

 


Al definir el término
hipertexto, hemos destacado como una de sus
características básicas, la estructuración de la información de manera
multisecuencial. Sin embargo, para hacer posible esta estructura no lineal, es
preciso definir de forma clara y precisa tanto la arquitectura formal que
subyace bajo la presentación hipertextual, como la propia arquitectura
navegacional que se le presenta al usuario.
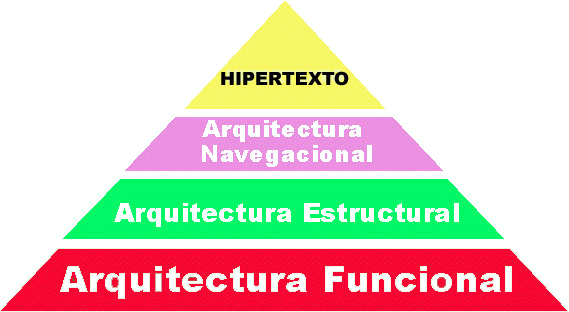
Bajo el concepto de
estructura hipertextual se suelen agrupar 3 conceptos distintos que hacen
referencia a diferentes aspectos del hipertexto:
-
arquitectura
estructural (nivel lógico): forma de estructurar los directorios,
archivos y
documentos que conforman el hipertexto y que permiten establecer relaciones
entre ellos. Tiene que ver con la estructura del conocimiento o estructura
conceptual de la información ofrecida.
-
arquitectura
navegacional (nivel de usuario): formas y herramientas de acceso a la información y
navegación por los nodos de información contenida en los
archivos y documentos,
generalmente atendiendo a una estructura conceptual o temática
-
arquitectura
funcional (nivel físico): componentes, mecanismos y herramientas esenciales que
hacen posible el establecimiento de la propia arquitectura estructural y navegacional del hipertexto.
Representa los aspectos de almacenamiento de la información, la morfología de
los nodos y sus relaciones, los sistemas y herramientas de hipermedia, las
aplicaciones utilizadas y la puesta en marcha dinámica, los
lenguajes de marcado
para hiperdocumentos y en el caso de hipertexto en la WWW, la relación:
servidor Web-clientes web -navegador, etc.

Nos interesan, sobre todo,
los dos primeros conceptos, ya que ambos configuran la estructura del hipertexto
y suelen establecerse teniendo en cuenta cómo se afectan el uno al otro. El
diseño de la arquitectura estructural del hipertexto vendrá determinado por la
posible arquitectura navegacional y viceversa.
En general, hay que tener en cuenta que la
estructura final de un hipertexto vendrá determinada por una serie de factores
de diverso signo como son:
-
la estructura del conocimiento
-
la estructura de la información
-
el tipo de información e
interfaz de usuario
-
la interrelación entre la información
-
la
navegación

La estructura de hipertexto se compone de tres elementos
esenciales: nodos, enlaces y
anclajes. Los nodos son las unidades básicas que
contienen la información, los enlaces interconectan los nodos vinculando
segmentos de información y los anclajes sirven para marcar el inicio y el
destino de cada enlace.
Estos elementos
básicos y simples que constituyen un hipertexto dan lugar al desarrollo de
estructuras muy heterogéneas y complejas que permiten acceder a la información
mediante la llamada navegación o recorrido a través de los nodos, mediante los
enlaces.
navegación o recorrido a través de los nodos, mediante los
enlaces.
La estructura de cualquier hipertexto por
muy simple o complejo que parezca, puede plasmarse mediante una
representación gráfica para hacer más fácil su
comprensión y estudio. Esta representación es muy útil para analizar los
hipertextos y sus relaciones, pero también es un instrumento indispensable para
diseñarlos. Un medio de estructurar la
información de forma coherente es trazar un diagrama de flujo que incluya los nodos y los enlaces
con sus rutas de acceso y que luego puede servir de guía en el
momento de la elaboración del propio hipertexto. La teoría matemática de
grafos que estudia las conexiones
entre una serie de
nodos y las relaciones entre ellos, se ha convertido en una
herramienta imprescindible para estudiar las estructuras en red, entre ellas las hipertextuales. imprescindible para estudiar las estructuras en red, entre ellas las hipertextuales.
