-




 


Aunque el anglicismo usabilidad (usability) no sea el más correcto
desde el punto de vista lingüístico, lo cierto es que este término ha acabado
imponiéndose por encima de otras voces también utilizadas en el mismo sentido, como es el caso de
visitabilidad
que, en realidad, nos ofrece una mejor metáfora de lo que significa este
concepto. El hipertexto es un espacio para recorrer, la usabilidad/visitabilidad
es el grado.
La usabilidad a menudo es confundida con la interactividad.
Se trata de dos características que están muy relacionadas y que comparten un
espacio de análisis que suele solaparse, pero ambas voces no son sinónimas. En
realidad, la usabilidad es un concepto más amplio que abarcaría no sólo la
interactividad, sino también todas las formas de presentación de los datos de un
hipertexto, las herramientas para su comprensión, las tecnologías utilizadas,
etc. y no sólo las herramientas que ofrezcan un uso interactivo.
También se ha
afianzado el concepto de "arquitectura de la información", acuñado por
Richard Saul Wurman en 1976, para referirse a la disciplina que trata del diseño de los
espacios de información, hoy referido al entorno digital. La arquitectura de la
información establecería un conjunto de principios, procesos y métodos que rigen
su conceptualización y aporta los instrumentos, herramientas y técnicas
necesarios para su producción.
Así, la conceptualización del hipertexto como un espacio ha
cobrado forma teórica y práctica y, al igual que el diseño de un edificio se
sustenta sobre 3 pilares básicos que son: la planificación, la estructura y la
funcionalidad, el diseño de un hipertexto se sustenta sobre las mismas bases.
El espacio de lectura de un hipertexto no es la página en papel, sino la
pantalla. En ella se presenta la información de una
forma determinada: texto, imágenes, tipografía, colores, diseño homogéneo,
elementos multimedia, etc. El lector no necesariamente lee de forma
secuencial, sino que navega por la información a través de los
enlaces
asociativos o jerárquicos, recorriendo ciertas rutas o itinerarios prefijados,
saltando de un bloque de información a otro por medio de
mapas de navegación, o
sirviéndose de algunos nodos que hacen la función de sumarios o índices; incluso
yendo directamente a la información que le interesa a través de los
buscadores u
otra serie de herramientas de ayuda y navegación, que determinan las
posibilidades de uso del hipertexto.
La usabilidad de un hipertexto se refiere al modo en que está diseñado para
que el
usuario pueda manejarse por la información, ya se trate de un
programa de gestión de hipertextos independiente, del
documento concreto creado con éste o de un página presente en la Web. La
interfaz de un
hipertexto, esto es, el modo de presentación del hipertexto al
usuario, abarca las
pantallas y su diseño, el lenguaje usado, los iconos, botones, los mensajes de
ayuda o de error, y todas y cada una de las herramientas de navegación,
búsqueda, mecanismos de ayuda, guías e itinerarios, etc.
entre otros aspectos de la comunicación usuario/hipertexto. El conjunto de
todas estas herramientas es lo que determina la usabilidad del hipertexto.


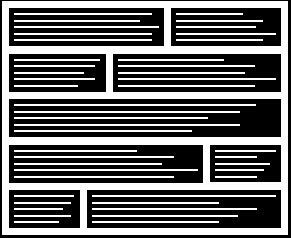
Interfaz de presentación pobre (mala usabilidad) e
Interfaz de presentación mejorada (buena usabilidad)
La interactividad es una característica que, viene en parte, determinada por la usabilidad. Ya que se
trata de una forma concreta de usabilidad, esto es, ofrecer al usuario las herramientas
necesarias para que pueda hacer uso de esa interactividad. Un contexto de
uso no tiene por qué ser necesariamente interactivo. La simple
navegación o exploración por el
hipertexto no significa que exista interactividad, a no ser que existan los
mecanismos apropiados para facilitarla.
La usabilidad no es sólo algo potencial o las posibilidades de uso de un
hipertexto. Según Nielsen, la utilidad, en tanto que
medio para conseguir un objetivo, tiene una componente de funcionalidad
(utilidad funcional) y otra componente basada en el modo en que los
usuarios
pueden usar dicha funcionalidad. La usabilidad se referiría a esta segunda
acepción.
La usabilidad sería la medida en que un hipertexto puede ser utilizado por
los usuarios para explotar al máximo todas las posibilidades del hipertexto. La usabilidad permitirá que el
usuario logre unos objetivos concretos con
efectividad, eficiencia y satisfacción en un determinado contexto de uso .
La usabilidad tiene que ver con la
estructura y la presentación de la información, con la forma de mostrar
texto e
imágenes; tipografías, colores, forma y color de los
enlaces; uso de hojas de
estilo para dar homogeneidad a todos los nodos; inclusión de
metadatos y otros lenguajes
de marcado para facilitar la posterior recuperación de la información;
inclusión de elementos multimedia; presentación de información sonora, visual o
en movimiento; todo lo referente a la forma y herramientas que faciliten la
navegación, la comprensión de la información y el contenido; inclusión de
verificadores automáticos para ver si cumple con las normas de
accesibilidad o con las especificaciones de los
lenguajes de hipertexto como
HTML o XML; soporte para los navegadores web; tecnologías
que se incluyen, etc.

La usabilidad está, pues, muy relacionada con el diseño de hipertextos, y más
concretamente con el diseño enfocado hacia el usuario. El diseño debe tener en
cuenta la legibilidad y la comprensión del texto por parte del usuario y que la
navegación se le presente como un hecho fácil y agradable, Las
herramientas de navegación y otras
herramientas de interacción, ayuda, búsqueda, guías, etc. tienen como fin
orientar y guiar al usuario por los distintos recorridos posibles para evitar
que se desoriente y para que encuentre de forma rápida y sencilla la información
que necesita. La información debe ser clara. El diseño de la
interfaz debe ser eficaz y efectivo, de fácil
manejo y aprendizaje, y los recursos y herramientas utilizados deben servir para
cumplir a la perfección funciones específicas con el menor número de pasos
posibles. Los sistemas fáciles de usar, reducen
el esfuerzo y motivan e incrementan su uso, ya que el
usuario adopta una
actitud positiva hacia la lectura y navegación. Pero la usabilidad no se refiere
sólo al manejo funcional del hipertexto, éste también tiene que ofrecer
un diseño agradable, un ambiente estético que motive al usuario y gane su
interés, y con el que se sienta a gusto. La interfaz tiene que ser también
atractiva, no sólo funcional. Así pues, la usabilidad de un hipertexto se podrá
medir tanto por la utilidad funcional, como por el estilo de su diseño.
usuario y gane su
interés, y con el que se sienta a gusto. La interfaz tiene que ser también
atractiva, no sólo funcional. Así pues, la usabilidad de un hipertexto se podrá
medir tanto por la utilidad funcional, como por el estilo de su diseño.
