

 


El XHTML (eXtensible Hypertext Markup Language) o Lenguaje de Etiquetado Hipertextual Extensible es una
reformulación del lenguaje HTML como aplicación
XML que se recoge en la Recomendación del World Wide Web Consortium (W3C)
XHTML 1.0 The Extensible
HyperText Markup Language (http://www.w3.org/TR/xhtml1/).
Además, han surgido otras Recomendaciones en torno a XHTML como la
Modularización de XHTML o Modularizatin of XHTML (http://www.w3.org/TR/xhtml-modularization/)
que especifica un compendio de la modularización de XHTML usando Definiciones de
Tipo de Documento (DTDs) XML y extiende. XHTML a todas las plataformas
emergentes
o Lenguaje de Etiquetado Hipertextual Extensible es una
reformulación del lenguaje HTML como aplicación
XML que se recoge en la Recomendación del World Wide Web Consortium (W3C)
XHTML 1.0 The Extensible
HyperText Markup Language (http://www.w3.org/TR/xhtml1/).
Además, han surgido otras Recomendaciones en torno a XHTML como la
Modularización de XHTML o Modularizatin of XHTML (http://www.w3.org/TR/xhtml-modularization/)
que especifica un compendio de la modularización de XHTML usando Definiciones de
Tipo de Documento (DTDs) XML y extiende. XHTML a todas las plataformas
emergentes
El lenguaje XHTML surgió ante los problemas de compatibilidad que surgían cuando
se usaba un documento HTML en distintas plataformas. La especificación XHTML viene a ser una reformulación del
HTML como aplicación XML. En
realidad, es una reformulación de las tres definiciones de tipo de documento
HTML 4.0 como aplicaciones XML. Su
finalidad es que pueda ser usado como lenguaje de contenidos que sea a su vez
conforme a XML y, si se siguen algunas sencillas
directrices, funciona en agentes de usuario (esto es, las aplicaciones que leen
y procesan documentos) conformes con
HTML4.0.
Utilizar XHTML en
lugar de HTML
 presenta las siguientes mejoras: presenta las siguientes mejoras:
-
Los documentos XHTML son conformes a
XML. Como tales, son fácilmente visualizados, editados y validados con herramientas
XML estándar.
-
Los documentos XHTML pueden escribirse para que funcionen igual o
mejor que lo hacían antes tanto en las aplicaciones de usuario conformes a
HTML 4.0 como en los nuevas aplicaciones conformes a XHTML 1.0.
-
Los documentos XHTML pueden usar aplicaciones (por ejemplo
scripts y
applets) que se basen ya sea en el Modelo del Objeto Documento de
HTML o XML[DOM].
-
A medida que la familia XHTML evolucione, los documentos conformes a
XHTML 1.0 estarán más preparados para interactuar dentro de y entre
distintos entornos XHTML.
El lenguaje XHTML es una familia de módulos y
tipos de documentos que reproduce, engloba y extiende HTML 4.0.
Los tipos de documentos de la familia XHTML están basados en XML y diseñados
fundamentalmente para trabajar en conjunto con aplicaciones de usuario basados
en XML.

Fuente: W3C. HyperText Markup Language
Activity Statement.http://www.w3.org/MarkUp/Activity
En realidad, XHTML es HTML con sintaxis
XML, esto es, XHTML
es una aplicación XML que se puede leer con los
navegadores normales. Dos
elementos destacables son, por un lado, que todo el código debe ir en minúsculas
y, por otro, que es obligatorio cerrar las etiquetas. Así pues,
<img src="1" alt=uno" debe ser ahora
<img src="1" alt="uno" />
He aquí 2 ejemplos de documentos XHTML válidos:
<?xml version="1.0"?>
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="sp">
<head>
<title>Hipertexto: El nuevo documento en la cultura de la imagen</title>
</head>
<body>
<p>Hipertexto:</p>
<p><a href="http://www.hipertexto.info/">Hipertexto</a>.</p>
<p><a href="http://www.google.es">Google</a></p>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="sp">
<head>
<title>Hipertexto: El nuevo documento en la cultura de la imagen</title>
</head>
<body>
<p>Hipertexto:</p>
<p><a href="http://www.hipertexto.info/">Hipertexto</a>.</p>
<p><a href="http://www.google.es">Google</a></p>
</body>
</html>
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xml:lang="en" >
<head> <title>Virtual Library</title></head>
<body><p>Moved to <a href="http://vlib.org/">vlib.org</a>.</p>
</body></html>
En este ejemplo, la declaración XML está incluida. Una declaración
XML como la de arriba no está requerida en todos los documentos
XML. También se puede usar XHTML con otros
espacios nominales XMLNames, por ejemplo la
inclusión de metadatos expresados en
RDF dentro de documentos XHTML o con otras recomendaciones como XMath,
XML, etc.