A la
estructura básica de cualquier sistema de hipertexto, nodos y
enlaces y al modo de consulta
mediante la
navegación, se han ido añadiendo una serie de
funcionalidades, como señala Isidre
Canals en
Introducción al hipertexto como herramienta general de
información: conceptos, sistemas y problemática:
-
Ampliación
de la información de los
nodos
(mezclando textos, gráficos,
imágenes en
color y blanco y negro, secuencias animadas, etc.)
-
Enlaces
o vínculos cada vez más sofisticadas: bi-direccionales, especializadas,
sintácticas, etc.
-
Nuevas
herramientas:
-
De
orientación en la consulta: hojeadores o browsers, metáforas, mapas semánticos
-
De anotación y manipulación de la información
-
Integración con otras aplicaciones: sistemas expertos, bases de datos,
sistemas de recuperación de la información
De estas funcionalidades
podría establecerse una clasificación funcional de los hipertextos:
-
Software
de generación de hipertextos: Guide,
Hypercard, etc.
-
Bases
de datos organizadas como hipertextos
-
Hipertexto
en la World Wide Web,
o hipertexto de hipertextos, pues puede incluirlos a todos
La
aparición de la World Wide Web convirtió en realidad el
verdadero contexto global del hipertexto/hipermedia. Sin embargo, es en la
Web
donde se plantean los mayores problemas ya que no tiene límites definidos y
existe una completa falta de estructura de los contenidos.
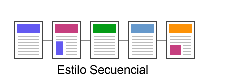
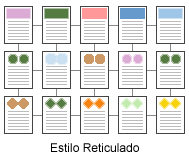
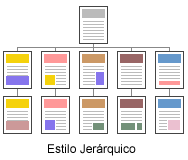
La estructura hipertextual es una estructura bastante compleja que
integra en sí misma varios tipos distintos de organización de la información:
secuencial, jerárquica y en red. En las siguientes figuras, donde se muestran distintos
estilos de estructuración de documentos: secuencial, jerárquica y en red, podemos comprobar que
el estilo hipertextual es un tipo de estructura que conjuga todos ellos, es decir, una estructura hipertextual
incluye (o puede incluir) tanto estructuras secuenciales,
como reticulares
y jerárquicas.


 Documento
Documento


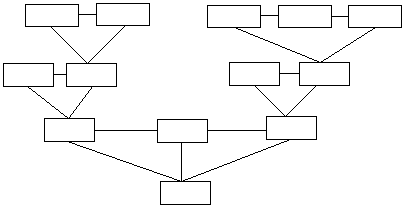
En las estructuras hipertextuales existen, pues, diferentes formas de
organizar la información, que van desde la forma más simple de
hipertexto que es una unión secuencial entre nodos, pasando por una
organización estructurada y otras formas más complejas como puede ser una
organización jerarquizada, hasta llegar al grado más complejo de organización hipertextual que es la conjugación o combinación de todos estos tipos de
estructuras, el llamado estilo hipertextual propiamente dicho.
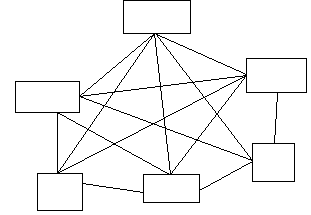
La forma más simple del
hipertexto es la unión entre nodos, también llamado hipertexto de
nodos encadenados. Este
tipo de hipertexto funciona como un glosario de acceso aleatorio que posibilita
el acceso directo a cualquier nodo en el hipertexto. En el diseño del
hipertexto se pueden limitar las conexiones posibles para ayudar al
usuario a
prevenir el azar.

