María Jesús Lamarca Lapuente. Hipertexto: El nuevo concepto de documento en la cultura de la imagen.
|
María Jesús Lamarca Lapuente. Hipertexto: El nuevo concepto de documento en la cultura de la imagen. |
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Código HTML | Visualización |
| <h1>Cabecera tipo 1</h1> |
Cabecera tipo 1 |
| <h2>Cabecera tipo 2</h2> |
Cabecera tipo 2 |
| <h3>Cabecera tipo 3</h3> |
Cabecera tipo 3 |
| <h4>Cabecera tipo 4</h4> |
Cabecera tipo 4 |
| <h5>Cabecera tipo 5</h5> |
Cabecera tipo 5 |
| <h6>Cabecera tipo 6</h6> |
Cabecera tipo 6 |
<p> <pre>. . .
</pre>
Identifica texto que ha sido formateado previamente (preformateado) por
algún otro sistema y debe ser desplegado tal como es. Texto preformateado
puede incluir etiquetas embebidas, pero no todos los tipos de etiquetas están
permitidos. La etiqueta <tag> puede ser usada para incluir tablas
en documentos.
<listing>. . .
</listing>
Ejemplo de listado de ordenador; las etiquetas incluidas serán ignoradas, pero los espacios de tabulación funcionarán. Esta es una etiqueta ya arcaica.
<xmp>. . .
</xmp>
<pre> excepto que no se reconocerán etiquetas
incluidas. <plaintext>
Similar a <pre>
excepto que no se reconocerán etiquetas
incluidas, como no hay etiqueta para finalizar, el resto del documento será
traducido como texto simple. Esta es una etiqueta arcaica. Algunos
navegadores reconocen una etiqueta </plaintext>, aún cuando no
está definido por el estándar.
<blockquote>. . .
</blockquote>
Mediante estos atributos determinamos el estilo y el tipo de letra que tendrá la presentación del documento final.
|
Estilos lógicos |
Estilos físicos |
|
|

Fuentes HTML
Saltos de línea:
HTML no reconoce los finales de línea del editor de texto, pero la etiqueta <BR> desplaza el texto a la línea siguiente, y la etiqueta <P> también lo desplaza, dejando una línea de separación.
| Código HTML |
| HTML no reconoce los finales de línea. Por esa razón, aunque utilicemos distintas líneas en nuestro archivo, serán visualizadas de forma continua. Hay dos comandos básicos para saltar de línea. El primero produce un salto de línea, <BR>pasando el texto a la línea siguiente. El segundo, define un final de párrafo <P>dejando una línea en blanco de separación con el texto siguiente. |
| Visualización |
| HTML no reconoce los finales de línea. Por esa razón, aunque utilicemos
distintas líneas en nuestro archivo, serán visualizadas de forma continua.
Hay dos comandos básicos para saltar de línea. El primero
produce un salto de línea, pasando el texto a la línea siguiente. El segundo, define un final de párrafo dejando una línea en blanco de separación con el texto siguiente. |
Párrafos:
A continuación se muestran las etiquetas HTML para fijar los párrafos y el resultado correspondiente:
| Código HTML | Visualización |
| <p> Este parrafo usa la alineacion por defecto, izquierda. Cada linea se coloca a la izquierda del margen. </p> |
Este párrafo está alineado a la izquierda. Cada línea se sitúa en el margen izquierdo. |
| <p align=right> Este parrafo esta alineado a la derecha. Cada linea esta alineada en el margen derecho. </p> |
Este párrafo está alineado a la izquierda. Cada línea se sitúa en el margen derecho. |
| p align=center> Este parrafo esta alineado en el centro. Cada linea esta centrada entre ambos margenes. </p> |
Este párrafo está alineado en el centro. Cada línea se sitúa en el centro de ambos márgenes. |
Etiquetas HTML de párrafo
Tipos de letra:
Los tipos básicos son negrita, cursiva y teletipo o máquina de escribir, que utilizan los códigos B, I, TT, respectivamente, como demuestra el siguiente código:
| Código HTML | Visualización |
| letra <B>negrita</B> | letra negrita |
| letra <I>cursiva</I> | letra cursiva |
| letra <TT>teletipo</TT> | letra teletipo |
Para centrar texto (o, en general, para centrar cualquier otra cosa: un gráfico, por ejemplo) se usa la etiqueta <center>:
<center>Verde que te quiero verde</center>
Verde que te quiero verde
Las listas se definen de forma muy sencilla: se dice dónde empieza la lista, dónde empieza cada punto y dónde acaba la lista. Las etiquetas que se utilicen en cada caso deben aparecer al principio de línea, o al menos sin texto por delante (sólo espacios o tabulaciones).
