

 


Un
ancla o
anclaje es el inicio y el destino de cada
enlace. De forma más precisa,
un anclaje es el punto de activación o punto de destino de un
enlace. Ambos
puntos, el
 punto
de activación y el punto de destino del enlace, reciben el nombre de anclajes.
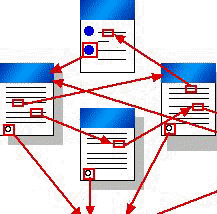
La activación de un enlace permite la conmutación entre
nodos (o la superposición de otro nodo). Los enlaces
se activan desde puntos determinados de los nodos y pueden apuntar bien a un
nodo en su totalidad, bien a una parte determinada del mismo. Es decir, algunos
activan o tienen por destino un
nodo completo, y otros, en cambio, conmutan o
tienen por destino una sección
concreta del nodo de destino. punto
de activación y el punto de destino del enlace, reciben el nombre de anclajes.
La activación de un enlace permite la conmutación entre
nodos (o la superposición de otro nodo). Los enlaces
se activan desde puntos determinados de los nodos y pueden apuntar bien a un
nodo en su totalidad, bien a una parte determinada del mismo. Es decir, algunos
activan o tienen por destino un
nodo completo, y otros, en cambio, conmutan o
tienen por destino una sección
concreta del nodo de destino.
El término ancla o anclaje (anchor)
fue originalmente acuñado por Norm Meyrowitz. En los inicios del hipertexto se utilizaba el término
botón en vez de anclaje, que se definía como el icono
o representación gráfica de un objeto y de su relación.
Así, HyperCard utilizaba el término
"botón" (button) y el servicio de enlaces de la compañía Sun
utilizaba el término "indicador de
enlace" (link indicator). Sin
 embargo
el grupo de Dexter propuso la utilización de
"anchor" arguyendo la
necesidad de utilizar el término ancla para definir el ancla de un
enlace. El
término fue utilizado también por Berners-Lee cuando desarrolló el modelo de
hipertexto para la World Wide Web. Como resultado, se utiliza
anchor para
etiquetar la creación de un enlace en un documento HTML: <a>
y </a>, mientras que la pieza del nodo que resulta
se denomina enlace. embargo
el grupo de Dexter propuso la utilización de
"anchor" arguyendo la
necesidad de utilizar el término ancla para definir el ancla de un
enlace. El
término fue utilizado también por Berners-Lee cuando desarrolló el modelo de
hipertexto para la World Wide Web. Como resultado, se utiliza
anchor para
etiquetar la creación de un enlace en un documento HTML: <a>
y </a>, mientras que la pieza del nodo que resulta
se denomina enlace.
En lenguaje HTML, para especificar la partida y la
llegada de un
enlace de hipertexto se define:
-
Ancla de partida: es la zona activa sobre la que el
lector
pulsará con el ratón (puntero o pantalla
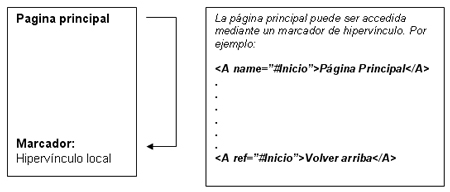
táctil) para llamar a una nueva página, sección de página o nodo. Esta ancla se define
mediante el atributo HREF. <A
HREF="#Id. del ancla">Texto del enlace al ancla</A>
(si se apunta al mismo documento) ó <A HREF="Dirección
URL#Id. del ancla">Texto del enlace al ancla</A>
(si se apunta a otro documento distinto).
-
Ancla de llegada: es una zona inactiva que especifica el
punto de llegada de un
enlace de hipertexto. Ésta es pues una dirección. Esta
ancla se define mediante el atributo NAME.
<A NAME="Id. del ancla">Texto del ancla</A>
Existen otro atributos como target que indica dónde se
cargará el objetivo del ancla, o distintos atributos de style (como
position, witdth, height, color, visibility, filter, etc.) que
modifican las propiedades del ancla. del ancla.
Los
anclajes de un nodo se destacan mediante una serie de atributos de presentación
y se suelen marcar con alguna convención gráfica para que el
usuario, a primera vista, pueda
darse cuenta de su existencia y
activarlos cuando crea necesario. Para ello suelen utilizarse: iconos, botones,
modificaciones en el formato del texto
(subrayado, negrita, cambio de color) u otros procedimientos como cambios en la
forma del cursor cuando éste pasa sobre el anclaje.
