-




 


El
modelo de Amsterdam o
The Amsterdam Hypermedia
Model (AHM)
se basa en el
modelo de Dexter y fue
desarrollado por Hardman, Bulterman y Van Rossum
en 1994
en su artículo
The
Amsterdam Hypermedia Model: adding time and context to the Dexter model.
Como
indica el propio título del artículo, el modelo de Hipermedia de Amsterdam
introduce un concepto que el de Dexter no incluía, el concepto de tiempo. Muchos datos
multimedia dependen, en su mayor parte, del tiempo y los sistemas
hipermedia precisan de unas relaciones complejas en tiempo. Cuando se
desarrolló el modelo de Dexter en 1988, estos elementos eran imposibles de
utilizar, se necesitaba, pues, un nuevo modelo que tuviera en cuenta factores,
como la activación de un vídeo, la aparición de cierto
texto (sincronización entre componentes),
etc. Para hablar de un sistema multimedia o
hipermedia no es suficiente
con tener medios dinámicos que dependan del tiempo. El concepto fundamental es
la sincronización entre ellos. Sobre estos conceptos surge el Modelo de Hipermedia de Ámsterdam
(AHM). se
desarrolló el modelo de Dexter en 1988, estos elementos eran imposibles de
utilizar, se necesitaba, pues, un nuevo modelo que tuviera en cuenta factores,
como la activación de un vídeo, la aparición de cierto
texto (sincronización entre componentes),
etc. Para hablar de un sistema multimedia o
hipermedia no es suficiente
con tener medios dinámicos que dependan del tiempo. El concepto fundamental es
la sincronización entre ellos. Sobre estos conceptos surge el Modelo de Hipermedia de Ámsterdam
(AHM).
Mientras que el
modelo de Dexter permite la composición de estructuras jerárquicas, la
especificación de enlaces entre componentes y el uso de
anclas, el modelo de Amsterdam lo extiende añadiendo las nociones de tiempo, presentación a alto
nivel de atributos y enlaces de contexto.
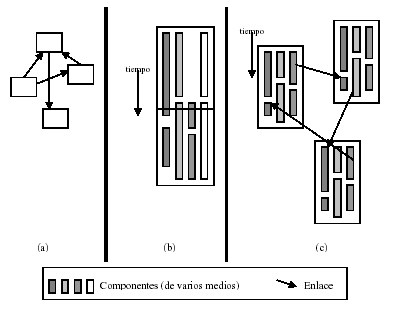
La figura (a)
muestra una red de hipertexto con
enlaces entre
componentes. Se trata de hipertexto
y no hipermedia. La visita a un componente termina
porque finaliza la
aplicación o porque pasamos a otro componente a través de un
enlace. El tiempo no cuenta.
La figura (b)
muestra una presentación multimedia. El
usuario
controla qué componente quiere visitar, pero ese componente puede ser dinámico y
variar sin que el
usuario intervenga. Aquí sí interviene el tiempo.
Existen dos tipos de control del
usuario sobre las
presentaciones. El primero se asemeja al panel de control de un reproductor de
vídeo o audio con los consiguientes controles de stop, play, avance rápido y retroceso.
El segundo sería
similar a un enlace hipertextual y nos llevaría de un
punto temporal del componente a otro.
La
figura (c) muestra la combinación entre hipertexto y
multimedia:
cada componente de la red hipertexto es una presentación
multimedia. Así, hay
dos aspectos a tener en cuenta, que son la navegación hiperestructurada dentro
del documento y la presentación de la información
multimedia. Esto sería
hipermedia específicamente.
Fuente de la imagen y
las explicaciones: Navarrete Terrasa
En
el modelo de Amsterdam, los componentes -atómicos y compuestos- varían
en relación al modelo de Dexter.


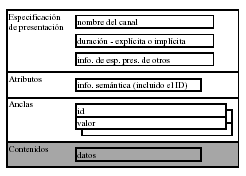
Componente atómico en el modelo de Amsterdam
y
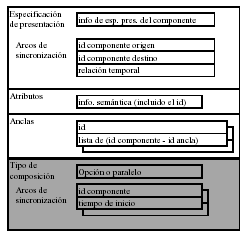
Componente compuesto en el modelo de Amsterdam
Modelo Dexter.