Hipertexto de nodos encadenados
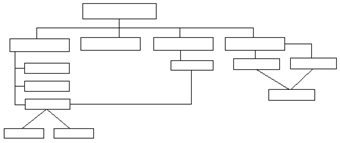
En un hipertexto
estructurado tenemos un conjunto de
nodos donde no todos ellos están
relacionados, así, un nodo puede o no tener acceso a otro u otros nodos. El
conjunto de nodos o bloques de información pueden ser estructurados en muy
diversas formas, dependiendo del modo en que el diseñador del hipertexto
permita la exploración al usuario. Cada
hipertexto debe aportar un conjunto de herramientas de búsqueda para acceder a
los nodos, que sean acordes con la secuencia de la estructura de
nodos. Por
ejemplo, los
usuarios pueden acceder a
un concepto que tiene opciones estructuradas, o ver la definición de un término,
una ilustración de éste, o mirar algunos ejemplos.

Hipertexto estructurado
Un
hipertexto jerarquizado posee un diseño más estructurado que el anterior. La
diferencia radica en los grados de la estructura. La disposición de los
nodos
en el hipertexto jerárquico ofrece conceptos más detallados e incluidos bajo
conceptos más generales, esto es, los conceptos más generales se desglosan en
conceptos más detallados que son relacionados con eventos u objetos
individuales.
En
este tipo de hipertexto a los
usuarios se les permite moverse hacia abajo en la
jerarquía para explorar los
nodos subordinados del
nodo
principal. Se pueden
mover hacia los lados solamente para buscar términos relativos o sinónimos.
Tal restricción permite asegurar que los usuarios recorran completamente las
relaciones jerárquicas.

Hipertexto jerarquizado
Este tipo de estructuras son posibles gracias a la existencia de una serie de
elementos que componen un hipertexto y que permiten conectar unos elementos con
otros estableciendo relaciones de distinto tipo.
Existe una gran variedad de interpretaciones en
la tipología de la estructura de un hipertexto:
Ordinas, Benito, Martí y Salinas en su artículo Modelos de estructuración de material
didáctico multimedia utilizados en Campus Extens distinguen 2 tipos de
hipertexto/hipermedia según la estructura:
-
Hipermedia
no
estructurado, en cuya estructura nodo-conexión sólo son utilizadas las
conexiones referenciales. Dos
nodos están conectados al contener un
nodo una
referencia a la información contenida en el otro. Proporciona acceso aleatorio
desde cualquier
nodo a otro con el que esté conectado. La mayor tarea, en
relación al diseño, es identificar los conceptos o fragmentos de información
indicados y comprendidos en cada
nodo. Junto a esto, la estructura organizativa
se fundamenta en sistemas similares a los de análisis de textos que analizan
libros de texto (lista de contenidos, índices y palabras clave) para los términos
o ideas importantes.
-
Hipermedia
estructurado,
que implica una organización explícita de
nodos y conexiones asociativas. En el
diseño de hipermedia estructurado, el diseñador es el que dice si hay una
estructura de la materia tratada a señalar en las estructuras de conexiones y
estructura de
nodos. Hipermedia estructurado contiene series de
nodos, cada una
de ellas interconectadas e introducidas explícitamente para representar la
estructura de la información. Se pueden utilizar para ello varios
modelos:
-
estructura
semántica
(refleja la estructura de conocimiento del autor o del experto)
-
estructura conceptual
(incluye contenido predeterminado por las relaciones entre las taxonomías)
-
estructuras relacionadas
con las tareas
(facilitan el cumplimiento de una tarea)
-
estructuras relacionadas
con el conocimiento (basadas en el conocimiento del experto o del
estudiante)
-
estructuras relacionadas
con los problemas (simulan problemas o tomas de decisiones).
Rodríguez de las Heras
nos
habla de arquitectura de bucles abiertos. Cada uno de los
nodos o bloques de
información forman en conjunto lo que se ha denominado bucles y que, por sus
características hipertextuales pueden no ser lineales, sino abiertos y
entrelazados entre ellos, lo que significa que comparten
nodos.