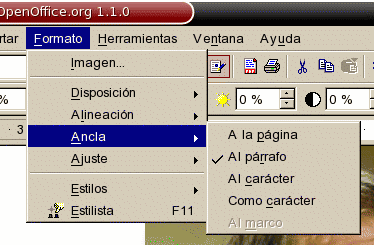
Igual que una imagen pueden anclarse a una página, a un
párrafo o a un carácter del texto, las anclas de
origen permiten que un enlace conduzca desde un
nodo
completo (una página) o una parte de un
nodo
(párrafo, palabra, carácter de texto, imagen o parte de una imagen,
etc.) a un destino que puede ser un
nodo
completo (una página) o una parte de un
nodo
(párrafo, palabra,
 carácter de texto, imagen, parte de una imagen, etc)
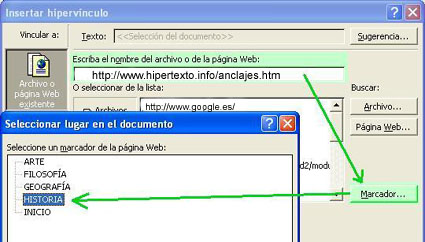
. Los programas de gestión de hipertextos suelen utilizar
la denominación de marcador para referirse al punto concreto donde insertamos la
marca que fija el ancla en un lugar determinado del documento cuando queremos
que un enlace no conduzca al documento completo, sino
a esa porción concreta de documento. Así pues, un marcador es una marca
invisible cuando se muestra el documento en el navegador, pero visible en código HTML, que puede insertarse para señalar puntos concretos de un documento, y que
puede utilizarse, posteriormente, para encontrar los sitios marcados mediante la
creación de un hipervínculo a ese marcador. carácter de texto, imagen, parte de una imagen, etc)
. Los programas de gestión de hipertextos suelen utilizar
la denominación de marcador para referirse al punto concreto donde insertamos la
marca que fija el ancla en un lugar determinado del documento cuando queremos
que un enlace no conduzca al documento completo, sino
a esa porción concreta de documento. Así pues, un marcador es una marca
invisible cuando se muestra el documento en el navegador, pero visible en código HTML, que puede insertarse para señalar puntos concretos de un documento, y que
puede utilizarse, posteriormente, para encontrar los sitios marcados mediante la
creación de un hipervínculo a ese marcador.
Al activar un anclaje se
conmuta el nodo
activo -el de inicio-, por el
nodo
de destino. En algunos casos
casos, conmutar al nodo
de destino significa cerrar la ventana del
nodo
de
inicio, sin embargo, el mecanismo de visualización de las
ventanas múltiples,
permite que al conmutar un
nodo
se superponga una nueva ventana sobre la ventana
del nodo
de inicio, sin que se ésta se cierre, permitiendo que se puedan
consultar los dos nodos
a la vez (superposición), aunque solo uno de ellos esté activado.
Deena
Larsen y Richard E. Higgason en An Anatomy of Anchors,
establecen 6 propiedades de las anclas:
-
densidad: un
ancla puede conducir a múltiples enlaces. Existen sitios con mayor densidad en
la navegación (muchas anclas congregadas en las áreas de navegación, por
ejemplo, menús, mapas, listas, etc.) y pocas anclas embebidas, y sitios con
mayor densidad en el contenido (muchas anclas embebidas en el contenido no
anclado)
-
localización:
podemos establecer una distinción entre anclas agrupadas (por ejemplo, menús,
mapas, etc.) y anclas aisladas (embebidas). El primer tipo generalmente
establece relaciones denotativas y el último relaciones connotativas, reflejando
también este último tipo una predilección por la exploración, más que por la
búsqueda directa.
-
función: las
anclas pueden ofrecer distintas propiedades como tener función connotativa
(añaden otro significado, contenido o interpretación además de la función
navegacional), denotativa (denotan el nombre o sujeto del destino del nodo),
ambigua (si no está clara la función), taxonómica (si permiten establecer e
identificar clases de enlaces), etc.