(Fuente: Navarrete Terrasa)
Un componente compuesto no contiene datos, sino que sólo los datos pueden
ser referenciados a través de los componentes atómicos.
Este enfoque tiene tres ventajas sobre Dexter:
-
Localiza la información temporal y de presentación en las componentes
atómicas, mientras que la estructura de la presentación se deja para las
componentes compuestas. En teoría, esto facilita las tareas de
mantenimiento.
-
Promueve la reusabilidad de datos al forzar que todos los elementos se
mantengan por separado.
-
Modela de forma más aproximada la forma en que la información multimedia
se almacena, esto es, en sistemas de ficheros o bases de datos.
Así, los componentes atómicos contienen información sobre la
presentación, atributos, información de anclas y campo de contenidos (datos).
Lo nuevo respecto al modelo de Dexter es el campo de presentación, el cual se dedica a aspectos relacionados con el tiempo.
En cuanto a los componentes compuestos, se añaden varios elementos nuevos,
respecto a Dexter. La diferencia principal es que ahora
se usa para
especificar la estructura de una presentación y no sólo para unir componentes
para la navegación.
Los atributos temporales de la presentación se obtienen de los componentes
atómicos, mientras que en la especificación de la presentación (componentes
compuestos) aparecen los arcos de sincronización, unas nuevas
estructuras que nos dan una información sobre el orden relativo de los
componentes atómicos en la presentación.
Tanto las anclas como el campo de atributos son similares a
Dexter, con una
pequeña diferencia: en los componentes compuestos se añade un tipo de
composición a la lista de parejas <id componente, id ancla>. Éste
puede tomar dos valores:
-
paralelo: se visualizan todos a la vez
-
opción (choice): sólo se visualiza, como máximo, uno de los
hijos
Como ya hemos dicho, el principal mecanismo para representar las relaciones
temporales entre entidades son las componentes compuestas. En
general, un modelo de hipermedia debería ser capaz de especificar cómo las
partes individuales se relacionan unas con otras. Una de esas relaciones es
evidentemente la temporal. De hecho, a menudo, estas relaciones temporales se
han representado como un simple enlace hipertextual. Esto es conceptualmente un
error, ya que así se mezclan dos aspectos separados de una presentación como
son las relaciones hipertextuales y las temporales. La solución que se propone
en Amsterdam es la de partir las relaciones temporales entre datos en dos
clases:
-
aquellas que se refieren a la
identificación de los componentes que estarán presentes conjuntamente. A
esta clase se la denomina colección.
-
aquellas que se refieren al orden
relativo en el que estos componentes son presentados. A esta clase se le da
el nombre de sincronización.
Los componentes compuestos de Dexter pueden
usarse para
"recoger" un conjunto de componentes atómicos que van a ser
presentados juntos. Pero esta definición no nos ofrece un mecanismo para
especificar ninguna relación temporal. El problema es la sincronización entre
esos componentes. Así la sincronización puede estar basada bien en
información estructurada, o bien en el contenido de un componente.
Hay varias maneras de afrontar el problema de la colección y sincronización
dentro de un hipermedia. Las principales son las siguientes:
La manera más básica y más frecuente de manejar
los datos dependientes del tiempo consiste en poner todos estos datos dentro
un único componente. Si tenemos cuatro media diferentes, podemos explicitar
el instante en que son activados cada uno de ellos. Esta solución no requiere
apenas ningún cambio en relación al modelo de Dexter. Todo queda definido en
términos de la capa del componente y la sincronización usa técnicas
internas (ocultas). Como contrapartida, no permite definir combinaciones de
datos más complejas.
Estructura separada:
Éste es el caso completamente opuesto. Aquí, cada
parte de información multimedia forma un bloque diferenciado. La colección
queda representada mediante un enlace multi-destino que apunte al inicio de
todos los bloques (mientras que en la solución anterior únicamente era
necesario un único enlace que apuntara al inicio del componente). Cruzar el
enlace significará activar ese componente. Mientras que la colección es
fácilmente representable, la sincronización no lo es tanto, ya que hace falta
algún mecanismo para determinar cuándo un componente debe iniciarse en
relación a los otros. Por tanto, los inconvenientes de este método son que
añaden una gran complejidad dado el gran número de enlaces que son necesarios
crear y mantener. Cualquier herramienta tendrá que ser compleja y con una
difícil interfaz de usuario.