Podemos recurrir a tres tipos distintos de listas, cada una con una presentación diferente: no numeradas, numeradas y listas de definiciones (glosarios).
Las listas se pueden anidar, es decir, en el lugar donde debería ir uno de los términos de la lista se pone una nueva lista, que no tiene porqué ser del mismo tipo.
|
Lista no numerada <ul>: |
Lista numerada <ol>: |
Lista de definiciones/glosario: <dl> |
| <ul> <li>Madrid <li>Barcelona <li>Zaragoza </ul>
|
<ol> <li>Lentejas <li>Garbanzos <li>Judías </ol>
|
|
He aquí las principales etiquetas para mostrar tablas en código HTML:
| Etiqueta de inicio | Etiqueta final | Descripción de la etiqueta |
| <TABLE> | </TABLE> | Contenedor para los bordes de la tabla |
| <TABLE BORDER> | </TABLE> | Etiqueta para tabla con bordes |
| <TR> | </TR> | Establece una fila dentro de una tabla |
| <TD> | </TD> | Define una celda dentro de un tabla |
| <TH> | </TH> | Centra una cabecera en la parte superior de la tabla o en un lado |
| <CAPTION> | </CAPTION> | Fija un título en la parte superior de la tabla. |
border=numero
align=top¦bottom
caption, establece la ubicación del
título de la etiqueta, ya sea en la parte superior o inferior de la tabla align=left¦center¦right
tr, th y
td. valign=top¦middle¦bottom¦baseline
nowrap
colspan=numero
rowspan=numero
cellspacing=numero
cellpadding=numero
width=numero¦porcentaje


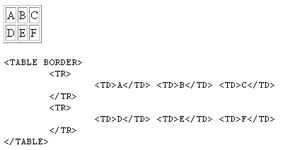
Ejemplos de código HTML para la creación de
Tablas:
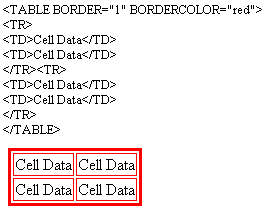
Bordes para las Celdas y colores de las celdas.
Enlaces
Las etiquetas para establecer los vínculos o enlaces hipertextuales son las siguientes:
<a name="nombre_vinculo">. . .
</a>
<a href="#nombre_vinculo">. . .
</a>
<a href="URL">. . .
</a>
<a href="URL#nombre_vinculo">. . .
</a>
<a href="URL?palabra_a_buscar+palabra_a_buscar">. . .
</a> Manda una cadena a buscar a un servidor. Diferentes servidores pueden interpretar la cadena de manera diferente. En el caso de servicios de búsqueda orientados a palabras, varias palabras a buscar pueden ser especificadas separando palabras individuales por el signo de suma (+)
Un ancla debe incluir un atributo
name ó
href, y
puede incluir ambos.
La estructura de un localizador de recursos uniforme, o por su nombre en inglés, Uniform Resource Locator (URL) puede ser expresado como:
donde los posibles tipos de recursos incluyen:
file, http, news, gopher,
telnet, ftp, mailto y wais, entre otros, y cada tipo de
recurso interpreta la ruta a su manera. (Estrictamente hablando, la información
del nombre_vinculo y la
palabra_a_buscar incluidos en
los atributos name y
href en los ejemplos anteriores
son parte del URL. Se presentan como entidades separadas por simplicidad.) Hay
que hacer notar
que cada tipo de recurso se relaciona a un tipo específico de
servidor. Los dos
puntos seguidos por un puerto TCP entero son opcionales y se usan cuando un
servidor está en un puerto no estándar.
Por su parte, las direcciones de correo electrónico se suelen marcar con esta etiqueta:
<address>Dirección: socios@hipertexto.info</address> Dirección: socios@hipertexto.infoEnlaces cuyo destino está fuera de la página
Así pues, para definir un enlace es necesario marcar con la etiqueta <A> el objeto del cual va a partir dicho enlace. Dicha etiqueta debe incluir el parámetro HREF="URL" para especificar el destino del enlace. Es decir, que antes del objeto elegido se debe abrir con <A HREF="URL">, y después cerrar con </A>. Por ejemplo, si se quiere que el texto "pulse aquí para visitar una página sobre hipertexto" conduzca a la página de inicio sobre Hipertexto, se deberá escribir en el texto HTML:
<A HREF="http://www.hipertexto.info/">Pulse aquí para visitar la pagina principal de Hipertexto</A>
En la pantalla aparecerá un texto subrayado de color azul -que
es el
 color estándar- que indica la existencia de un vínculo o enlace de hipertexto que lleva a la
dirección que se indica.
color estándar- que indica la existencia de un vínculo o enlace de hipertexto que lleva a la
dirección que se indica.
