

 


Un
nodo es un elemento constitutivo del hipertexto que contiene una cantidad
discreta de información. Nodo es cada elemento que forma parte de la
red de
información y que puede corresponder bien con las definiciones clásicas de un
documento escrito: capítulos, secciones, párrafos, etc; bien con las
definiciones nacidas al albur del mundo digital:
porción de texto contenido en la ventana de
la pantalla, archivo
individual, etc.
Un nodo es
un segmento de información que entra en relación con otro u otros nodos. Cada
nodo pertenece únicamente a un
 documento,
que puede estar formado por uno o varios nodos. Los nodos son, pues, los elementos documento,
que puede estar formado por uno o varios nodos. Los nodos son, pues, los elementos
 que contienen la información o las unidades
básicas del hipertexto y pueden estar compuestos de un sólo tipo de datos de
información o de la conjunción de varios medios: texto, gráficos, imágenes,
secuencias de audio o vídeo, etc. Así pues, los nodos tienen diferentes formas y
morfologías: partes/todo, texto/imagen.
Pueden ser documentos de sólo texto o documentos multimedia
(texto, imagen,
audio, vídeo,
recursos audiovisuales, etc). que contienen la información o las unidades
básicas del hipertexto y pueden estar compuestos de un sólo tipo de datos de
información o de la conjunción de varios medios: texto, gráficos, imágenes,
secuencias de audio o vídeo, etc. Así pues, los nodos tienen diferentes formas y
morfologías: partes/todo, texto/imagen.
Pueden ser documentos de sólo texto o documentos multimedia
(texto, imagen,
audio, vídeo,
recursos audiovisuales, etc).
Los nodos se
conectan mediante enlaces y su ejecución (normalmente un clic de
ratón)
permite conmutar entre nodos.
Para el World Web Consortium,
según la definición contenida en
Hypertext Terms,
un nodo es:
-
"Una unidad de información. También conocida como un
marco ''frame'
(KMS), tarjeta 'card'
(Hypercard, Notecards). Usado con este especial significado en los círculos
hipertextuales: no confundir con 'nodo' en el sentido de 'servidor de red'. Para
hacérselo más fácil al usuario, nosotros usamos el término "documento" en este
sentido por ser el término más cercano, dejando a un lado la palabra
hipertexto".
El
hipertexto no utiliza como soporte el papel, sino que la información aparece en
la pantalla. La unidad básica
de un documento hipertextual es lo que se visualiza en la pantalla. La
información que aparece en una pantalla debe tener sentido por sí misma y su
ubicación en un contexto parcial y en el contexto general, debe ser también
coherente conceptual y estructuralmente.
Un nodo es, pues, una unidad de
visualización contenida en una
pantalla (por ejemplo una página web) o en lo que
los sistemas de gestión de hipertextos han denominado un marco.
Según Nielsen, dependiendo de la forma en que los nodos
se visualicen en la pantalla, podemos hablar de nodos basados en marcos y
de nodos basados en ventanas. En los primeros, el nodo tiene asignado un
tamaño fijo y la información que
 contiene suele adaptarse al marco (este es el
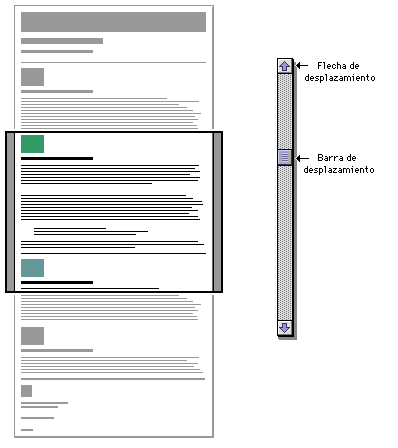
método que utilizan muchos programas de gestión de hipertextos independientes). Por el
contrario, los nodos basados en ventanas no aparecen con un tamaño fijo, sino
que ocupan todo el espacio que necesiten, aunque en pantalla sólo se vea una
pequeña parte, pero puede visualizarse el resto mediante el uso de
barras de
desplazamiento que permitan moverse al usuario a través de la
ventana, o
mediante otros mecanismos como puede ser permitir cambios automáticos en el