Estructura compuesta: Ésta es la solución intermedia, compromiso entre
colección y sincronización. Aquí varios elementos son agrupados en
componentes compuestas. Estas componentes compuestas pueden agrupar uno o varios
medias. La colección es más simple que en la segunda solución y el problema
de la sincronización queda reducido a relaciones internas.
El modelo Amsterdam ofrece dos aportaciones importantes: la definición de
contexto de enlace y la definición de canal.
Contexto de los enlaces: Los componentes compuestos no nos dan ninguna
información de cómo se comporta cada componente al navegar a través de un
enlace. Para ello definimos el concepto de contexto de enlace, que será un
nuevo componente (típicamente compuesto) que contiene la colección de los
componentes afectados por un enlace. El mecanismo de contexto permite definir
unas opciones de visualización diferentes para cada enlace. En particular,
puede ser que parte de la información continúe visible, mientras que otra deja
de estarlo. La ventaja de esto es que, por un lado, sólo una parte de la
estructura del documento se ve afectada al seguir un enlace, y por otro, se nos
ofrece una gran flexibilidad.
Canal: En una aplicación
hipermedia típica, cada
pantalla contiene
unos elementos de datos propios; pero, además, todas las pantallas
tienen
elementos que comparten un conjunto común de atributos para un tipo de datos en
concreto. Por ejemplo, imaginemos un audio que se utiliza a lo largo de una
presentación. En cada pantalla se usan diferentes conjuntos de datos de
audio,
pero todas las pantallas compartirán unos atributos como el volumen o la
calidad del tono, los cuales no queremos que cambien cada vez que pasemos de una
pantallaa otra. Por tanto, estos atributos tienen una definición global para
toda la presentación y serán asociados no sólo a un componente, sino a toda
un tipo de información (o medio). Estos atributos globales, que no se
consideraron en el modelo de Dexter, se manejan utilizando el mecanismo de
canales
Los canales son salidas abstractas utilizadas para reproducir los contenidos
de un componente. Asociado con cada canal hay unas características de la
presentación. Éstas pueden ser dependientes de los tipos de datos (media),
como la fuente y estilo de un texto o el volumen de un
sonido; pero también
pueden ser independientes, como por ejemplo los colores de background y foreground.
Un uso típico puede verse en una situación en que deseamos una aplicación
hipermedia en dos idiomas, por ejemplo castellano y catalán. Imaginemos que
tenemos un vídeo acompañado de un audio y un texto explicativos.
Necesitaríamos un canal de vídeo (el mismo si estamos en catalán o
castellano), y luego dos canales de audio y otros dos de
texto. Así se consigue
una independencia entre los datos y la presentación, así como un gran
dinamismo en estas últimas.
En
le modelo de Amsterdam se utiliza cierto vocabulario ligeramente diferente al
empleado en Dexter: un documento es una colección completa de
componentes, cada uno de los cuales puede estar compuesto de otros componentes,
o bien de componentes atómicos, llamados aquí elementos de datos (data
elements) o también entidades. Una presentación es la forma
activa de un documento. A menudo, se habla indistintamente de documento o de
presentación.
Bibliografía:
 HARDMAN,
L., BULTERMAN, D., Van ROSSUM, G. "The Amsterdam Hypermedia Model: adding
time and context to the Dexter model". Communications of the ACM, Vol. 37, Nº 2, February 1994.
[Volver]
HARDMAN,
L., BULTERMAN, D., Van ROSSUM, G. "The Amsterdam Hypermedia Model: adding
time and context to the Dexter model". Communications of the ACM, Vol. 37, Nº 2, February 1994.
[Volver]
 NAVARRETE
TERRASA, Toni. Modelos Hipermedia. Verano del 2000. http://www.iua.upf.es/~berenguer/cursos/interact/treballs/navarrete/modelos.pdf
[Volver] NAVARRETE
TERRASA, Toni. Modelos Hipermedia. Verano del 2000. http://www.iua.upf.es/~berenguer/cursos/interact/treballs/navarrete/modelos.pdf
[Volver]
-
 

|