Enlaces cuyo destino está dentro de la misma página
A veces, en el caso de documentos muy extensos puede interesar dar un salto desde una posición a otra determinada. Para esto, lo que antes se ha llamado el destino del enlace es el sitio dentro de la página al que se quiere llegar.
Se sustituye por #marca (la palabra marca puede ser cualquier palabra). Las palabras que vayan entre las etiquetas <A HREF="#marca"> Palabras</A> aparecerán en la pantalla en color (en forma de hipertexto). Su estructura sería:
<A HREF="#marca"> Vea el ejemplo del enlace en una página </A>
Y en el sitio exacto a donde se quiere saltar, se debe poner la siguiente etiqueta:
<A NAME="marca">Enlace dentro de una página </A>
Por ejemplo, si se quiere saltar desde el principio del documento al final del documento se coloca la siguiente etiqueta:
<A HREF="#final"> Pulsa para ir al final</A>
Que resulta como: Pulsa para ir al final (se puede comprobar cómo salta a la pantalla final).
Y en el final del documento se pone esta otra etiqueta:
<A NAME="final"> </A>
Ese enlace en lugar de llevar a otro documento lleva a la parte final del mismo documento.
El mismo efecto se consigue con la herramienta "Top". Utilizando el tag: <A HREF="#top"> se consigue que se vuelva al principio de la página.
Gráficos
Para incluir una imagen o gráfico en un documento HTML se utiliza la etiqueta <IMG>. En dicha etiqueta debe incluirse un parámetro SRC="URL", con el cual se indica dónde está el archivo con el gráfico concreto que se quiere para el documento. Esto permite una gran flexibilidad, ya que se puede complementar el contenido del documento tanto con gráficos que se encuentren disponibles en el propio servidor de WWW, como con una imagen situada en un servidor externo, sin que el lector final tenga por qué apreciar ninguna diferencia.
Existen algunas limitaciones respecto a los formatos gráficos que los navegadores o lectores de HTML puede interpretar sin problemas. Los formatos de archivo más utilizados son GIF y JPEG, pero existen otros muchos.
Hay un parámetro optativo de la directiva <IMG> que sirve para proponer un texto alternativo a un gráfico. Este texto aparecerá cuando se esté usando un programa sin capacidades gráficas para leer el lenguaje HTML. Se trata de alt="texto". Conviene utilizarlo cuando los gráficos sirven como origen a hiperenlaces, porque si no los programas sin capacidades gráficas no podrán mostrar los enlaces establecidos.
Para colocar en este punto del documento una imagen que está en el mismo subdirectorio que esta página y en el archivo grafico.gif, se escribe:
<IMG SRC="URL/grafico.gif"><P>
Los documentos de información gráfica deben optimizarse para la visualización, es decir, hay que minimizar la tabla de colores con el fin de disminuir el tamaño que ocupan las imágenes, y para ello se utilizan formatos de compresión de imágenes.
Así pues, las marcas y etiquetas de un documento HTML son muchas y variadas, aunque podemos resumir los distintos elementos de un documento HTML de la siguiente forma:
Son aquellos que definen las partes básicas de todo documento HTML: la declaración, el elemento HTML, la cabecera (HEAD) y el cuerpo (BODY), que contiene el texto y demás información que mostrará el agente de usuario.
Usualmente incluidos en la cabecera, este tipo de elementos proporcionan información al agente de usuario sobre el documento como un todo. Entre ellos destacaremos el título (TITLE), la dirección base para resolver los URLs relativos (BASE), el indicador de la facilidad de búsqueda (ISINDEX), meta-información asociada (META), etc. Hasta la aparición del lenguaje XML y otros lenguajes que permiten una descripción semántica más rica, la inclusión de metadatos embebidos en las cabeceras de HTML ha sido la forma utilizada para la descripción de contenidos en los documentos, con el fin de facilitar la posterior búsqueda y recuperación de información. Para que las páginas puedan ser encontradas por otros usuarios, es preciso no sólo dar de alta la web en los principales buscadores, sino también introducir metadatos en HTML que indiquen información sobre el contenido, materia, autor, etc; para que esta información pueda ser extraída de forma automática por los principales robots, bases de datos e indizadores automáticos de páginas web que existen en Internet. De esta forma, se pueden aplicar los principales esquemas de metadatos, como Dublin Core para definir la información contenida en los documentos, e Incluso se han desarrollado lenguajes para definir ontologías utilizando HTML, tales como SHOE (Simple HTML Ontology Extensions).