-
decoración: las
anclas, a menudo ofrecen una determinada apariencia y pueden aportar cierto
estilo y estética al diseño del hipertexto. Pueden ser más o menos animadas y
coloridas e incluso interactivas cuando pasamos el ratón sobre ellas (cambiar de
color, brillar u ofrecer otros efectos dinámicos, ofrecer información adicional,
etc.).
-
formato: las
anclas pueden utilizar diferentes formatos como una porción de texto, tablas de
contenido, gráficos completos o partes de gráficos, iconos, números y símbolos,
etc.
-
uniformidad:
existen hipertextos que no siguen un esquema concreto para establecer las
anclas, pero otros usan esquemas determinados para diferentes propósitos: texto
embebido para relaciones connotativas, sumarios para relaciones jerárquicas y
relaciones denotativas, esto es, se utilizan esquemas de anclas
determinados para determinadas funciones.
En cuanto a los tipos de anclajes, se puede atender a varios aspectos para establecer una
tipología:
Según su misión:
Según el destino al
que apunten:
-
anclas direccionadas:
activan una sección, párrafo o marco concreto del nodo de destino. Precisan
de marcadores dentro del documento.
-
anclas sin direccionar: activan un documento completo sin direccionar una parte o
sección concreta del documento.
La misma clasificación
anterior, pero con distinta terminología:
-
anclas de
referencia:
contienen la referencia del destino del hipertexto.
<A HRFE="nombre del archivo destino">
-
anclas nominales:
especifican puntos concretos o específicos de un documento que pueden ser
referenciados usando anclas de referencia. <A HREF="#nombre">
texto del enlace </A>
En la mayoría de los casos, los enlaces apuntan a otros documentos considerados
como un todo, por lo que no es necesario usar anclas nominales.
Según el modo
gráfico o morfología de activación:
-
anclas textuales:
pueden adoptar distintos formatos como una letra, un número, un símbolo, una
palabra, una frase u otra porción de texto, una tabla de contenido, etc. La
existencia de un ancla se indica dotando de algún efecto especial al texto como:
-
anclas no
textuales
-
gráfico completo
-
porción de gráfico
-
iconos
-
metáforas gráficas,
etc.
Según el
tipo de
contenido o morfología de la información que activen:
-
anclas textuales:
activan una sección, párrafo o documento de texto
-
anclas de gráficos
estáticos: activan una imagen estática
-
anclas de gráficos
animados: activan una imagen animada
-
anclas de audio:
activan un recurso sonoro
-
anclas audiovisuales:
activan un recurso de vídeo
-
anclas de
hipertexto/hipermedia: hay que tener en cuenta que el extremo de un ancla
puede ser cualquier tipo de documento o parte de él, incluso un documento HTML
completo, y, por lo tanto, el contenido puede ser
hipermedia.
Bibliografía:
 CODINA, Lluis.
“H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista//cuad6-7/codina.htm CODINA, Lluis.
“H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista//cuad6-7/codina.htm
 CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000. CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000.
 DÍAZ, Paloma. CATENAZZI, Nadia.
AEDO, Ignacio. De la multimedia a la hipermedia. RA-MA, 1996. DÍAZ, Paloma. CATENAZZI, Nadia.
AEDO, Ignacio. De la multimedia a la hipermedia. RA-MA, 1996.
 LARSEN, Deena. HIGGASON, Richard E. An Anatomy of
Anchors: Abstracts, Introduction and Conclusions.
http://www.sigweb.org/conferences/ht-conferences-archive/ht04/hypertexts/larsen/noflash/index.htm
[Volver]
LARSEN, Deena. HIGGASON, Richard E. An Anatomy of
Anchors: Abstracts, Introduction and Conclusions.
http://www.sigweb.org/conferences/ht-conferences-archive/ht04/hypertexts/larsen/noflash/index.htm
[Volver]
 W3 Consortium.
Hypertext Terms http://www.w3.org/Terms.html W3 Consortium.
Hypertext Terms http://www.w3.org/Terms.html
 WHITEHEAD, J. "As We Do Write: Hyper-terms
for Hypertext." Sigweb Newsletter 9.2-3 (2000) WHITEHEAD, J. "As We Do Write: Hyper-terms
for Hypertext." Sigweb Newsletter 9.2-3 (2000)
|