Leggett en
Designing hypermedia for learning
cita 5 tipos básicos
de estructura del hipertexto:
-
Literario (centrado más en las conexiones que en los
nodos)
-
Estructural (centrado más en los
nodos que en las conexiones)
-
De presentación (posee algunas características de los estructurales con
las limitaciones de separar propuestas realizadas por el autor y hojear los
componentes)
-
Colaborativo (misma importancia a las conexiones que a los
nodos)
-
Exploratorio (relación con los colaborativos con el requerimiento
adicional de una utilización específica en el uso del interfaz previsto
por los autores).
Jorn Barger
(quien por cierto, acuñó el término
weblog) en
HyperJunk: Hypertext theory as if the WWWeb
matters establece 4 tipos de
hipertextos atendiendo a su contenido y a la organización de éste:
-
Un
primer tipo concentra la información más importante al principio del
hipertexto y deja las cuestiones complementarias para los
enlaces o zonas periféricas.
Está pensado para acceder a información rápida y dejar información menos
importante para cuando se disponga de tiempo.
-
Un
segundo tipo está pensado para acceder a información de forma escalonada según
el nivel de preparación. El núcleo principal del hipertexto estaría formado
por la información a nivel del experto, y los enlaces aclararían todas los
puntos oscuros o difíciles de entender.
-
Un
tercer tipo estaría formado por obras de ficción que ofrecieran distintas
soluciones argumentales; este tipo de hipertexto tiene sus propias convenciones
de diseño. En las disquisiciones literarias sobre los saltos espaciales y
temporales y el concepto de obra abierta, hay que mencionar obligatoriamente a
Borges, que en toda su obra recurre a conceptos como "tiempo circular" o "aleph"
y cuyo relato El jardín de senderos que se bifurcan, publicado en 1941, es una
premonición poética de una tecnología posible.
-
Un
cuarto tipo serían las ediciones anotadas, que podrían considerarse
relacionadas con las mencionadas
ediciones genéticas
Betteni, Vittadini y
Gasparini en Gli Spazi dell'ipertexto hablan
de 3 tipos de estructura en el hipertexto:
-
Paralela: los contenidos, a partir de un menú o
home-page, se
dividen en ambientes separados, todos ellos en el mismo plano jerárquico. Estos
“capítulos” no poseen conexiones transversales, sólo se puede entrar y salir de
ellos pasando por el menú o home-page. En este modelo la jerarquización y la
interconexión son mínimas.
-
Galaxia: los contenidos se organizan en secciones y sub-secciones,
con algunas conexiones transversales. En este modelo los contenidos están
fuertemente jerarquizados y parcialmente interconectados.
-
Reticular: los contenidos se organizan de manera multipolar, sin
alguna jerarquía y donde una red de enlaces permite navegar libremente entre todos
los textos que componen la red. En este modelo la jerarquización es mínima y la
interconexión elevada.
José
Luis Orihuela y Maria Luisa Santos en Introducción al diseño
digital diferencian 7 tipos de estructuras hipertextuales principales:
lineal, ramificada, paralela, concéntrica, jerárquica, reticular y mixta. Todas
ellas se pueden clasificar según sean cerradas (un único comienzo y un único
final) o abiertas (una o varias entradas con diferentes nodos finales).
Otros autores hacen
clasificaciones similares, aunque con distintas denominaciones a las antes
mencionadas. De esta forma, el modelo básico es la estructura lineal, que puede
ser lineal con alternativas y a partir de ahí se van ofreciendo distintos
niveles de complejidad: lineal con alternativas y retorno, multilineal si se
crean varios nodos de entrada dispuestos en una estructura paralela donde cada
nodo se conecta al anterior o posterior; reticular si cada nodo se conecta a un
nodo paralelo con la posibilidad de que el usuario pueda volver al inicio desde
cualquier nodo, ramificada o arbórea si se trata de una estructura abierta en la
que un único nodo de entrada da paso a distintas alternativas que a su vez
pueden diversificarse en otras opciones, hasta constituir una estructura mixta
con mayor o menor complejidad y en donde se combinarían estructuras arbóreas o
ramificadas con múltiples relaciones y ramificaciones tanto jerárquicas como
reticulares.