Los elementos estructurantes de bloques incluyen párrafos (P), formatos de texto (PRE, ADDRESS y BLOCKQUOTE). Se utilizan para determinar la naturaleza y/o apariencia de un bloque de texto.
Diferentes tipos de listados (desordenados (UL,
LI),
 ordenados (OL,
LI),
directorios (DIR), menús (MENU), de definición (DL,
DT, DD) permiten organizar
el texto de modo que el agente realice automáticamente algunas tareas (por
ejemplo, insertar número de orden o guardar cierta disposición para determinadas líneas) y represente
adecuadamente una enumeración de ítems.
ordenados (OL,
LI),
directorios (DIR), menús (MENU), de definición (DL,
DT, DD) permiten organizar
el texto de modo que el agente realice automáticamente algunas tareas (por
ejemplo, insertar número de orden o guardar cierta disposición para determinadas líneas) y represente
adecuadamente una enumeración de ítems.
Las frases pueden ser
 marcadas de acuerdo con su uso idiomático (como en una
cita textual), su apariencia tipográfica (negrita) o para ser utilizadas como
vínculos hipertextuales. Cita (CITE), código
(CODE), énfasis (EM), teclado
(KBD),
muestra (SAMP), énfasis fuerte (STRONG) o una variable
(VAR) son ejemplos de uso
idiomático.
marcadas de acuerdo con su uso idiomático (como en una
cita textual), su apariencia tipográfica (negrita) o para ser utilizadas como
vínculos hipertextuales. Cita (CITE), código
(CODE), énfasis (EM), teclado
(KBD),
muestra (SAMP), énfasis fuerte (STRONG) o una variable
(VAR) son ejemplos de uso
idiomático.
En este apartado incluiríamos los elementos negrita (B), itálica (I) y teletipo (TT). Constituyen instrucciones concretas sobre cómo debe representarse el contenido de dichos elementos, por eso se denominan también estilos físicos, frente a los anteriores, estilos lógicos.
Los elementos HR (horizontal rule) y BR (break) permiten separar unidades lógicas de un texto con una línea horizontal o bien indicar un retorno de carro.
El elemento IMG sirve para incluir una imagen en el documento a través de un vínculo hipertextual. Con el URL asociado podemos incorporar cualquier imagen accesible en Internet. El atributo ISMAP indica que es una imagen "sensible" y que el usuario podrá señalar una región y recuperar el objeto asociada a ésta.
Los formularios permiten que el
usuario introduzca información (seleccionando ítems o directamente escribiendo en los lugares indicados) que será procesada por scripts asociados al servidor de acuerdo con la especificación CGI ('Common Gateway Interface'). Elementos como FORM, INPUT, SELECT, TEXTAREA y sus atributos permiten diseñar formularios que rellenará el usuario. Sin embargo, su funcionalidad no deviene del HTML sino de los scripts ejecutables que residen en el servidor y que reciben la información introducida por el usuario. El uso de formularios está muy extendido en las páginas web sobre todo por su utilización como interfaz de entrada para realizar las búsquedas.En el año 2003 el World Wide Web Consortium sacó la Especificación XForms for HTML Authors
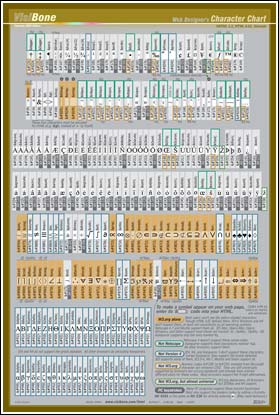
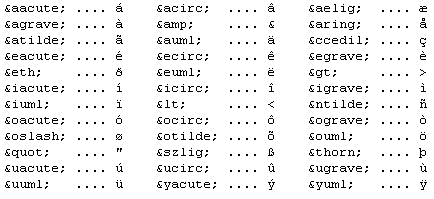
(http://www.w3.org/MarkUp/Forms/2003/xforms-for-html-authors.html), dando a luz un nuevo lenguaje llamado XForm. (traducción al castellano: CHUTER, Alan. XForm para Diseñadores HTML http://www.infoescena.es/achuter/web/w3cdocs/xforms-for-html-authors_es.html)En los primeros procesadores de texto y editores web, al escribir en lenguaje HTML era preciso representar adecuadamente los acentos y otros caracteres no-ASCII escribiendo cosas como "á" y "ñ". Sin embargo, el protocolo del WWW (http) transmite 8 bits y el juego de caracteres oficial del WWW es el ISO Latin 1 (ISO 8859-1). Mediante ISO Latin-1 se pueden representar la mayoría de los idiomas europeos occidentales (como castellano, catalán, francés, italiano, etc.). Si el ordenador puede producir ISO Latin-1 (y hay utilidades para traducir automáticamente los juegos de caracteres de cualquiera de ellos) no hace falta huir de los caracteres acentuados o emplear esta grafía compleja, esta grafía había sido pensada para los ordenadores que no utilizaban ese juego de caracteres. Además, si se pretende indexar los documentos del servidor WWW se complicará el tema de las búsquedas y los usuarios no podrán utilizar los términos acentuados.

