

 


La World Wide Web, WWW o Web se ha convertido en el principal servicio de
Internet. La WWW utiliza la estructura de
comunicación existente en
Internet y comparte protocolos de comunicaciones
comunes, estándares y otras notaciones de protocolos de comunicación que
permiten el acceso universal a los servicios de información presentes en la Web
a través del llamado modelo de cliente-servidor, esto es, mediante la conexión
remota
 entre una red de
ordenadores o máquinas llamadas servidores, y los
ordenadores clientes. entre una red de
ordenadores o máquinas llamadas servidores, y los
ordenadores clientes.
En la red, la Web utiliza el protocolo HTTP
o
HyperText Transfer Protocol,
el Protocolo
de Transferencia de
Hipertexto que permite el
intercambio de información hipertextual de las páginas web y que ha sido utilizado
por los servidores World Wide Web desde su inicio en 1990.
Estos protocolos de comunicaciones estandarizados y, en concreto, el protocolo HTTP, realizan las conexiones (el direccionamiento, la negociación entre
recursos y el control de transferencias). Por su parte, las páginas web utilizan el lenguaje
HTML o Hypertext
MarkUp Language, el lenguaje de marcas de hipertexto que hace posible la WWW .
La WWW intercambia la información vía
Internet y reparte
entre los ordenadores clientes y
 servidores las operaciones de conexión. Por su
parte, el navegador web o browser realiza la presentación de las páginas
web en
la máquina u ordenador cliente, una vez que éste ha consultado la información contenida en
los servidores. servidores las operaciones de conexión. Por su
parte, el navegador web o browser realiza la presentación de las páginas
web en
la máquina u ordenador cliente, una vez que éste ha consultado la información contenida en
los servidores.
Una de las características principales de la Web es la independencia en la
visualización y presentación de la información, lo que permite que los sistemas de hipertexto sean
construidos independientemente del desarrollo de nuevos avances en la
representación de los datos. Para la visualización sólo se precisa de un navegador web.
Todas estas características técnicas trabajan de manera
ensamblada en la World Wide Web.
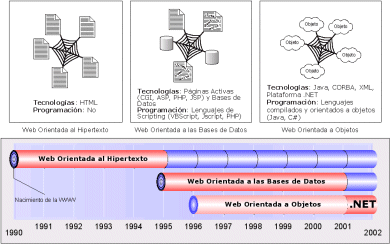
Así pues, debemos tratar tres aspectos fundamentales en la
tecnología de la Web:
El modelo
cliente-servidor
El modelo cliente-servidor se
basa en los siguientes elementos:
-
Cliente: en una red cliente/servidor, se
trata de un nodo de la red que emplea los recursos que proporciona un
servidor.
-
Servidor: nodo de red que proporciona servicios
a PCs cliente; por ejemplo, acceso a archivos, formación de trabajos de
impresión o ejecución remota.
-
Nodo:
cada uno de los ordenadores individuales u otros dispositivos conectados a
la red.
-
Paquete:
grupo de bits de datos de información asociada, incluidos la dirección de origen
y de destino, formateadas para transmitirse de un nodo a otro.
-
Ruteador:
dispositivo que conecta dos redes y que opera como un puente, pero que también puede elegir rutas a través
de una red.
La World Wide Web utiliza las
comunicaciones establecidas en Internet entre
"clientes" y "servidores" para el acceso y el intercambio de información y
recursos. La máquina u ordenador cliente se conecta a la máquina u ordenador
servidor WWW para realizar una consulta y el servidor le devuelve una respuesta.
Si, por ejemplo, pinchamos sobre un enlace en el navegador, el programa de
acceso a la WWW utiliza la dirección correspondiente al enlace y se conecta al
servidor de nombres de dominio (DNS) que le
permite enrutar la respuesta hacia el servidor WWW correspondiente. El servidor
recoge la demanda y devuelve los archivos de texto,
imágenes, etc. al cliente. El protocolo HTTP
(HyperText Transfer Protocol) es el que hace posible esta relación. El
cliente recoge el documento y éste se visualiza a través del navegador. Así, la
carga de trabajo se reparte entre el ordenador cliente (el demandante de
información) y el servidor (quien ofrece la información).