Para validar el documento XML se puede utilizar cualquier
parser de XML. En XMLSoftware se pueden encontrar muchas de estas
herramientas (http://html.programacion.net/xhtml/).
Una aplicación de usuario debe
cumplir todos y cada uno de los criterios de conformidad que se especifican en
la Recomendación. Los documentos deben ser
"gramaticalmente correctos". La gramaticalidad
de los documentos es un nuevo concepto introducido por XML.
Esencialmente significa que todos los elementos bien deben tener etiquetas de
cierre y deben ser escritos de manera correcta, y que todos los elementos deben estar anidados,
pues, aunque el solapamiento de elementos
no estaba permitido en SGML, era tolerado en los
navegadores existentes.
En realidad, no resulta demasiado complicado convertir un
documento HTML a un documento XHTML válido. Depende esencialmente de cómo
hayamos construido nuestro documento HTML. Si lo hemos construido y codificado
bien en HTML, es decir, hemos entrecomillado todos y cada uno de los atributos,
hemos cerrado todas las etiquetas y las anidamos correctamente, mantenemos la
estructura esencial de la página, etc., y lo escribimos todo en minúsculas, la
conversión de HTML a XHTML es prácticamente inmediata. Así pues, se puede hacer
esta conversión de forma manual, aunque también existen editores y convertidores
automáticos que convierten
HTML en XHTML, como una herramienta llamada
HTML
Tidy desarrollada
por Dave Raggett
del W3C Consortium (http://www.w3.org/People/Raggett/tidy/)
o Amaya que es un navegador/editor que guarda documentos HTML como XHTML (http://www.w3.org/Amaya/).

Etiquetas XHTML
La especificación
XHTML daba una explicación clara de por qué es necesario usar XHTML:
-
Los desarrolladores de aplicaciones de usuario y documentos
descubren constantemente nuevas formas de expresar sus ideas usando nuevas
etiquetas. En XML, es relativamente fácil añadir nuevos elementos así
como atributos adicionales a dichos elementos o a los ya existentes. La
familia XHTML está concebida para acomodar estas extensiones a través de módulos
XHTML y técnicas para desarrollar nuevos módulos conformes a XHTM (tal y
como se describe en en la especificación sobre Modularización XHTML). Estos módulos permiten la combinación de las características
existentes con las nuevas características al crear contenidos para la
Web así como al
desarrollar nuevas aplicaciones de usuario.
-
Constantemente se desarrollan nuevas formas de acceder a
Internet.
Algunas estimaciones indican que en el año 2002, un 75% de las peticiones
de documentos que se visualicen en Internet se realizarán desde esas
plataformas alternativas. La familia XHTML está concebida teniendo en mente
la interoperabilidad con aplicaciones de usuario generales. A través de un
nuevo mecanismo de especificación de documentos y aplicaciones de usuarios, los servidores,
proxies, y aplicaciones de usuario finales podrán
realizar una mejor transformación del contenido. Como objetivo final, será
posible desarrollar contenido conforme a XHTML que sea utilizable por
cualquier aplicación de usuario conforme a XHTML.
Y esto es lo que hace la Modularization of XHTML.
http://www.w3.org/TR/xhtml-modularization/ ha hecho.
Esta modularización especifica un compendio de la modularización de XHTML y
ofrece una implementación de dicho compendio usando las DTDs
o Document Type Definitions de XML o
Esquemas XML. Esta modularización proporciona un medio para subdividir y
extender XHTML, una característica necesaria para extender el alcance de XHTML a
las plataformas emergentes
HTML ha sido el lenguaje de etiquetado de documentos
con más éxito del
mundo. Pero cuando se presentó XML, se organizó un taller de dos días de
duración para analizar si era necesaria una nueva versión de
HTML
basada en XML.
La opinión general del taller fue un rotundo "Sí": con un
HTML
basado en XML,
otros lenguajes XML podrían incluir porciones de XHTML, y los documentos XHTML
podrían incluir porciones de otros lenguajes de etiquetado. Incluso se podría
aprovechar el rediseño para limpiar algunas de las partes más descuidadas de
HTML, y añadir algunas funcionalidades nuevas y necesarias, tales como mejores
formularios.