Caracteres especiales HTML
Una URL (o Uniform Resource Locator) es "la sintaxis y semántica de información formalizada para la localización y el acceso a recursos a través de Internet". Dicho así (RFC 1738) Esta es la clave de la World Wide Web. Los URL se utilizan en la WWW para "localizar" recursos y proporcionan, de forma compacta, inteligible para los humanos e interpretable para aplicaciones informáticas, la información básica que permite acceder a un recurso en Internet ya que incluyen el protocolo de acceso (http, ftp, gopher, wais, nntp, etc.), el ordenador remoto en el que se encuentra (y el puerto en el que se encuentra dicho protocolo si no es el estándar) y una forma de identificar el recurso en cuestión (el camino o ruta a seguir por la estructura jerárquica de archivos, un identificador único, etc.) o de interactuar con él (las palabras clave a buscar, por ejemplo).
Una vez localizado el recurso, el sistema puede realizar las operaciones pertinentes: transferir una copia y mostrarla al usuario o almacenarla, interrogar una base de datos, iniciar una sesión remota, actualizar el recurso, solicitar sus atributos, etc. Cada protocolo permite diferentes operaciones y la sintaxis URL se ha diseñado de modo que pueda ampliarse a futuros protocolos.
Los URL nos permiten realizar "saltos hipertextuales" por la
Web. Son lo que se esconde tras las palabras o frases marcadas como vínculos y que ordenan al agente de usuario qué ha de hacer cuando el usuario las señala haciendo clic con el ratón sobre ellas.
![]() A
dictionary of HTML Metatags.
http://vancouver-webpages.com/META
A
dictionary of HTML Metatags.
http://vancouver-webpages.com/META
![]() BERNERS-LEE, Tim. Style
Guide for Online Hypertext.http://www.w3.org/Provider/Style/Overview.html
BERNERS-LEE, Tim. Style
Guide for Online Hypertext.http://www.w3.org/Provider/Style/Overview.html![]()
![]()
![]() Desarrolloweb.com Manual de HTML
http://www.desarrolloweb.com/manuales/21/
Desarrolloweb.com Manual de HTML
http://www.desarrolloweb.com/manuales/21/
![]() Desarrolloweb.com
HTML a fondo
http://www.desarrolloweb.com/html/
Desarrolloweb.com
HTML a fondo
http://www.desarrolloweb.com/html/
![]() ENGELFRIET, Arnoud "Galactus". The other HTML FAQ.
http://www.stack.nl/~galactus/html/other-faq.html
ENGELFRIET, Arnoud "Galactus". The other HTML FAQ.
http://www.stack.nl/~galactus/html/other-faq.html
![]() ISO/IEC
15445:2000. Information technology -Document description and processing
languages- HyperText Markup Language (HTML).
http://purl.org/NET/ISO+IEC.15445/15445.html
ISO/IEC
15445:2000. Information technology -Document description and processing
languages- HyperText Markup Language (HTML).
http://purl.org/NET/ISO+IEC.15445/15445.html
![]() MARCOS, Mari
Carmen. Diseño de interfaces web.
http://rayuela.uc3m.es/~mcmarcos/interfaz/indice.html
MARCOS, Mari
Carmen. Diseño de interfaces web.
http://rayuela.uc3m.es/~mcmarcos/interfaz/indice.html
![]() MARTÍNEZ ECHEVARRÍA, Álvaro. Manual Práctico de HTML. http://www.etsit.upm.es/~alvaro/manual/manual.html
MARTÍNEZ ECHEVARRÍA, Álvaro. Manual Práctico de HTML. http://www.etsit.upm.es/~alvaro/manual/manual.html
![]() MÉNDEZ RODRÍGUEZ, Eva.