Los protocolos Web
Tres protocolos, definidos por la
NCSA y el
CERN,
gobiernan el funcionamiento de la Web. Son los estándares (de hecho) que
permiten generalizar los mecanismos de intercambio y presentación de archivos y
documentos y que proveen los mecanismos de direccionamiento universal. Podemos
definir un protocolo como cualquier conjunto definido de procedimientos,
convenciones o métodos que permiten inter-operar a dos dispositivos.
Estos 3 protocolos son:
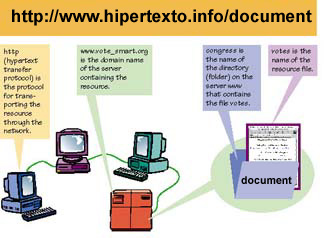
-
La URL o Universal Resource Locator:
se trata de una definición única o dirección permanente de localización de un
documento
-
HTML o HyperText Markup Languaje: es
un lenguaje o sintaxis específica para la WWW
que describe la estructura de los documentos a través
de marcas y etiquetas, y
que
posibilita los enlaces a otras páginas o informaciones.
Actualmente, la Web ofrece numerosas funcionalidades como son el acceso a
bases de datos o el acceso a objetos de datos
ADO (ActiveX
Data Objects) y opera también con otros
lenguajes de marcado estandarizados como XML, que
permite la utilización de gráficos vectoriales, transacciones de
e-comercio, ecuaciones matemáticas, objetos de metadatos, servidores
APIs (Application Programming interface) y otras
muchas clases de aplicaciones e información
estructurada.
-
HTTP o HyperText Transfer Protocol: es
un
protocolo que
permite la transferencia de archivos y documentos en múltiples
plataformas. Fue inventado para que los ordenadores se comunicaran
mientras intercambiaban documentos, agregando conectividad e interfaces.
Si un ordenador
 usa el protocolo HTTP y pide un archivo a otro ordenador,
éste último sabrá, al recibirlo, si se trata de imagen,
vídeo, texto, etc. Esta funcionalidad que se agregó a HTTP permite que
Internet sea hipermedia a través de la Web. Bajo la
interfaz de usuario, representada por los
navegadores, se encuentran los protocolos. Los protocolos viajan a través
de los cables que conforman la red hacia los servidores o motores que
procesan los pedidos de información y devuelven los resultados. El
protocolo de la World Wide Web es el protocolo HTTP y es el mecanismo base
en el cual opera la CGI
(Common
Gateway Interface). usa el protocolo HTTP y pide un archivo a otro ordenador,
éste último sabrá, al recibirlo, si se trata de imagen,
vídeo, texto, etc. Esta funcionalidad que se agregó a HTTP permite que
Internet sea hipermedia a través de la Web. Bajo la
interfaz de usuario, representada por los
navegadores, se encuentran los protocolos. Los protocolos viajan a través
de los cables que conforman la red hacia los servidores o motores que
procesan los pedidos de información y devuelven los resultados. El
protocolo de la World Wide Web es el protocolo HTTP y es el mecanismo base
en el cual opera la CGI
(Common
Gateway Interface).
Según
la especificación del protocolo, "HTTP es
un protocolo del nivel de
aplicación con la agilidad y velocidad necesaria para sistemas de
información distribuidos, colaborativos y de hipermedia. Es un protocolo
orientado a objetos, genérico, que puede usarse para muchas tareas
extendiendo sus métodos. Una característica de HTTP es que permite que los
sistemas se construyan independientemente de la información que se
transfiere".
El protocolo HTTP utiliza un esquema
de direccionamiento
integral que consiste en usar el concepto de
referencia dado por un URI (Universal Resource Identificier) como una
ubicación o como un nombre -URL y
URN-
respectivamente, para indicar la fuente donde debe aplicarse un método. Cuando un enlace HTML se
conforma, la URL es de la forma:
http://host:número_puerto/ruta/archivo.html.