Si los documentos son XHTML 1.0 puro (sin incluir otros lenguajes de
etiquetado) entonces las diferencias con
HTML
no serán muy significativas.
Sin embargo, a medida que proliferan las herramientas XML, como
XSLT para la transformación de documentos, las ventajas de usar XHTML
serán más visibles. XForms
por ejemplo, permitirá editar documentos XHTML (u otros tipos de documentos XML)
de forma sencilla. Además, las aplicaciones de Web Semántica serán capaces de sacar
provecho de los documentos XHTML.
Sin embargo, si los documentos son algo más que XHTML 1.0, por ejemplo si incluyen
MathML,
SMIL,
o
SVG,
entonces las ventajas son inmediatas, ya que este tipo de combinaciones no son posibles
con HTML.
Los navegadores
HTML aceptan cualquier entrada, ya sea correcta o no, e
intentan mostrar algo perceptible con lo que reciben. Dicha corrección de
errores hace que los
navegadores sean muy difíciles de implementar,
especialmente si se espera que todos los
navegadores
actúen de igual manera.
Esto también supone que una enorme cantidad de documentos HTML sean incorrectos,
ya que, al mostrarse correctamente en el
navegador, el autor no es consciente de
los errores. Todo ello hace que sea realmente complicado implementar nuevos
agentes de usuario, puesto que los documentos que se supone son
HTML,
frecuentemente tienen errores.
Aunque los navegadores son, de hecho, usuarios importantes de
HTMLy XHTML, hay
otros programas y sistemas que leen esos documentos. Los motores de búsqueda, por
ejemplo, leen documentos pero no son navegadores. Por eso se utiliza el término
agente
de usuario, en vez de
navegadores, ya que con este
término se incluye a cualquier aplicación que lee y procesa un documento en un
determinado lenguaje.
Por ejemplo, cuando hacemos una búsqueda, en algunos casos
vemos que en el resultado de búsqueda aparece algo similar a: "Esta página Web contiene marcos,
pero su navegador no los soporta", lo que desanima a los usuarios a hacer clic
en ese vínculo. El autor del sitio Web en cuestión no se ha dado cuenta de que
no todo son navegadores, y de que se debe incluir un texto mejor en la sección
<noframes>, para que de esta forma no se
muestren tan carentes de sentido cuando los usuarios hagan búsquedas en su sitio
Web.
Otra característica importante en es que en XHTM se utilizan
los espacios de nombres o namespaces.
Las declaraciones de los espacios de nombres indican al navegador o a otro
agente de usuario a qué lenguaje pertenecen los elementos y atributos que están
contenidos en un documento, para que este navegador o agente los reconozca. En los primeros tiempos del
lenguaje HTML diferentes grupos y compañías añadieron
nuevos elementos y atributos al HTML y esto podía
provocar un caos entre las distintas versiones de HTML que se convertían en no interoperables.
Sin embargo, XML (la X significa eXtensible)
permite a cualquiera utilizar elementos de diferentes lenguajes, por lo que hay
que indicar qué lenguaje estamos utilizando.
La modularización de XHTML no se dirige a los usuarios normales de XHTML,
sino a los diseñadores de lenguajes basados en XHTML. Las
compañías y grupos tienen la tendencia a diseñar sus propias versiones de
HTML y
XHTML, y éstas a menudo no son interoperables en los niveles básicos. La
modularización XHTML divide XHTML en una serie de módulos que pueden
seleccionarse individualmente cuando se define un nuevo lenguaje; de esta manera
se garantiza que cualquier lenguaje basado en XHTML que utilice por ejemplo
tablas, utilice la misma definición de tablas, y no otra versión divergente. La
modularización también aclara dónde es correcto añadir nuevos elementos y dónde
no lo es.
A la vez que el uso de XHTML vaya
pasando de las aplicaciones de usuario del ordenador de sobremesa tradicional a
otras plataformas, está claro que no todos los elementos de XHTML serán
necesarios en todas las plataformas. Por ejemplo un dispositivo de mano o un teléfono
móvil pueden soportar sólo un subconjunto elementos de XHTML. El proceso de modularización rompe
XHTML en una serie de pequeños conjuntos de elementos. Dichos elementos pueden
ser recombinados para cumplir las necesidades de diferentes comunidades.