También se han hecho otras subclasificaciones
dentro de estos tipos generales, como la denominada estructura arbórea con
barreras que es la que se establece cuando se presentan determinadas barreras o
condiciones para llegar al siguiente nodo, como por ejemplo que el usuario
elija una opción en un formulario, etc. O las denominadas estructura
convergentes que son estructura arbóreas en las que todas las alternativas
previas conducen a un único nodo a partir de un estrechamiento en la estructura
hipertextual.
Algunos autores han hablado de la crisis del hipertexto
(Pastor Sánchez
y Saorín Pérez)
derivada de la falta de una estructura normalizada hipertextual y de los
problemas que sigue planteando el hipertexto: desorientación, falta de
normalización en el establecimiento y conceptualización de los
enlaces y las
relaciones, existencia de numerosas microestructuras hipertextuales que son
incompatibles entre ellas o que no pueden integrarse en red, falta de una
estructura formal de base de datos que normalice el almacenamiento de las
estructuras de hipertexto, incompatibilidad entre los distintos sistemas. etc.
Algunos de estos problemas han sido, en parte, paliados por la existencia de la
Web, pero otros muchos siguen en pie.
El hipertexto no es una mera forma de creación de documentos y de
presentación y
navegación por la información, es una estructura mucho más
compleja que se sustenta sobre elementos de muy distinto signo y que deben
conformar un todo integrado que tenga en cuenta la estructura interna de la
información, su estructura externa, la estructura inmediata de presentación de
la información, el contexto físico y psicológico y las posibles necesidades
del usuario, etc.
Al hablar de la arquitectura del
hipertexto, nos referimos ya a los diferentes modelos abstractos de
hipertexto y a los diferentes niveles y capas que establecían los modelos
primigenios Dexter, HAM,
Trellis, Formal, etc. Estos
modelos abstractos tienen su correlato en las aplicaciones reales y así, podemos
hablar de 4 etapas en
el desarrollo de las aplicaciones de hipertextos:
Los
actuales modelos hipertextuales se basan todos ellos en el diseño orientado a
objetos porque resulta muy útil considerar los nodos
y enlaces
como objetos y relaciones, respectivamente. Los modelos orientados a objetos se
utilizan de forma generalizada en el diseño de todo tipo de aplicaciones
informáticas, ya que permiten crear un modelo de sistema de información
considerando que su estructura interna está formada por objetos que interactúan
entre sí. A cada objeto se le puede asignar unas propiedades específicas (que
representa la estructura de la información) y un comportamiento (que representa
el procesamiento de dicha información). Los objetos que comparten unas mismas
características se pueden agrupar en clases, y cada objeto concreto
perteneciente a una determinada clase se denomina objeto o instancia de clase.
Esto se aplica también al diseño de hipertextos y así, en el Diseño Conceptual se realiza un modelo orientado a objetos que representa al
dominio de la aplicación en estudio. Luego se construye sobre este modelo un
modelo de
navegación. Finalmente se definen los aspectos de la
interfaz y de
implementación.
Cada modelo
navegacional provee una vista subjetiva de acuerdo a diferentes perfiles de
usuarios. Durante esta fase se definen los objetos navegacionales que reflejarán los objetos de la aplicación. Los objetos predefinidos para el modelo navegacional son:
nodos,
enlaces y estructuras de acceso, que representan
diferentes formas de acceder a la información. La principal estructura de
navegación es el contexto navegacional: un contexto navegacional es un conjunto
de nodos, enlaces y otros contextos navegacionales anidados. Puede ser definido
enumerando una condición que deben cumplir sus miembros o enumerando cada uno
de ellos. La definición incluye el orden de acceso a los elementos que lo
componen y relaciones con otras estructuras de acceso relacionadas. Existen 6
formas básicas de definir un contexto navegacional:
-
Basados en una
clase simple: todos los objetos que pertenecen al contexto son de la misma
clase de la aplicación
-
Basados en
grupo: es un conjunto de contextos, cada uno es un contexto basado en una
clase simple de la aplicación
-
Basados en
enlaces: los elementos de esta clase son objetos de la misma clase y son
seleccionados cuando pertenecen a relaciones 1-n
-
Basados en
grupos de enlaces: es un conjunto de contextos en donde cada contexto es de
tipo basado en enlace
-
enumeración:
los elementos de este contexto son explícitamente numerados
- dinámicos: los
elementos son insertados durante la
navegación.