La referencia
URL es del tipo
servicio://servidor/archivo.extensión
así el protocolo puede abarcar los servicios de Internet más básicos.
El protocolo HTTP también se usa
para la comunicación entre agentes y
 gateways
(pasarelas), lo que
permite el acceso a otros protocolos de Internet como
SMTP,
NNTP,
FTP, etc. y de esta manera, permite la comunicación con estas
pasarelas, vía servidores proxy, sin perder la información transportada
por medio de otros
protocolos. gateways
(pasarelas), lo que
permite el acceso a otros protocolos de Internet como
SMTP,
NNTP,
FTP, etc. y de esta manera, permite la comunicación con estas
pasarelas, vía servidores proxy, sin perder la información transportada
por medio de otros
protocolos.
Los navegadores Web
El navegador, browser o visualizador es un programa (software
cliente) que permite leer
documentos en la Web y seguir los enlaces de
hipertexto de documento en documento. Los navegadores hacen peticiones de archivos (páginas y otros
elementos) a los
servidores de Web según la elección del usuario y luego muestran en el monitor
el resultado de la petición en forma multimedia.
Por eso el hipertexto de la WWW es hipermedia.
El primer
navegador construido se llamó Line Mode Browser, pero el primer navegador
plenamente operativo y difundido fue
Mosaic,
diseñado por
Marc
Andreesen.
Mosaic fue
 desarrollado por el CERN
y el NCSA
(National Center for Supercomputing Applications). Su creación ya forma
parte indisoluble de la historia y evolución de la WWW. desarrollado por el CERN
y el NCSA
(National Center for Supercomputing Applications). Su creación ya forma
parte indisoluble de la historia y evolución de la WWW.
Entre 1994 y 1995 nacieron los primeros navegadores o browsers
comerciales y, a partir de entonces, la World Wide Web se ha desarrollado
y extendido de forma imparable. En 1994, una escisión del grupo de
desarrolladores de Mosaic, condujo al nacimiento de
Netscape Corporation,
quienes desarrollaron un nuevo producto comercial: el navegador
Netscape Navigator.
En 1996, 350 de los usuarios conectados a
Internet utilizaban Netscape 1.1 para acceder a la Web. En febrero de 1996 nació la versión 2
que integraba otras funcionalidades como "mail" o "news" y
que convierten al navegador Nestcape en una
realidad integrada en Internet ya que cuenta no sólo
con visualizador Web, sino también con clientes de correo y noticias,
admite marcos de página, interpreta diferentes lenguajes de programación
como
Java y Javacript,
y es modulable.
En 1995,
Microsoft lanza al
mercado su navegador
Internet Explorer y durante los años posteriores, se estableció una pugna
entre estos dos navegadores. En la actualidad, una gran mayoría de los PCs utilizan
el navegador
Internet Explorer. Así pues, entre los más navegadores más populares y conocidos se
encuentran
Internet Explorer y
Netscape Navigator, aunque este último ha ido perdiendo muchísimo terreno en
los últimos años. Ambos navegadores se pueden descargar desde la Web en:

Microsoft Internet Explorer:
http://www.microsoft.com/windows/ie/

Netscape:
http://browser.netscape.com/

Barra de
navegación de
Internet Explorer

Barra
de navegación de Netscape Navigator
Estos son
los navegadores más conocidos, pero existen otros muchos. He aquí algunos
ejemplos gráficos de dos navegadores con código libre y con gran implante
en la red:


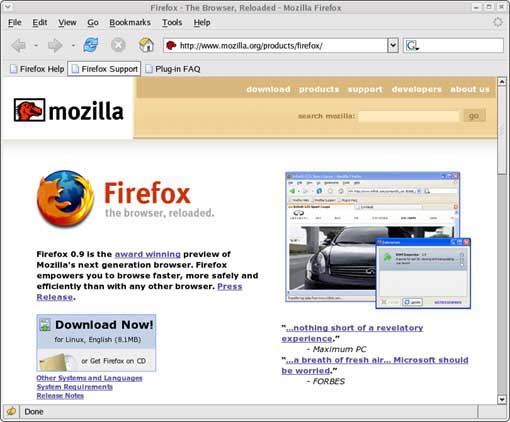