Se trata de que el diseñador desarrolle un hipertexto enfocado a los
usuarios. En último término, son los usuarios y no los diseñadores los que
determinan si un hipertexto es cómodo y fácil de usar, y si éste satisface sus
necesidades y se ajusta a sus gustos. Hay que conocer quiénes son los
potenciales usuarios, ya que no es lo mismo elaborar un hipertexto para niños,
que uno para adultos o para una persona con problemas de visión. También la materia condicionará el hipertexto y el
contexto de uso, no es lo mismo una página web que tenga como fin el
entretenimiento, que otra que persiga un trabajo de investigación en
colaboración. Las herramientas y entornos de uso que ofrecerán serán bien
distintas en estos dos casos, la usabilidad también.
El diseñador debe tener en cuenta tanto las
características de los potenciales usuarios, como los usos a los que va a estar
destinado el hipertexto. Estas son dos cuestiones fundamentales antes de ponerse
a elaborar un hipertexto y de ofrecer las herramientas que faciliten la usabilidad.
Quien construye un hipertexto también se expresa a través de su
diseño. La estructura hipertextual, en sí misma, refleja una forma de concebir
el texto y las posibilidades de su uso. Aunque la estructura sea sumamente
compleja, el sistema que se le presente al usuario debe ser sumamente sencillo.


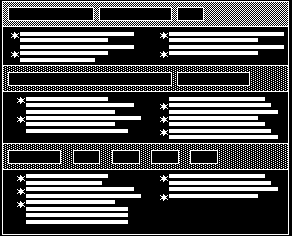
Interfaz que presenta una guía de navegación caótica e
Interfaz que presenta una guía de navegación ordenada
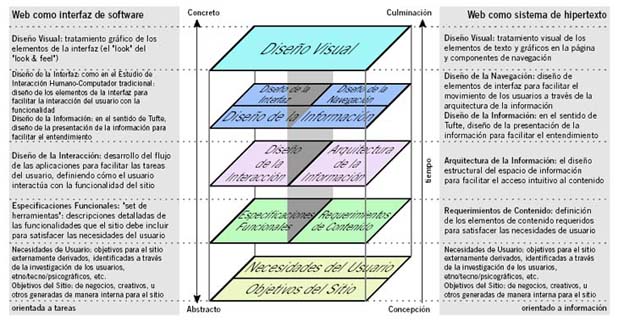
Como
afirma Jesse James Garret en The elements of user
experience: "La web fue originalmente concebida como
un espacio de información hipertextual; pero el desarrollo de tecnologías cada
vez más sofisticadas ha conducido a su uso como interfaz remota de software.
Esta naturaleza dual ha creado mucha confusión, ya que los desarrolladores de la
experiencia de usuario han intentado adaptar su terminología a casos que están
más allá del alcance de su aplicación original y habría que definir cada término
dentro de su contexto apropiado y aclarar las relaciones subyacentes entre los
distintos elementos".

Fuente: Jesse James Garrett: The Elements of
user experience.
http://www.jjg.net/ia/elements.pdf
(traducción al castellano por Javier
Velasco: Los elementos de la experiencia del usuario
http://www.jjg.net/ia/elements_es.pdf)
En los últimos años las publicaciones, en la red y fuera de ella,
sobre usabilidad y diseño centrado en el usuario, han aumentado a un ritmo
creciente. Se habla de diseño centrado
en el usuario y de diseño centrado en el uso. Pero ¿son las misma cosa? En un
sentido literal, el diseño centrado en el usuario consiste en diseñar por y para
el usuario. El diseño centrado en el
usuario tiene en cuenta el contexto en que
se usa el hipertexto. En el diseño de uso, por el contrario, entender al
usuario y su contexto es lo de menos, lo importante es concentrarse en las tareas del
usuario. En el mundo empresarial es corriente hablar de "smart objects" es decir, productos inteligentes
o elegantes, a través del diseño centrado en el uso.
El nuevo estándar
ISO 13407, que lleva por título
"Human centred design for interactive systems",
utiliza la expresión
"centrado en el usuario", pero en la práctica existen pocas
diferencias entre estas dos aproximaciones. Hay quienes piensan que el término
"centrado en el uso" se utiliza más como una cuestión de marketing. De
cualquier forma, lo verdaderamente importante es el modo en que el usuario
interactúa con el hipertexto.
Dentro del propio hipertexto también se
pueden incluir herramientas para que el usuario aporte su opinión y sugerencias
sobre el diseño y usabilidad, por medio del diálogo y la
interacción (correo
electrónico, formularios de opinión, foros en línea, etc.).
Lo
que está claro es que el uso corriente y cotidiano de una
tecnología también se
ha convertido en un factor determinante para que otras tecnologías imiten su usabilidad, entorno de uso y funcionalidades. La
propia interfaz de la Web se ha hecho tan corriente y popular que está invadiendo el mundo del PC
e incluso el sistema operativo Windows ofrece como opción la utilización de los
enlaces y el
sistema de exploración de la Web para la navegación interna por el
disco duro.