Los nodos son enriquecidos con clases especiales que le
permiten al nodo mostrarse con diferentes aspectos de acuerdo al contexto navegacional. Los contextos navegacionales organizan el espacio de
navegación,
ayudando al usuario a recorrer la información.
Se pueden ampliar las
capacidades de
navegación de la vista de hipertexto utilizando un modelo de
análisis orientado a objetos no sólo para las vistas, sino también para la
interfaz. Existen numerosos métodos y
notaciones como HDM,
RMM, OOHDM,
EORM, etc. que permiten diseñar este tipo
modelos orientados a objetos, y también hay lenguajes muy completos y complejos
como UML o Lenguaje Unificado de Modelado, que facilitan y
sistematizan tal labor. Es muy útil
también incorporar
nodos que representen la racionalidad de la información. El
acceso de la información a través de un hipertexto relaciona ideas permitiendo
obtener nueva información, sacar conclusiones, encontrar inconsistencias y
conflictos, etc. Los
contextos navegacionales permiten concentrarse en determinados aspectos,
filtrando la información que se desea analizar del resto, y permiten relacionar
los conceptos del macrosistema, obteniendo información complementaria. Los
problemas que ocasiona modelar el macrosistema a través de un modelo de
hipertexto provienen de los dos problemas clásicos de la
navegación en un
hipertexto: la sobrecarga cognitiva y la desorientación. La
información redundante debe ser utilizada con un buen criterio, y se debe
ayudar al usuario a elegir la forma en que navega de una manera controlada y
consistente. Este
problema se ha atacado a través de los conceptos del modelo navegacional
orientado a objetos. Los
nodos de la vista de hipertexto pueden responder a un
concepto dentro del macrosistema, con una semántica bien definida. Los enlaces
derivan a partir de las relaciones que surgen naturalmente del modelo conceptual
y como resultado de consultas que definen los contextos navegacionales que
agrupan
nodos según cumplan algún criterio en común. De esta forma se logra
una estructura de
navegación fuertemente relacionada al modelo conceptual que
representa y el usuario o creador de un hipertexto comprende donde está, a qué
nodos puede acceder y cómo hacerlo.
Antes,
el usuario gestionaba la información
almacenada en su disco duro mediante la metáfora del escritorio (sistemas de
carpetas y archivos). Ahora, con el acceso a información distribuida en la
Web, ya no tiene sentido almacenar grandes cantidades de
datos en el disco local, pues se puede consultar en línea sin necesidad de
ocupar espacio en el disco. Los documentos que se utilizan ya no son sólo los
almacenados, y la metáfora de organizar el escritorio de trabajo ha quedado
obsoleta y ha sido sustituida por la nueva metáfora de la
navegación hipertextual.
La
interfaz de la World Wide Web se ha hecho tan popular que está invadiendo el mundo del PC
e incluso Windows ofrece como opción la utilización de los enlaces y el
sistema de exploración del web para la
navegación interna por el
disco duro.
Este sistema también está siendo utilizado de forma masiva en las nuevas
aplicaciones ofimáticas que integran el sistema de hipertexto en sus programas:
los documentos de Word y Excel permiten crear
enlaces a otros documentos sin
importar si están en el
disco duro en el que se trabaja, en otro de la red
local o en un servidor externo; la ayuda de Windows o los nuevos editores de
libros electrónicos (e-books), muchos documento
PDF y otras aplicaciones, poseen estructura hipertextual con
enlaces de unos documentos a otros, de unos capítulos a otros. E incluso, la
tecnología de los discos ópticos de almacenamiento (CD-Rom o
DVD) comparten
las características de las interfaces web en cuanto al diseño y además
integra el multimedia con el
dinamismo de los enlaces, que no sólo son internos
sino que también salen a la red.