Navegadores Firefox
http://www.mozilla.com/firefox/
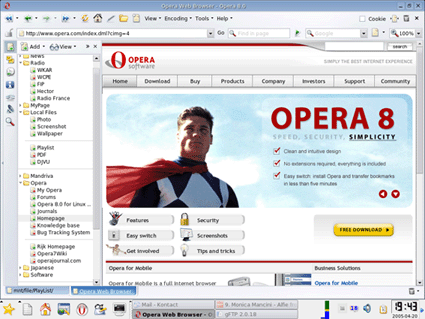
y Opera
http://www.opera.com/, muy usados por los linuxeros
Aunque actualmente el navegador más utilizado en la red sea
Internet Explorer, en el futuro no
sabemos lo que ocurrirá y además siguen existiendo otros muchos navegadores,
por lo que debemos construir nuestras páginas siguiendo los principios de
HTML y otros estándares
admitidos, para asegurarnos de que funcionarán. Si nos atenemos a las
estadísticas de su utilización, las
cifras globales que muestran algunos servicios como
www.thecounter.com, un servicio gratuito de "contadores de
visitas", aun diseñando un sito web para el navegador
más utilizado, estaríamos cerrando nuestras puertas a más del 20% de los
visitantes de nuestras páginas debido a problemas de incompatibilidad. El
World Wide Web Consortium, da
acceso a algunos recursos que facilitan la accesibilidad,
como son navegadores especializados para personas con discapacidad, lectores de
pantalla, navegadores de voz, navegadores con otras tecnologías adaptativas,
etc.
http://www.w3.org/WAI/References/Browsing
En la actualidad, la mayor parte de los navegadores son muy
versátiles ya que permiten que los configuremos y personalicemos a nuestro gusto
y, además, suelen incluir otras funcionalidades como servir de
cliente de correo electrónico y de
noticias,
cliente de IRC (chat), etc. A los navegadores también se les pueden agregar plug-ins
(agregados) para mejorar y aumentar sus capacidades e, incluso, con unas cuantas
líneas de código podemos crear nuestro propio navegador. Sin embargo, como se ha
afirmado anteriormente, hay que
poner especial cuidado en la utilización de elementos no estandarizados de forma
general, ya que no todos los navegadores soportan determinados lenguajes o
componentes como
Java,
Javascripts, marcos, hojas de estilo CSS, DOM
(Document Object Model), etc.

Ejemplo de un Navegador de fabricación propia
La siguiente tabla ofrece acceso directo a un gran número de navegadores web:
Como ejemplo de plug-ins o aplicaciones que mejoran la
eficacia de los navegadores, podemos destacar Fastbrowser
http://www.fastbrowser.net/index.html que añade
una serie de funciones y mejora el funcionamiento de Internet Explorer. Y
también el navegador FireFox
que por ser de acceso libre está ganando terreno en la
red, permite añadir nuevas y variadas funcionalidades y a través de un gran
número de extensiones:
http://www.mozilla.com/extensions/
Recientemente, el W3C ha establecido una Recomendación para
fijar la arquitectura de la World Wide Web. Se trata de la recomendación "Architecture
of the World Wide Web, Volume One":
http://www.w3.org/TR/webarch/ y en ella se fijan los 3 aspectos
básicos en los que se concreta la arquitectura de la World Wide Web actual que,
en su intento de llevar a cabo la denominada Web
Semántica, ha dado un fuerte impulso al desarrollo no sólo de aspectos
técnicos como los protocolos y lenguajes, sino también otros aspectos
relacionados con el contenido y la semántica de la información, como el uso de
metadatos para describir dicha información y su uso
por parte de los agentes inteligentes con el fin
de poder recuperarla de forma automática. Estos 3 aspectos básicos de la
arquitectura de la Web son:
-
Identificación: se generaliza y normaliza el uso
de URIs para identificar y
localizar los recursos de la Web.