Metadatos y recuperación de información: Estándares, problemas y
aplicabilidad en bibliotecas digitales. Gijón, Trea, 2002.
MÉNDEZ RODRÍGUEZ, Eva.
Metadatos y recuperación de información: Estándares, problemas y
aplicabilidad en bibliotecas digitales. Gijón, Trea, 2002.
![]() NCSA. Beginner's Guide to HTML.
http://www.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimer.html
NCSA. Beginner's Guide to HTML.
http://www.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimer.html
![]() PULIDO
ALONSO, Esther. DOMÍNGUEZ ARTEAGA, Octavio. JIMÉNEZ PEÑATE, Cristina.
Tutorial de HTML.
http://gias720.dis.ulpgc.es/Gias/Cursos/Tutorial_html/indice.htm
PULIDO
ALONSO, Esther. DOMÍNGUEZ ARTEAGA, Octavio. JIMÉNEZ PEÑATE, Cristina.
Tutorial de HTML.
http://gias720.dis.ulpgc.es/Gias/Cursos/Tutorial_html/indice.htm
![]() UCC
Computer Centre. How to write HTML files.http://www.ucc.ie:8080/cocoon/cc/docs/htmldoc
UCC
Computer Centre. How to write HTML files.http://www.ucc.ie:8080/cocoon/cc/docs/htmldoc
![]() Universidad de Cádiz. Manual de HTML.
http://www.uca.es/manual-html/
Universidad de Cádiz. Manual de HTML.
http://www.uca.es/manual-html/
![]() Universidad de Navarra. HTML.
http://www.unav.es/cti/manuales/HTML/indice.html
Universidad de Navarra. HTML.
http://www.unav.es/cti/manuales/HTML/indice.html
![]() W3C. HyperText Markup Languaje (HTML) Home Page.
http://www.w3.org/MarkUp
W3C. HyperText Markup Languaje (HTML) Home Page.
http://www.w3.org/MarkUp
![]() W3C. HTML 4.01 Specification.
http://www.w3.org/TR/html401/
W3C. HTML 4.01 Specification.
http://www.w3.org/TR/html401/
![]() W3C. HTML Working Group Roadmap.
http://www.w3.org/MarkUp/xhtml-roadmap/
W3C. HTML Working Group Roadmap.
http://www.w3.org/MarkUp/xhtml-roadmap/
![]() W3C. XForms for HTML Authors.
http://www.w3.org/MarkUp/Forms/2003/xforms-for-html-authors.html (traducción al castellano: CHUTER, Alan. XForm para Diseñadores HTML
http://www.infoescena.es/achuter/web/w3cdocs/xforms-for-html-authors_es.html)
W3C. XForms for HTML Authors.
http://www.w3.org/MarkUp/Forms/2003/xforms-for-html-authors.html (traducción al castellano: CHUTER, Alan. XForm para Diseñadores HTML
http://www.infoescena.es/achuter/web/w3cdocs/xforms-for-html-authors_es.html)
![]() W3Schools.
HTML Tutorial. http://www.w3schools.com/html/
W3Schools.
HTML Tutorial. http://www.w3schools.com/html/
![]() Web
Design Group. The WDG Reference section.
http://www.htmlhelp.com/reference/
Web
Design Group. The WDG Reference section.
http://www.htmlhelp.com/reference/
![]() Web
Design Group. Validators and Checkers.
http://www.htmlhelp.com/links/validators.htm
Web
Design Group. Validators and Checkers.
http://www.htmlhelp.com/links/validators.htm
![]() Web Design Group. Web Authoring FAQ.
http://www.htmlhelp.com/faq/html/all.html
Web Design Group. Web Authoring FAQ.
http://www.htmlhelp.com/faq/html/all.html
|
URL: http://www.hipertexto.info
Fecha de Actualización:
29/07/2018
|
|
|
|
|
|
Fundación Ricardo Lamarca, Ajedrez y cultura http://www.fundacionlamarca.es
|
|
Mapa de navegación / Tabla de contenido / Mapa conceptual / Tabla de documentos / Buscador / Bibliografía utilizada / Glosario de Términos / Índice Temático / Índice de Autores
|
|