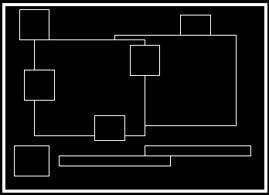
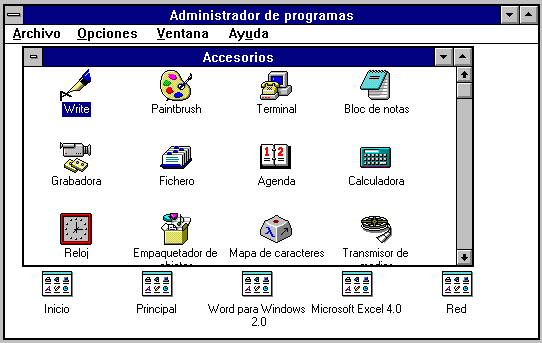
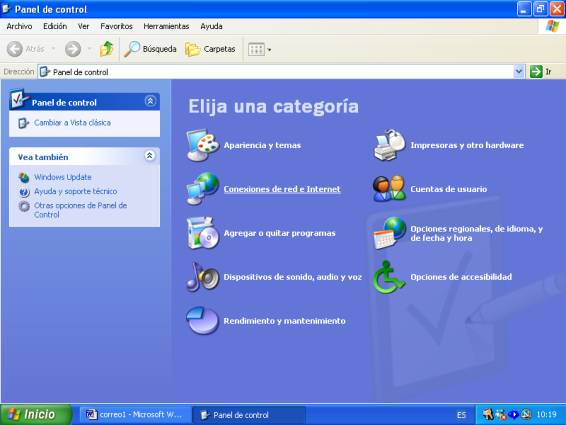
Compárese la
figura de la izquierda: Interfaz de Windows 95
con la figura de la derecha: Interfaz navegable de Windows XP
Este sistema también está siendo utilizado de forma masiva en las nuevas
aplicaciones ofimáticas que integran un sistema de hipertexto en sus programas.
Por ejemplo,
los documentos de Word y Excel, procesador de textos y hoja de cálculo
respectivamente de Microsoft Office, permiten crear
enlaces
a otros documentos sin
importar si están en el
disco duro en el que se trabaja, en otro de la red
local o en un servidor externo; la ayuda de Windows o los nuevos
editores de
libros electrónicos y otras aplicaciones poseen estructura hipertextual con
enlaces de unos documentos a otros, de unos capítulos a otros. E incluso, la
tecnología de los discos ópticos como soportes de almacenamiento (CD-Rom o
DVD) comparten
las características de las interfaces web en cuanto al diseño y además
integran el multimedia con el dinamismo de los
enlaces, que no sólo son internos
sino que también salen a la red. La interactividad es cada vez más fácil
porque viene propiciada por la usabilidad. Se ocultan al usuario los verdaderos mecanismos de funcionamiento y en la
superficie, de una manera clara, sencilla y precisa, se muestran las
posibilidades de interacción mediante un simple clic de
ratón u otro tipo de
acción sumamente elemental.
Recursos sobre Usabilidad
|
|
Revistas digitales:
|
Otros recursos sobre Usabilidad:
|
|
Recopilación de recursos en línea sobre Usabilidad
|
Bibliografía
 AGUILLO, Isidro. "Hacia un concepto documental de sede web". El profesional
de la Información. Enero-febrero 1998, vol. 7, nº 1-2.
AGUILLO, Isidro. "Hacia un concepto documental de sede web". El profesional
de la Información. Enero-febrero 1998, vol. 7, nº 1-2.
 AGUILLO, Isidro. "Indicadores:
Hacia una evaluación no objetiva (cuantitativa) de sedes web". VII Jornadas
Españolas de Documentación: La gestión del conocimiento: retos y soluciones de
los profesionales de la información. Bilbao, octubre 19-21, 2000.
AGUILLO, Isidro. "Indicadores:
Hacia una evaluación no objetiva (cuantitativa) de sedes web". VII Jornadas
Españolas de Documentación: La gestión del conocimiento: retos y soluciones de
los profesionales de la información. Bilbao, octubre 19-21, 2000.
 AINDA.
info. Usabilidad, diseño web fácil de usar.
http://www.ainda.info/index.html AINDA.
info. Usabilidad, diseño web fácil de usar.
http://www.ainda.info/index.html
 CANALS CABIRÓ, Isidre.
"Introducción al hipertexto como herramienta general de información. Concepto,
sistemas y problemática". Revista Española de Información y Documentación
Científica. 1990, vol. 13, nº 2.
CANALS CABIRÓ, Isidre.
"Introducción al hipertexto como herramienta general de información. Concepto,
sistemas y problemática". Revista Española de Información y Documentación
Científica. 1990, vol. 13, nº 2.
 CARIDAD, M. y MOSCOSO, P. Los
sistemas de hipertextos e hipermedios: una nueva aplicación en informática
documental. Salamanca, Fundación Germán Sánchez Ruipérez, 1991.
CARIDAD, M. y MOSCOSO, P. Los
sistemas de hipertextos e hipermedios: una nueva aplicación en informática
documental. Salamanca, Fundación Germán Sánchez Ruipérez, 1991.
 The
Center of Universal Design. Principles of Universal Design.
http://www.design.ncsu.edu:8120/cud/univ_design/princ_overview.htm
(traducción española: Principios de Diseño Universal o Diseño para todos:
http://www.sidar.org/recur/desdi/usable/dudt.php ) The
Center of Universal Design. Principles of Universal Design.
http://www.design.ncsu.edu:8120/cud/univ_design/princ_overview.htm
(traducción española: Principios de Diseño Universal o Diseño para todos:
http://www.sidar.org/recur/desdi/usable/dudt.php )
 COBDC.
La usabilitat en l'àmbit de la documentació.
1a Jornada d'Usabilitat en Sistemes d'Informació.
Barcelona, 10 de maig de 2004.
http://ww.cobdc.org COBDC.
La usabilitat en l'àmbit de la documentació.
1a Jornada d'Usabilitat en Sistemes d'Informació.
Barcelona, 10 de maig de 2004.
http://ww.cobdc.org
 CODINA, Lluis. El libro digital y la www. Madrid, Tauro, 2000.
CODINA, Lluis. El libro digital y la www. Madrid, Tauro, 2000.
 COHEN,
Sacha. Becoming an information architect.
http://technology.monster.com/articles/infoarchitect COHEN,
Sacha. Becoming an information architect.
http://technology.monster.com/articles/infoarchitect
 CORNELLA, Alfons. Los recursos de información: Ventaja competitiva de las
empresas. Madrid: McGraw-Hill, 1997
CORNELLA, Alfons. Los recursos de información: Ventaja competitiva de las
empresas. Madrid: McGraw-Hill, 1997
 CUADRA DE COLMENARES, Elena de la.
En Bibliotecas y centros de
documentación: Internet para bibliotecarios y documentalistas. Madrid,
Servicios de Documentación Multimedia UCM y Fundación Sánchez Albornoz,
julio, 2001.
http://multidoc.rediris.es/avila/paginas/elena.pdf CUADRA DE COLMENARES, Elena de la.