-
Interacción: los
agentes web se comunican usando protocolos estandarizados que hacen
posible la interacción mediante el intercambio de
mensajes que se adhieren a una sintaxis y semántica definidas. Mediante la
introducción de un URI dentro de un diálogo de
recuperación o seleccionando un enlace de hipertexto,
un usuario le dice a su navegador que realice una acción de recuperación del
recurso identificado por el URI. El navegador
envía una petición de HTTP GET (parte del protocolo HTTP) al servidor, vía TCP/IP
puerto 80, y el servidor devuelve un mensaje que contiene lo que éste determina
que es una representación del recurso, como por ejemplo, la fecha en que la
representación se generó. Este ejemplo es específico para un navegador de
información hipertextual -pero son posibles otras clases de interacción-, ambas
desde los navegadores y por medio del uso de otros tipos de agentes Web.
-
Formatos: Muchos de los protocolos usados para
recuperar la representación y/o introducirla, hacen uso de una secuencia de uno
o más mensajes, que tomados juntos contienen un conjunto de datos de
representación y metadatos, para transferir la
representación entre agentes. La elección de los lugares del protocolo de
interacción pone límites a los formatos de representación de datos y
metadatos que pueden ser transmitidos. HTTP, por
ejemplo, transmite típicamente un octeto simple de transmisión de
metadatos y usa los campos de la cabecera
Content-Type y Content-Encoding
para identificar además el formato de la representación. Por ejemplo, la
representación transferida puede ser en XHTML,
identificado por el campo de la cabecera HTTP Content-type
que contiene el nombre del tipo de media registrado en Internet,
application/xhtml+xml. Este nombre del tipo de media
en Internet indica que los datos representados pueden ser procesados de acuerdo
con la especificación XHTML.
Servicios Web
Además de HTML, el desarrollo de
nuevos lenguajes como
XML han hecho posible la utilización de
estándares que permiten que las aplicaciones descritas en distintos
lenguajes de programación y ejecutadas en distintas plataformas puedan
interoperar entre ellas, es decir, puedan intercambiar los datos. De esta
forma, los distintos servicios que se ofrecen en la Word Wide Web pueden
combinarse para ejecutar operaciones complejas.
La interoperabilidad puede ser de 3 tipos:
-
técnica: capacidad para que
los sistemas de información intercambien señales y se realiza tanto a
través de una conexión física (cable, ondas, etc.), como por medio de una
serie de protocolos de comunicaciones (TCP/IP, etc).
-
sintáctica: capacidad para
que un sistema pueda leer e interpretar los datos de otros sistemas. Para
ello se utilizan una serie de aplicaciones como las
APIs (Application Programming Interface)
y los parsers o analizadores sintácticos que
permiten intercambiar y analizar los datos.
-
semántica: capacidad de
intercambiar el contenido de la información basándose en el significado.
Los avances recientes en el desarrollo de estos 3
aspectos, han hecho posible el inicio de lo que ha venido en llamar la
Web Semántica. Se trata de una ampliación de
la Web actual, donde el espacio de información cobra un significado bien
definido que puede ser interpretado tanto por los agentes humanos, como
por los agentes computerizados. Con los millones de documentos existentes
en la Web es imposible extractar las piezas, analizarlas y transformarlas
en una gran base de conocimientos y, ante este problema, se pensó que lo
mejor sería integrar directamente la información semántica dentro de los
documentos a la hora de construirlos. Esto se lleva a cabo con la
inclusión de metadatos, el uso de
ontologías y la utilización de una serie de
lenguajes semánticos en conjunción
con la utilización de un potente lenguaje como XML
que dota a los documentos de una estructuración sintáctica que permite la
interoperabilidad entre distintas plataformas. En esta
nueva Web
no será posible únicamente almacenar los datos, sino también
interpretarlos. Por ejemplo, con la Web Semántica
podremos no sólo obtener información sobre un libro concreto, sino también saber
en qué librerías de nuestra ciudad está a la venta e, incluso, podremos
comprarlo a través de la red el sitio web donde el precio sea más barato.