La Modularización de XHTML es una descomposición de XHTML y,
por referencia, de HTML 4, en una colección de módulos resumen que proporcionan
tipos de funcionalidad específicos. Estos módulos resumen son implementados en
esta especificación usando el lenguaje de Definición de Tipo de Documento de XML
o Esquemas XML. Los módulos pueden ser combinados con cualquiera de los otros y
con otros módulos para crear subconjuntos y extensiones de tipos de documento
XHTML que puedan calificarse como miembros de la familia de tipos de documentos
XHTML.
La modularización conlleva diversas
ventajas:
-
Provee un mecanismo formal para acotar XHTML.
-
Provee un mecanismo formal para extender XHTML.
-
Simplifica la transformación entre tipos de documento.
-
Promueve la reutilización de módulos en nuevos tipos de
documento.
La modularización de XHTML está recogida en 2
Especificaciones:
-
XHTML Basic (http://www.w3.org/TR/xhtml-basic/) que incluye el conjunto mínimo de módulos requeridos para un tipo de
documento XHTML que incluye imágenes, formularios, tablas básicas y soporte de
objetos, y está pensado para los diseñadores de Webs que no soportan todo el
conjunto de características XHTML como, por ejemplo, clientes Web tales como
teléfonos móviles, PDAs,
paginadores, cajas de lectura, etc. El tipo de documento
es lo suficientemente rico para la creación de contenidos. El objetivo de
XHTML Básico es ser
una base común que pueda ser extendida. Por ejemplo, un módulo de eventos que
sea más genérico que el tradicional sistema de eventos
HTML 4 podría ser añadido
o podría ser extendido con módulos adicionales procedentes de
la modularización de XHTML, tales como el Módulo Scripting.
El objetivo de XHTML
Basic es proporcionar un lenguaje común soportado por varias clases de agentes
de usuario.
-
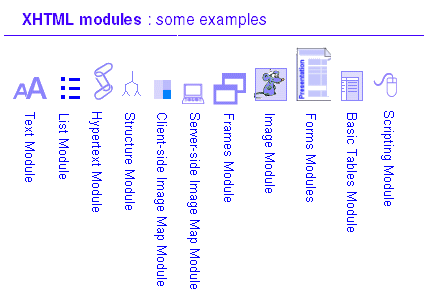
Modularizacion
of xHTML (http://www.w3.org/TR/xhtml-modularization/)
que incluye los módulos de núcleo como son los módulos de estructura (body,
head, title, html), texto, hipertexto y lista, módulo de applet, módulo
de extensión del texto (presentación, edición, texto bidireccional),
módulos de formulario, módulos de tablas, módulo de imagen,
módulo de mapa de imagen del lado del cliente, módulo de imagen
del lado del servido, módulo de objetos, módulo de marcos,
módulo de eventos, módulo de metainformación, módulo de
scripting, módulo de hojas de estilo, módulo link,
módulo de identificación de nombre, módulos DTD, módulos
Esquema, etc.
Así pues, la modularización y extensibilidad de XHTML ha
mejorado las posibilidades de estructuración, eliminación de características
repetidas en XML, usabilidad,
accesibilidad, internacionalización, independencia
del dispositivo, mejores formularios y reducción de la necesidad de
scripts, etc.
Bibliografía:
 BRAVO
MONTERO, Joaquín. Curso práctico de XHTML.
http://html.programacion.net/xhtml/ BRAVO
MONTERO, Joaquín. Curso práctico de XHTML.
http://html.programacion.net/xhtml/
 KIELY, Dom. XHTML: A bridge to the future.
Information Week Online. May 8,
2000. http://www.informationweek.com/785/language.htm KIELY, Dom. XHTML: A bridge to the future.
Information Week Online. May 8,
2000. http://www.informationweek.com/785/language.htm
 LÓPEZ
FRANCO, Manuel. "Principales diferencias entre XHTML HTML 4.X". En
Integración de tecnologías a través de servidores Web.
http://trevinca.ei.uvigo.es/~txapi/espanol/proyecto/superior/memoria/node168.html LÓPEZ
FRANCO, Manuel. "Principales diferencias entre XHTML HTML 4.X". En
Integración de tecnologías a través de servidores Web.
http://trevinca.ei.uvigo.es/~txapi/espanol/proyecto/superior/memoria/node168.html
 MÉNDEZ RODRÍGUEZ, Eva.
Metadatos y recuperación de información: Estándares, problemas y
aplicabilidad en bibliotecas digitales. Gijón, Trea, 2002. MÉNDEZ RODRÍGUEZ, Eva.
Metadatos y recuperación de información: Estándares, problemas y
aplicabilidad en bibliotecas digitales. Gijón, Trea, 2002.