En Bibliotecas y centros de
documentación: Internet para bibliotecarios y documentalistas. Madrid,
Servicios de Documentación Multimedia UCM y Fundación Sánchez Albornoz,
julio, 2001.
http://multidoc.rediris.es/avila/paginas/elena.pdf
 DAVIS, Jack and MERRIT, Susan. Diseño de páginas web. Madrid, Anaya
Multimedia, 1999.
DAVIS, Jack and MERRIT, Susan. Diseño de páginas web. Madrid, Anaya
Multimedia, 1999.
 DÜRSTELER, Juan C. Visualización de información: Una visita guiada.
Madrid, Gestión2000.com.
DÜRSTELER, Juan C. Visualización de información: Una visita guiada.
Madrid, Gestión2000.com.
 FERNÁNDEZ COCA,
Antonio. Producción y diseño gráfico para la World Wide Web. Barcelona, Paidós,1998. FERNÁNDEZ COCA,
Antonio. Producción y diseño gráfico para la World Wide Web. Barcelona, Paidós,1998.
 FLORÍA
CORTÉS, Alejandro. Pero... ¿qué es realmente la usabilidad?
http://www.sidar.org/visitable/quees/usab.htm FLORÍA
CORTÉS, Alejandro. Pero... ¿qué es realmente la usabilidad?
http://www.sidar.org/visitable/quees/usab.htm
 FLORÍA
CORTÉS, Alejandro. ¿Qué es diseño centrado en el usuario?
http://www.sidar.org/visitable/quees/User_prac.htm FLORÍA
CORTÉS, Alejandro. ¿Qué es diseño centrado en el usuario?
http://www.sidar.org/visitable/quees/User_prac.htm
 G4:
Usabilidad.
http://www.bitacoras.sidar.org/g4/ G4:
Usabilidad.
http://www.bitacoras.sidar.org/g4/
 GARRET,
Jesse James. The elements of user experience
http://www.jjg.net/ia/elements.pdf
(Traducción al castellano por Javier Velasco: Los elementos de la
experiencia del usuario:
http://www.jjg.net/ia/elements_es.pdf
[Volver] GARRET,
Jesse James. The elements of user experience
http://www.jjg.net/ia/elements.pdf
(Traducción al castellano por Javier Velasco: Los elementos de la
experiencia del usuario:
http://www.jjg.net/ia/elements_es.pdf
[Volver]
 GOTO, Kelly y COTLER, Emily. Rediseño de sitios web. Madrid, Prentice Hall, 2002 GOTO, Kelly y COTLER, Emily. Rediseño de sitios web. Madrid, Prentice Hall, 2002
 GULLIKSEN, Jan, LANTZ, Ann and BOIVIE, Inger. "User Centered Design in Practice -
Problems and Possibilities" .
Technical report TRITA-NA-D9813, CID-40.
Royal Institute of Technology, Numeric Analysis and Computing Science. Centre
for User Oriented IT Design. http://www.nada.kth.se/cid/pdf/cid_40.pdf GULLIKSEN, Jan, LANTZ, Ann and BOIVIE, Inger. "User Centered Design in Practice -
Problems and Possibilities" .
Technical report TRITA-NA-D9813, CID-40.
Royal Institute of Technology, Numeric Analysis and Computing Science. Centre
for User Oriented IT Design. http://www.nada.kth.se/cid/pdf/cid_40.pdf
 HEAD,
Alison J. The intersection of information architecture and usability.
http://webword.com/interviews/head.html HEAD,
Alison J. The intersection of information architecture and usability.
http://webword.com/interviews/head.html
 HERNÁNDEZ, Tony; NOGALES, "Tomás. Arquitectura de la información: El diseño de
los espacios y flujos de información en la World Wide Web". En FUENTES i PUJOL,
Maria Eulalia. BIBLIODOC: Anuario de biblioteconomía, documentación e
información. Barcelona: Col•legi Oficial de Bibliotecaris-Documentalistes de
Catalunya, 2000.
HERNÁNDEZ, Tony; NOGALES, "Tomás. Arquitectura de la información: El diseño de
los espacios y flujos de información en la World Wide Web". En FUENTES i PUJOL,
Maria Eulalia. BIBLIODOC: Anuario de biblioteconomía, documentación e
información. Barcelona: Col•legi Oficial de Bibliotecaris-Documentalistes de
Catalunya, 2000.
 HOFFMAN,
Michael. Clarifying the real goals of hypertext.
http://www.hypertextnavigation.com/htgoals.htm HOFFMAN,
Michael. Clarifying the real goals of hypertext.
http://www.hypertextnavigation.com/htgoals.htm
 HOFFMAN,
Michael. Enabling Extremely Rapid Navigation in Your Web or Document. HOFFMAN,
Michael. Enabling Extremely Rapid Navigation in Your Web or Document.
http://www.hypertextnavigation.com/infoaxcs.htm
 International Journal of Human-Computer Studies
(IJHCS). "Special Issue World Wide Web Usability".
http://www.hbuk.co.uk/ap/ijhcs/webusability International Journal of Human-Computer Studies
(IJHCS). "Special Issue World Wide Web Usability".
http://www.hbuk.co.uk/ap/ijhcs/webusability
 KAHN, Paul; LENK,
Krzysztof. Mapas de sitios web. Barcelona: Index Book, 2001 KAHN, Paul; LENK,
Krzysztof. Mapas de sitios web. Barcelona: Index Book, 2001
 KRUG, Steve.
No me hagas pensar: una aproximación a la usabilidad en la web. Madrid,
Prentice Hall, 2001. KRUG, Steve.
No me hagas pensar: una aproximación a la usabilidad en la web. Madrid,
Prentice Hall, 2001.
 LIBRARY
OF CONGRESS. World Wide Web Style Guide. Washington DC, Library of Congress.
http://lcweb.loc.gov/loc/webstyle/chapter1.html LIBRARY
OF CONGRESS. World Wide Web Style Guide. Washington DC, Library of Congress.
http://lcweb.loc.gov/loc/webstyle/chapter1.html
 MARCOS MORA, Mari
Carmen; CAÑADA, Javier. "Cómo medir la usabilidad: técnicas y métodos para
evaluar el uso de sitios web". En Rovira, C.; Codina, L. (dir.). Documentación
digital. Barcelona: Sección Científica de Ciencias de la Documentación del
Departamento de Ciencias Políticas y Sociales de la Universidad Pompeu Fabra,
2004.
http://www.mcmarcos.com/pdf/2004_usabilidad-modd.pdf MARCOS MORA, Mari
Carmen; CAÑADA, Javier. "Cómo medir la usabilidad: técnicas y métodos para
evaluar el uso de sitios web". En Rovira, C.; Codina, L. (dir.). Documentación
digital. Barcelona: Sección Científica de Ciencias de la Documentación del
Departamento de Ciencias Políticas y Sociales de la Universidad Pompeu Fabra,
2004.
http://www.mcmarcos.com/pdf/2004_usabilidad-modd.pdf
 MARTÍNEZ COMECHE, J.A. "El proceso informativo-documental". En LÓPEZ YEPES, J.