tamaño del nodo para que éste se adapte automáticamente a la
ventana de
presentación. El concepto de marco utilizado en este sentido, no hay que
confundirlo con el de marco en una página web, aunque se utilice el mismo
término en ambos casos. Una página web es siempre un nodo basado en ventanas,
puesto que el usuario siempre puede cambiar el tamaño del nodo y hacer que
aparezcan las barras de desplazamiento. El nodo de una página
web incluye todos contiene suele adaptarse al marco (este es el
método que utilizan muchos programas de gestión de hipertextos independientes). Por el
contrario, los nodos basados en ventanas no aparecen con un tamaño fijo, sino
que ocupan todo el espacio que necesiten, aunque en pantalla sólo se vea una
pequeña parte, pero puede visualizarse el resto mediante el uso de
barras de
desplazamiento que permitan moverse al usuario a través de la
ventana, o
mediante otros mecanismos como puede ser permitir cambios automáticos en el
tamaño del nodo para que éste se adapte automáticamente a la
ventana de
presentación. El concepto de marco utilizado en este sentido, no hay que
confundirlo con el de marco en una página web, aunque se utilice el mismo
término en ambos casos. Una página web es siempre un nodo basado en ventanas,
puesto que el usuario siempre puede cambiar el tamaño del nodo y hacer que
aparezcan las barras de desplazamiento. El nodo de una página
web incluye todos
 los marcos (frames) que se visualizan en una pantalla. los marcos (frames) que se visualizan en una pantalla.
En un hipertexto pueden
combinarse nodos pasivos con nodos activos o dinámicos,
esto es, que se generan de forma
dinámica al realizar una acción específica (tales como
ofrecer los resultados de una búsqueda tras consultar una base de datos, etc).
Entre los nodos activos también podemos hacer una distinción entre los
ejecutables y no ejecutables.
En el diseño de un hipertexto hay que tener en cuenta
3
factores a la hora de establecer los nodos:
-
tamaño de los nodos: no
deben ser ni demasiado grandes, ni demasiado pequeños, ya que la información
no debe estar demasiado fragmentada pues se perdería el sentido de la
información. Por el contrario, nodos demasiado largos conducen a una pérdida
de eficiencia y provocan ansiedad en el usuario.
-
tiempo de recuperación:
hay que tener en cuenta el tamaño y peso del archivo, ya que un nodo con gran
cantidad de información tarda mucho en descargarse en el
navegador del
usuario.
-
legibilidad y
tangibilidad: dependen
de factores que tienen que ver con el diseño físico de la
interfaz y la calidad de presentación de la
información como el tipo de letra, calidad y resolución de las imágenes, etc.
Se deben crear nodos nítidos y poco densos que faciliten la
lectura sobre la
pantalla.
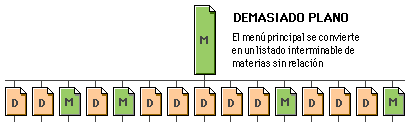
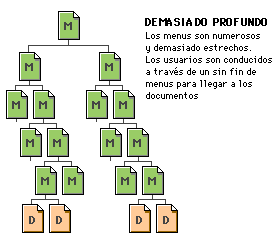
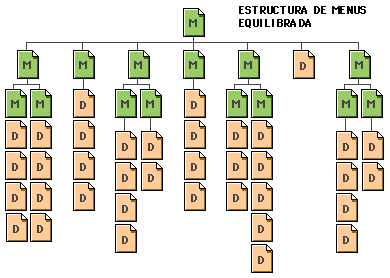
En los hipertextos muy complejos con gran número de nodos (gradualidad)
hay que tener en cuenta 2 factores: la profundidad (granularidad) o número de
nodos que cuelgan del nodo raíz y la amplitud (extensibilidad)
o número de nodos de un determinado nivel. Tanto un hipertexto demasiado
amplio, como un hipertexto demasiado profundo producen desorientación en el
usuario y entorpecen la comprensión de la
información. Lo lógico es buscar un equilibrio entre la amplitud y la
profundidad, esto es, entre los diferentes niveles de profundización y jerarquización
vertical (de arriba abajo) y entre los diferentes niveles de las conexiones
horizontales que conforman la amplitud del hipertexto.