 RAGGETT,
Dave.
Clean up your Web pages with HTML TIDY. http://www.w3.org/People/Raggett/tidy/ RAGGETT,
Dave.
Clean up your Web pages with HTML TIDY. http://www.w3.org/People/Raggett/tidy/
 W3C.
HyperText Markup Language Activity Statement.http://www.w3.org/MarkUp/Activity W3C.
HyperText Markup Language Activity Statement.http://www.w3.org/MarkUp/Activity
 W3C.
HTML and XHTML Frequently Answered Questions.
http://www.w3c.org/MarkUp/2004/xhtml-faq. (traducción al
español. IGLESIAS MORO, Carlos. Preguntas frecuentes sobre
HTML y
XHTML
http://www.w3c.es/Traducciones/es/Markup/2004/xhtml-faq.htm) W3C.
HTML and XHTML Frequently Answered Questions.
http://www.w3c.org/MarkUp/2004/xhtml-faq. (traducción al
español. IGLESIAS MORO, Carlos. Preguntas frecuentes sobre
HTML y
XHTML
http://www.w3c.es/Traducciones/es/Markup/2004/xhtml-faq.htm)
 W3C.
Modularization of XHTML. Second Edition.
http://www.w3.org/TR/2004/WD-xhtml-modularization-20040218/ W3C.
Modularization of XHTML. Second Edition.
http://www.w3.org/TR/2004/WD-xhtml-modularization-20040218/
 W3C.
XHTML Basic.
http://www.w3.org/TR/xhtml-basic/
(traducción PALAZON CANDEL, Pedro y ROSA SOLER, Fran
XHTML Básico.
http://www.sidar.org/recur/desdi/traduc/es/xhtml/xhtml-basic.html) W3C.
XHTML Basic.
http://www.w3.org/TR/xhtml-basic/
(traducción PALAZON CANDEL, Pedro y ROSA SOLER, Fran
XHTML Básico.
http://www.sidar.org/recur/desdi/traduc/es/xhtml/xhtml-basic.html)
 W3C.
XHTML 1.1. Module-based XHTML.
http://www.w3.org/TR/xhtml11/ (traducción al castellano.
PALAZÓN CANDEL, Pedro. XHTML 1.1. XHTML Basado en Módulos.
http://www.sidar.org/recur/desdi/traduc/es/xhtml/xhtml11_es.html) W3C.
XHTML 1.1. Module-based XHTML.
http://www.w3.org/TR/xhtml11/ (traducción al castellano.
PALAZÓN CANDEL, Pedro. XHTML 1.1. XHTML Basado en Módulos.
http://www.sidar.org/recur/desdi/traduc/es/xhtml/xhtml11_es.html)
 XML XHTML Modules and Markup Languages.
http://www.w3.org/MarkUp/Guide/xhtml-m12n-tutorial/
(traducción al castellano: ROSA SOLER, Fran. Módulos y Lenguajes de Marcas
XHTML.
http://www.sidar.org/recur/desdi/traduc/es/xhtml/tutxhtml/tutorial_xhtml_castellano.html)
XML XHTML Modules and Markup Languages.
http://www.w3.org/MarkUp/Guide/xhtml-m12n-tutorial/
(traducción al castellano: ROSA SOLER, Fran. Módulos y Lenguajes de Marcas
XHTML.
http://www.sidar.org/recur/desdi/traduc/es/xhtml/tutxhtml/tutorial_xhtml_castellano.html)
 W3C.
XHTML The Extensible HyperText Markup Language: A Reformulation of HTML 4 in
XML 1.0.
http://www.w3.org/TR/xhtml1
(traducción al castellano. LARA, Juan Luis. XHTML El lenguaje de Etiquetado Hipertextual
Extensible. Una reformulación de HTML 4 en XML 1.0. http://www.sidar.org/recur/desdi/traduc/es/xhtml/xhtml11.htm) W3C.
XHTML The Extensible HyperText Markup Language: A Reformulation of HTML 4 in
XML 1.0.
http://www.w3.org/TR/xhtml1
(traducción al castellano. LARA, Juan Luis. XHTML El lenguaje de Etiquetado Hipertextual
Extensible. Una reformulación de HTML 4 en XML 1.0. http://www.sidar.org/recur/desdi/traduc/es/xhtml/xhtml11.htm)
 XMLSoftware.
http://www.xmlsoftware.com
XMLSoftware.
http://www.xmlsoftware.com
|