Manual de Información y Documentación. Madrid, Pirámide, 1996.
MARTÍNEZ COMECHE, J.A. "El proceso informativo-documental". En LÓPEZ YEPES, J.
Manual de Información y Documentación. Madrid, Pirámide, 1996.
 MIJKSENAAR, P. Visual function. An
introduction to Information design. New York, Architectural Press, 1997. MIJKSENAAR, P. Visual function. An
introduction to Information design. New York, Architectural Press, 1997.
 NIELSEN,
Jakob. End of web design. 2000.
http://www.useit.com/alertbox/20000723.html NIELSEN,
Jakob. End of web design. 2000.
http://www.useit.com/alertbox/20000723.html
 NIELSEN,
Jakob. Is Navigation Useful? 9 jan. 2000.
http://www.useit.com/alertbox/20000109.html NIELSEN,
Jakob. Is Navigation Useful? 9 jan. 2000.
http://www.useit.com/alertbox/20000109.html
 NIELSEN,
Jakob. Microcontent: How to write headlines, page titles, and subject lines.
1998.
http://www.useit.com/alertbox/980906.html NIELSEN,
Jakob. Microcontent: How to write headlines, page titles, and subject lines.
1998.
http://www.useit.com/alertbox/980906.html
 NIELSEN, Jakob.
Multimedia and Hypertext: The Internet and beyond. Boston, AP
Professional, 1995. [Volver] NIELSEN, Jakob.
Multimedia and Hypertext: The Internet and beyond. Boston, AP
Professional, 1995. [Volver]
 NIELSEN, Jakob.
Usabilidad. Diseño de sitios web. Madrid: Prentice may, 2000 NIELSEN, Jakob.
Usabilidad. Diseño de sitios web. Madrid: Prentice may, 2000
 PEEK,
Robin. ASIS Summit 2000: Defining Information Architecture.
http://www.asis.org/peek.html PEEK,
Robin. ASIS Summit 2000: Defining Information Architecture.
http://www.asis.org/peek.html
 ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0
May 2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf
ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0
May 2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf
 ROVIRA FONTANALS, Cristòfol. CODINA
BONILLA, Lluis. "La orientación a objetos en el diseño de sedes web:
hipertextos y representación de la información". Revista Española de
Documentación Científica, Vol.26, nº 3, 2003. ROVIRA FONTANALS, Cristòfol. CODINA
BONILLA, Lluis. "La orientación a objetos en el diseño de sedes web:
hipertextos y representación de la información". Revista Española de
Documentación Científica, Vol.26, nº 3, 2003.
 SEARCHTOOLS. Web admin’s guide to site search tools.
http://www.searchtools.com/guide/index.html
SEARCHTOOLS. Web admin’s guide to site search tools.
http://www.searchtools.com/guide/index.html
 SHIPLE,
John. Information Architecture Tutorial. WebMonkey.
http://hotwired.lycos.com/webmonkey/design/site_building/tutorials/tutorial1.html SHIPLE,
John. Information Architecture Tutorial. WebMonkey.
http://hotwired.lycos.com/webmonkey/design/site_building/tutorials/tutorial1.html
 SHNEIDERMAN, Ben. Designing information-abundant web sites: issues and
recomendations.
http://ijhcs.open.ac.uk/shneiderman/shneiderman.html
SHNEIDERMAN, Ben. Designing information-abundant web sites: issues and
recomendations.
http://ijhcs.open.ac.uk/shneiderman/shneiderman.html
 SIDAR.org. La Usabilidad frente a la Accesibilidad.
http://www.sidar.org/recur/desdi/usable/index.php
SIDAR.org. La Usabilidad frente a la Accesibilidad.
http://www.sidar.org/recur/desdi/usable/index.php
 SIDAR.org. Visitabilidad
http://www.sidar.org/visitable/index.htm
SIDAR.org. Visitabilidad
http://www.sidar.org/visitable/index.htm
 SIEGEL, David.
Técnicas avanzadas para el diseño de páginas web. Madrid, Anaya
Multimedia, 1997. SIEGEL, David.
Técnicas avanzadas para el diseño de páginas web. Madrid, Anaya
Multimedia, 1997.
 SOTILLOS SANZ, Luis. "La arquitectura de la información en los medios
digitales". En: KNAPP BJERÉN, Alberto (coordinador). La experiencia del usuario.
Madrid: Anaya Multimedia, 2002
SOTILLOS SANZ, Luis. "La arquitectura de la información en los medios
digitales". En: KNAPP BJERÉN, Alberto (coordinador). La experiencia del usuario.
Madrid: Anaya Multimedia, 2002
 TOSETE HERRANZ, Francisco. Imaginas.
Arquitectura de la información.
http://www.imaginas.net/pdf/arquitectura_informacion.pdf TOSETE HERRANZ, Francisco. Imaginas.
Arquitectura de la información.
http://www.imaginas.net/pdf/arquitectura_informacion.pdf
 TOSETE HERRANZ, Francisco. "Arquitectura de la información:
Fundamentos del diseño de sedes en la World Wide Web". IV Jornadas de
Gestión de la Información. “Nuevos escenarios: contenidos, colaboración y
aprendizaje” Sociedad Española de Documentación e Información Científica (SEDIC).
2002, noviembre 26 - 27.
http://www.imaginas.net/ponenciasedic.pdf TOSETE HERRANZ, Francisco. "Arquitectura de la información:
Fundamentos del diseño de sedes en la World Wide Web". IV Jornadas de
Gestión de la Información. “Nuevos escenarios: contenidos, colaboración y
aprendizaje” Sociedad Española de Documentación e Información Científica (SEDIC).
2002, noviembre 26 - 27.
http://www.imaginas.net/ponenciasedic.pdf
 TOUB,
Steve. How to design a table of contents. Webtechniques, 1999.
http://www.webtechniques.com/archives/1999/02/desi/ TOUB,
Steve. How to design a table of contents. Webtechniques, 1999.
http://www.webtechniques.com/archives/1999/02/desi/
 TRAMULLAS SAZ, Jesús.