 Fuente: Universidad
de Zaragoza. Manual de Estilo WWW.
http://wzar.unizar.es/cdc/manual/M_1_3.html
Tipos de nodos: Se puede
establecer una tipología de los nodos atendiendo a distintos aspectos:
-
En cuanto al contenido de los
nodos, cada nodo puede incluir diferentes tipos de información y contenidos
de muy diversa naturaleza y morfologías:
-
En
cuanto a la disposición dentro del documento, los nodos pueden ser:
-
En
cuanto a la función informativa del contenido del hiperdocumento, un nodo puede ser:
-
nodo
simple:
nodo con información de contenido simple
-
metanodo:
nodo
con metainformación, que resume en sí mismo varios nodos y cuyo contenido consiste en un mapa
de navegación, sumario, índice, trayecto, etc.
-
En
cuanto a la función que cumple el nodo dentro del sistema de orientación y
navegación del hiperdocumento, un nodo puede ser:
-
nodos de trayectoria:
permiten moverse por el
hipertexto de nodo en nodo
-
nodos de mapeado:
muestran un subconjunto de
enlaces a modo de mapas, guías de navegación, sumario, tabla de contenido,
etc.
-
En
cuanto a la forma de visualización en la pantalla, los nodos pueden ser:
-
En cuanto a su estructura, existen:
-
En cuanto al contenido concreto de la información
que ofrecen, existen:
-
En cuanto a su forma de aparición o generación,
podemos distinguir:
No sólo los enlaces y las conexiones contribuyen de manera significativa
a definir las operaciones que puede realizar un sistema hipertextual,
también los nodos contribuyen a ello.
Los nodos pueden constituir desde una palabra hasta un documento entero. Se
puede utilizar un nodo para expresar un único concepto o una idea, pero también
se puede modularizar una idea en bloques y nodos más pequeños. También se
pueden establecer nodos que incluyan una lista, tabla, índice o sumario que
dé acceso a otros nodos secundarios. Se trata de metanodos que aquí
denominaremos mapas de navegación porque funcionan a
modo de sumarios, índices o trayectos para la navegación. Fuera ya del ámbito del hipertexto, en un sentido
amplio, un nodo (del latín nodus) es un punto terminal de una red, o
cualquiera de sus intersecciones. En una red de ordenadores (Intranet), cada
ordenador es un nodo y en la red
Internet, cada servidor constituye un
nodo. No hay, pues, que confundir esta definición terminológica,
con el sentido en que se aplica el término nodo como elemento o
componente de un hipertexto.
Bibliografía
 CODINA, Lluis.
“H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista//cuad6-7/codina.htm CODINA, Lluis.
“H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista//cuad6-7/codina.htm
 CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000. CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000.
 DÍAZ, Paloma. CATENAZZI, Nadia.
AEDO, Ignacio. De la multimedia a la hipermedia. RA-MA, 1996. DÍAZ, Paloma. CATENAZZI, Nadia.
AEDO, Ignacio. De la multimedia a la hipermedia. RA-MA, 1996.
 Nielsen, J. Multimedia and hypertext: the Internet and beyond. Boston:
Academic Press, 1995. [Volver] Nielsen, J. Multimedia and hypertext: the Internet and beyond. Boston:
Academic Press, 1995. [Volver]
 Universidad de Zaragoza. Manual de estilo de la WWW.
http://wzar.unizar.es/cdc/manual/
Universidad de Zaragoza. Manual de estilo de la WWW.
http://wzar.unizar.es/cdc/manual/
 W3 Consortium.
Hypertext Terms http://www.w3.org/Terms.html W3 Consortium.
Hypertext Terms http://www.w3.org/Terms.html
|