La estructura interna de un servicio web se basa
en los siguientes protocolos y normas:
-
SOAP (Simple Object Access
Protocol): establece la forma en que dos objetos en diferentes
procesos pueden comunicarse mediante el intercambio de datos en lenguaje
XML.
-
UDDI (Universal Description,
Discovery and Integration): lista los servicios web y los pone a
disposición de los usuarios.
-
WDSL (Web Services Description
Language ): permite que los servicios web describan cómo deben ser
tratados por otras aplicaciones.
Los servicios web se estudian con más detalle en un
capítulo aparte de esta tesis bajo el título de
Servicios Web.
Bibliografía:
 ABC Datos. Navegadores.
http://www.abcdatos.com/programas/navegadores/
ABC Datos. Navegadores.
http://www.abcdatos.com/programas/navegadores/
 BERNERS-LEE, Tim.
Tejiendo la red. Madrid, Editorial Siglo XXI,
2000. BERNERS-LEE, Tim.
Tejiendo la red. Madrid, Editorial Siglo XXI,
2000.
 Browser Archive. http://browsers.evolt.org/ (Directorio de gran número de navegadores que
permiten su descarga desde la red).
Browser Archive. http://browsers.evolt.org/ (Directorio de gran número de navegadores que
permiten su descarga desde la red).
 HUGHES, Kevin. Guide to Cyberspace..
http://www.kevcom.com/words/guide/guide.toc.html
HUGHES, Kevin. Guide to Cyberspace..
http://www.kevcom.com/words/guide/guide.toc.html
 Zona de
descarga.
http://www.duiops.net/descarga/navegado.htm Zona de
descarga.
http://www.duiops.net/descarga/navegado.htm
 W3C. Architecture of the World Wide Web, Volume One.
http://www.w3.org/TR/webarch/
W3C. Architecture of the World Wide Web, Volume One.
http://www.w3.org/TR/webarch/
 W3C. Alternative Web Browsing.
http://www.w3.org/WAI/References/Browsing
W3C. Alternative Web Browsing.
http://www.w3.org/WAI/References/Browsing
 Web Indicators Portal.
http://www.webindicators.org/
Web Indicators Portal.
http://www.webindicators.org/
|
![]() ABC Datos. Navegadores.
http://www.abcdatos.com/programas/navegadores/
ABC Datos. Navegadores.
http://www.abcdatos.com/programas/navegadores/![]() BERNERS-LEE, Tim.
Tejiendo la red. Madrid, Editorial Siglo XXI,
2000.
BERNERS-LEE, Tim.
Tejiendo la red. Madrid, Editorial Siglo XXI,
2000.![]() Browser Archive. http://browsers.evolt.org/ (Directorio de gran número de navegadores que
permiten su descarga desde la red).
Browser Archive. http://browsers.evolt.org/ (Directorio de gran número de navegadores que
permiten su descarga desde la red).![]() HUGHES, Kevin. Guide to Cyberspace..
http://www.kevcom.com/words/guide/guide.toc.html
HUGHES, Kevin. Guide to Cyberspace..
http://www.kevcom.com/words/guide/guide.toc.html![]() Zona de
descarga.
http://www.duiops.net/descarga/navegado.htm
Zona de
descarga.
http://www.duiops.net/descarga/navegado.htm![]() W3C. Architecture of the World Wide Web, Volume One.
http://www.w3.org/TR/webarch/
W3C. Architecture of the World Wide Web, Volume One.
http://www.w3.org/TR/webarch/![]() W3C. Alternative Web Browsing.
http://www.w3.org/WAI/References/Browsing
W3C. Alternative Web Browsing.
http://www.w3.org/WAI/References/Browsing![]() Web Indicators Portal.
http://www.webindicators.org/
Web Indicators Portal.
http://www.webindicators.org/