"Planteamiento y componentrs de la disciplina "Information design".
Cuadernos de Documentación Multimedia, núm. 10, 2000.
http://www.ucm.es/info/multidoc/multidoc/revista/num10/paginas/pdfs/jtramullas.pdf TRAMULLAS SAZ, Jesús.
"Planteamiento y componentrs de la disciplina "Information design".
Cuadernos de Documentación Multimedia, núm. 10, 2000.
http://www.ucm.es/info/multidoc/multidoc/revista/num10/paginas/pdfs/jtramullas.pdf
 Usableweb. 1056 links about web usability.
http://www.usableweb.com
Usableweb. 1056 links about web usability.
http://www.usableweb.com
 USABLENET.
What is usability.
http://www.usablenet.com/accessibility_usability/usability.html USABLENET.
What is usability.
http://www.usablenet.com/accessibility_usability/usability.html
 InfoVis.net. Visualización de información.
http://www.infovis.net/
InfoVis.net. Visualización de información.
http://www.infovis.net/
-
 

| ![]() AGUILLO, Isidro. "Hacia un concepto documental de sede web". El profesional
de la Información. Enero-febrero 1998, vol. 7, nº 1-2.
AGUILLO, Isidro. "Hacia un concepto documental de sede web". El profesional
de la Información. Enero-febrero 1998, vol. 7, nº 1-2.![]() AGUILLO, Isidro. "Indicadores:
Hacia una evaluación no objetiva (cuantitativa) de sedes web". VII Jornadas
Españolas de Documentación: La gestión del conocimiento: retos y soluciones de
los profesionales de la información. Bilbao, octubre 19-21, 2000.
AGUILLO, Isidro. "Indicadores:
Hacia una evaluación no objetiva (cuantitativa) de sedes web". VII Jornadas
Españolas de Documentación: La gestión del conocimiento: retos y soluciones de
los profesionales de la información. Bilbao, octubre 19-21, 2000.![]() AINDA.
info. Usabilidad, diseño web fácil de usar.
http://www.ainda.info/index.html
AINDA.
info. Usabilidad, diseño web fácil de usar.
http://www.ainda.info/index.html![]() CANALS CABIRÓ, Isidre.
"Introducción al hipertexto como herramienta general de información. Concepto,
sistemas y problemática". Revista Española de Información y Documentación
Científica. 1990, vol. 13, nº 2.
CANALS CABIRÓ, Isidre.
"Introducción al hipertexto como herramienta general de información. Concepto,
sistemas y problemática". Revista Española de Información y Documentación
Científica. 1990, vol. 13, nº 2.![]() CARIDAD, M. y MOSCOSO, P. Los
sistemas de hipertextos e hipermedios: una nueva aplicación en informática
documental. Salamanca, Fundación Germán Sánchez Ruipérez, 1991.
CARIDAD, M. y MOSCOSO, P. Los
sistemas de hipertextos e hipermedios: una nueva aplicación en informática
documental. Salamanca, Fundación Germán Sánchez Ruipérez, 1991.![]() The
Center of Universal Design. Principles of Universal Design.
http://www.design.ncsu.edu:8120/cud/univ_design/princ_overview.htm
(traducción española: Principios de Diseño Universal o Diseño para todos:
http://www.sidar.org/recur/desdi/usable/dudt.php )
The
Center of Universal Design. Principles of Universal Design.
http://www.design.ncsu.edu:8120/cud/univ_design/princ_overview.htm
(traducción española: Principios de Diseño Universal o Diseño para todos:
http://www.sidar.org/recur/desdi/usable/dudt.php )![]() COBDC.
La usabilitat en l'àmbit de la documentació.
1a Jornada d'Usabilitat en Sistemes d'Informació.
Barcelona, 10 de maig de 2004.
http://ww.cobdc.org
COBDC.
La usabilitat en l'àmbit de la documentació.
1a Jornada d'Usabilitat en Sistemes d'Informació.
Barcelona, 10 de maig de 2004.
http://ww.cobdc.org![]() CODINA, Lluis. El libro digital y la www. Madrid, Tauro, 2000.
CODINA, Lluis. El libro digital y la www. Madrid, Tauro, 2000.![]() COHEN,
Sacha. Becoming an information architect.
http://technology.monster.com/articles/infoarchitect
COHEN,
Sacha. Becoming an information architect.
http://technology.monster.com/articles/infoarchitect![]() CORNELLA, Alfons. Los recursos de información: Ventaja competitiva de las
empresas. Madrid: McGraw-Hill, 1997
CORNELLA, Alfons. Los recursos de información: Ventaja competitiva de las
empresas. Madrid: McGraw-Hill, 1997![]() CUADRA DE COLMENARES, Elena de la.
En Bibliotecas y centros de
documentación: Internet para bibliotecarios y documentalistas. Madrid,
Servicios de Documentación Multimedia UCM y Fundación Sánchez Albornoz,
julio, 2001.
http://multidoc.rediris.es/avila/paginas/elena.pdf
CUADRA DE COLMENARES, Elena de la.
En Bibliotecas y centros de
documentación: Internet para bibliotecarios y documentalistas. Madrid,
Servicios de Documentación Multimedia UCM y Fundación Sánchez Albornoz,
julio, 2001.
http://multidoc.rediris.es/avila/paginas/elena.pdf![]() DAVIS, Jack and MERRIT, Susan. Diseño de páginas web. Madrid, Anaya
Multimedia, 1999.
DAVIS, Jack and MERRIT, Susan. Diseño de páginas web. Madrid, Anaya
Multimedia, 1999.![]() DÜRSTELER, Juan C. Visualización de información: Una visita guiada.
Madrid, Gestión2000.com.
DÜRSTELER, Juan C. Visualización de información: Una visita guiada.
Madrid, Gestión2000.com.![]() FERNÁNDEZ COCA,
Antonio. Producción y diseño gráfico para la World Wide Web. Barcelona, Paidós,1998.
FERNÁNDEZ COCA,
Antonio. Producción y diseño gráfico para la World Wide Web. Barcelona, Paidós,1998.![]() FLORÍA
CORTÉS, Alejandro. Pero... ¿qué es realmente la usabilidad?
http://www.sidar.org/visitable/quees/usab.htm
FLORÍA
CORTÉS, Alejandro. Pero... ¿qué es realmente la usabilidad?
http://www.sidar.org/visitable/quees/usab.htm![]() FLORÍA
CORTÉS, Alejandro. ¿Qué es diseño centrado en el usuario?
http://www.sidar.org/visitable/quees/User_prac.htm
FLORÍA
CORTÉS, Alejandro. ¿Qué es diseño centrado en el usuario?
http://www.sidar.org/visitable/quees/User_prac.htm![]() G4:
Usabilidad.
http://www.bitacoras.sidar.org/g4/
G4:
Usabilidad.
http://www.bitacoras.sidar.org/g4/![]() GARRET,
Jesse James. The elements of user experience
http://www.jjg.net/ia/elements.pdf
(Traducción al castellano por Javier Velasco: Los elementos de la
experiencia del usuario:
http://www.jjg.net/ia/elements_es.pdf
[Volver]
GARRET,
Jesse James. The elements of user experience
http://www.jjg.net/ia/elements.pdf
(Traducción al castellano por Javier Velasco: Los elementos de la
experiencia del usuario:
http://www.jjg.net/ia/elements_es.pdf
[Volver]![]() GOTO, Kelly y COTLER, Emily. Rediseño de sitios web. Madrid, Prentice Hall, 2002
GOTO, Kelly y COTLER, Emily. Rediseño de sitios web. Madrid, Prentice Hall, 2002![]() GULLIKSEN, Jan, LANTZ, Ann and BOIVIE, Inger. "User Centered Design in Practice -
Problems and Possibilities" .
Technical report TRITA-NA-D9813, CID-40.
Royal Institute of Technology, Numeric Analysis and Computing Science. Centre
for User Oriented IT Design. http://www.nada.kth.se/cid/pdf/cid_40.pdf
GULLIKSEN, Jan, LANTZ, Ann and BOIVIE, Inger. "User Centered Design in Practice -
Problems and Possibilities" .
Technical report TRITA-NA-D9813, CID-40.
Royal Institute of Technology, Numeric Analysis and Computing Science. Centre
for User Oriented IT Design. http://www.nada.kth.se/cid/pdf/cid_40.pdf ![]() HEAD,
Alison J. The intersection of information architecture and usability.
http://webword.com/interviews/head.html
HEAD,
Alison J. The intersection of information architecture and usability.
http://webword.com/interviews/head.html![]() HERNÁNDEZ, Tony; NOGALES, "Tomás. Arquitectura de la información: El diseño de
los espacios y flujos de información en la World Wide Web". En FUENTES i PUJOL,
Maria Eulalia. BIBLIODOC: Anuario de biblioteconomía, documentación e
información. Barcelona: Col•legi Oficial de Bibliotecaris-Documentalistes de
Catalunya, 2000.
HERNÁNDEZ, Tony; NOGALES, "Tomás. Arquitectura de la información: El diseño de
los espacios y flujos de información en la World Wide Web". En FUENTES i PUJOL,
Maria Eulalia. BIBLIODOC: Anuario de biblioteconomía, documentación e
información. Barcelona: Col•legi Oficial de Bibliotecaris-Documentalistes de
Catalunya, 2000.![]() HOFFMAN,
Michael. Clarifying the real goals of hypertext.
http://www.hypertextnavigation.com/htgoals.htm
HOFFMAN,
Michael. Clarifying the real goals of hypertext.
http://www.hypertextnavigation.com/htgoals.htm![]() HOFFMAN,
Michael. Enabling Extremely Rapid Navigation in Your Web or Document.
HOFFMAN,
Michael. Enabling Extremely Rapid Navigation in Your Web or Document.![]() International Journal of Human-Computer Studies
(IJHCS). "Special Issue World Wide Web Usability".
http://www.hbuk.co.uk/ap/ijhcs/webusability
International Journal of Human-Computer Studies
(IJHCS). "Special Issue World Wide Web Usability".
http://www.hbuk.co.uk/ap/ijhcs/webusability![]() KAHN, Paul; LENK,
Krzysztof. Mapas de sitios web. Barcelona: Index Book, 2001
KAHN, Paul; LENK,
Krzysztof. Mapas de sitios web. Barcelona: Index Book, 2001![]() KRUG, Steve.
No me hagas pensar: una aproximación a la usabilidad en la web. Madrid,
Prentice Hall, 2001.
KRUG, Steve.
No me hagas pensar: una aproximación a la usabilidad en la web. Madrid,
Prentice Hall, 2001.![]() LIBRARY
OF CONGRESS. World Wide Web Style Guide. Washington DC, Library of Congress.
http://lcweb.loc.gov/loc/webstyle/chapter1.html
LIBRARY
OF CONGRESS. World Wide Web Style Guide. Washington DC, Library of Congress.
http://lcweb.loc.gov/loc/webstyle/chapter1.html![]() MARCOS MORA, Mari
Carmen; CAÑADA, Javier. "Cómo medir la usabilidad: técnicas y métodos para
evaluar el uso de sitios web". En Rovira, C.; Codina, L. (dir.). Documentación
digital. Barcelona: Sección Científica de Ciencias de la Documentación del
Departamento de Ciencias Políticas y Sociales de la Universidad Pompeu Fabra,
2004.
http://www.mcmarcos.com/pdf/2004_usabilidad-modd.pdf
MARCOS MORA, Mari
Carmen; CAÑADA, Javier. "Cómo medir la usabilidad: técnicas y métodos para
evaluar el uso de sitios web". En Rovira, C.; Codina, L. (dir.). Documentación
digital. Barcelona: Sección Científica de Ciencias de la Documentación del
Departamento de Ciencias Políticas y Sociales de la Universidad Pompeu Fabra,
2004.
http://www.mcmarcos.com/pdf/2004_usabilidad-modd.pdf![]() MARTÍNEZ COMECHE, J.A. "El proceso informativo-documental". En LÓPEZ YEPES, J.
Manual de Información y Documentación. Madrid, Pirámide, 1996.
MARTÍNEZ COMECHE, J.A. "El proceso informativo-documental". En LÓPEZ YEPES, J.
Manual de Información y Documentación. Madrid, Pirámide, 1996.![]() MIJKSENAAR, P. Visual function. An
introduction to Information design. New York, Architectural Press, 1997.
MIJKSENAAR, P. Visual function. An
introduction to Information design. New York, Architectural Press, 1997.![]() NIELSEN,
Jakob. End of web design. 2000.
http://www.useit.com/alertbox/20000723.html
NIELSEN,
Jakob. End of web design. 2000.
http://www.useit.com/alertbox/20000723.html![]() NIELSEN,
Jakob. Is Navigation Useful? 9 jan. 2000.
http://www.useit.com/alertbox/20000109.html
NIELSEN,
Jakob. Is Navigation Useful? 9 jan. 2000.
http://www.useit.com/alertbox/20000109.html![]() NIELSEN,
Jakob. Microcontent: How to write headlines, page titles, and subject lines.
1998.
http://www.useit.com/alertbox/980906.html
NIELSEN,
Jakob. Microcontent: How to write headlines, page titles, and subject lines.
1998.
http://www.useit.com/alertbox/980906.html![]() NIELSEN, Jakob.
Multimedia and Hypertext: The Internet and beyond. Boston, AP
Professional, 1995. [Volver]
NIELSEN, Jakob.
Multimedia and Hypertext: The Internet and beyond. Boston, AP
Professional, 1995. [Volver]![]() NIELSEN, Jakob.
Usabilidad. Diseño de sitios web. Madrid: Prentice may, 2000
NIELSEN, Jakob.
Usabilidad. Diseño de sitios web. Madrid: Prentice may, 2000![]() PEEK,
Robin. ASIS Summit 2000: Defining Information Architecture.
http://www.asis.org/peek.html
PEEK,
Robin. ASIS Summit 2000: Defining Information Architecture.
http://www.asis.org/peek.html![]() ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0
May 2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf
ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0
May 2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf![]() ROVIRA FONTANALS, Cristòfol. CODINA
BONILLA, Lluis. "La orientación a objetos en el diseño de sedes web:
hipertextos y representación de la información". Revista Española de
Documentación Científica, Vol.26, nº 3, 2003.
ROVIRA FONTANALS, Cristòfol. CODINA
BONILLA, Lluis. "La orientación a objetos en el diseño de sedes web:
hipertextos y representación de la información". Revista Española de
Documentación Científica, Vol.26, nº 3, 2003.![]() SEARCHTOOLS. Web admin’s guide to site search tools.
http://www.searchtools.com/guide/index.html
SEARCHTOOLS. Web admin’s guide to site search tools.
http://www.searchtools.com/guide/index.html![]() SHIPLE,
John. Information Architecture Tutorial. WebMonkey.
http://hotwired.lycos.com/webmonkey/design/site_building/tutorials/tutorial1.html
SHIPLE,
John. Information Architecture Tutorial. WebMonkey.
http://hotwired.lycos.com/webmonkey/design/site_building/tutorials/tutorial1.html![]() SHNEIDERMAN, Ben. Designing information-abundant web sites: issues and
recomendations.
http://ijhcs.open.ac.uk/shneiderman/shneiderman.html
SHNEIDERMAN, Ben. Designing information-abundant web sites: issues and
recomendations.
http://ijhcs.open.ac.uk/shneiderman/shneiderman.html![]() SIDAR.org. La Usabilidad frente a la Accesibilidad.
http://www.sidar.org/recur/desdi/usable/index.php
SIDAR.org. La Usabilidad frente a la Accesibilidad.
http://www.sidar.org/recur/desdi/usable/index.php![]() SIDAR.org. Visitabilidad
http://www.sidar.org/visitable/index.htm
SIDAR.org. Visitabilidad
http://www.sidar.org/visitable/index.htm
![]() SIEGEL, David.
Técnicas avanzadas para el diseño de páginas web. Madrid, Anaya
Multimedia, 1997.
SIEGEL, David.
Técnicas avanzadas para el diseño de páginas web. Madrid, Anaya
Multimedia, 1997.![]() SOTILLOS SANZ, Luis. "La arquitectura de la información en los medios
digitales". En: KNAPP BJERÉN, Alberto (coordinador). La experiencia del usuario.
Madrid: Anaya Multimedia, 2002
SOTILLOS SANZ, Luis. "La arquitectura de la información en los medios
digitales". En: KNAPP BJERÉN, Alberto (coordinador). La experiencia del usuario.
Madrid: Anaya Multimedia, 2002![]() TOSETE HERRANZ, Francisco. Imaginas.
Arquitectura de la información.
TOSETE HERRANZ, Francisco. Imaginas.
Arquitectura de la información.
![]() TOSETE HERRANZ, Francisco. "Arquitectura de la información:
Fundamentos del diseño de sedes en la World Wide Web". IV Jornadas de
Gestión de la Información. “Nuevos escenarios: contenidos, colaboración y
aprendizaje” Sociedad Española de Documentación e Información Científica (SEDIC).
2002, noviembre 26 - 27.
TOSETE HERRANZ, Francisco. "Arquitectura de la información:
Fundamentos del diseño de sedes en la World Wide Web". IV Jornadas de
Gestión de la Información. “Nuevos escenarios: contenidos, colaboración y
aprendizaje” Sociedad Española de Documentación e Información Científica (SEDIC).
2002, noviembre 26 - 27.
![]() TOUB,
Steve. How to design a table of contents. Webtechniques, 1999.
http://www.webtechniques.com/archives/1999/02/desi/
TOUB,
Steve. How to design a table of contents. Webtechniques, 1999.
http://www.webtechniques.com/archives/1999/02/desi/![]() TRAMULLAS SAZ, Jesús.
"Planteamiento y componentrs de la disciplina "Information design".
Cuadernos de Documentación Multimedia, núm. 10, 2000.
http://www.ucm.es/info/multidoc/multidoc/revista/num10/paginas/pdfs/jtramullas.pdf
TRAMULLAS SAZ, Jesús.
"Planteamiento y componentrs de la disciplina "Information design".
Cuadernos de Documentación Multimedia, núm. 10, 2000.
http://www.ucm.es/info/multidoc/multidoc/revista/num10/paginas/pdfs/jtramullas.pdf![]() Usableweb. 1056 links about web usability.
http://www.usableweb.com
Usableweb. 1056 links about web usability.
http://www.usableweb.com![]() USABLENET.
What is usability.
http://www.usablenet.com/accessibility_usability/usability.html
USABLENET.
What is usability.
http://www.usablenet.com/accessibility_usability/usability.html![]() InfoVis.net. Visualización de información.
http://www.infovis.net/
InfoVis.net. Visualización de información.
http://www.infovis.net/