La interfaz de
navegación no debe limitarse, pues, a la parte visible de la
información en un momento dado, sino que constituye una estructura más
compleja que debe ser capaz de ofrecer al usuario el acceso a la parte del
documento que le interesa y en la forma que desea. Así pues, se necesita una
gramática de construcción y consulta sumamente compleja, pero que se presente
de forma sumamente sencilla de cara al usuario y que sea lo más normalizada
posible. Un buen hipertexto debe suministrar herramientas de uso sencillo y
fácil para que el usuario sepa en todo momento en dónde se encuentra y hacia
dónde puede ir. Estas herramientas útiles para la
navegación por el sistema
se refieren tanto a la estructura de
navegación, como a las relaciones
semánticas del contenido, las características generales de la
interfaz del
usuario y la planificación general del hipertexto.
La idea fundamental que subyace a las diferentes clasificaciones de
las estructuras hipertextuales es la importancia
que se da a que el usuario no se pierda o desoriente en el sistema. La diferencia radicaría básicamente en la libertad de movimientos
que se concede al usuario, es decir, el nivel de
interacción
permitido.
La complejidad de la
estructura del hipertexto viene determinada no sólo por el tamaño total del
hipertexto o por el grado de conexiones que contenga
tanto en relación a la granularidad (o número de
nodos que cuelgan del nodo
raíz: esto es, profundidad) como en relación
al número de nodos de un determinado nivel, esto es,
extensibilidad o amplitud), sino que también está
determinada por la existencia de una serie de variables como si existe sólo
texto o aparecen otras
morfologías como gráficos,
audio, vídeo, etc; si se apoya en
una o varios soportes de almacenamiento (CD-ROM) y/o en las redes telemáticas; si
aparecen herramientas de navegación y otros mecanismos de
interacción más o
menos complejos, si existen características dinámicas,
si hay bases de datos vinculadas para poder realizar
búsquedas y obtener resultados dinámicos, etc.
El grado de
interactividad es, pues, otra de
las variables que influyen en la estructura y complejidad de un hipertexto. La
interactividad puede ser muy baja (simple
navegación) o muy alta (autoría,
resolución de problemas, participación en la base del conocimiento, etc.)
dependiendo de múltiples factores. La
interactividad influye no sólo en la
conducta del usuario, sino también en el entorno (el sistema puede ser utilizado
para recuperar información o como herramienta de colaboración, o incluso puede
tratarse de una herramienta constructiva donde el usuario pueda participar
en la elaboración de conocimiento).
Para el diseño de distintos entornos, véase
Design of Constructivist Learning Environments(CLEs) en
http://www.coe.missouri.edu/~jonassen/courses/CLE/, donde se
presentan ejemplos de diseño y herramientas de estos entornos.

Fuente: Designing Constructivist Learning
Environments.
http://www.coe.missouri.edu/~jonassen/courses/CLE/
En resumen, lo primero que
debe considerar el autor de un documento hipertextual es,
precisamente, si conviene que la información que va a presentar tenga una
estructura hipertextual, puesto que no siempre resulta la manera más adecuada
de presentar la información; conviene que se den algunas condiciones
iniciales:
-
que haya un cuerpo amplio de información organizada en numerosos
fragmentos
-
que los fragmentos estén relacionados entre sí
-
y que los usuarios necesiten tan sólo una parte de algún fragmento
cada vez.
Si no es así, y siguiendo
a Shneiderman cuando se
refiere a sus "reglas de oro del hipertexto", probablemente resultará
más cómoda la lectura lineal en lugar de ir de enlace en
enlace
buscando la
información que sigue a la ya leída.
El
segundo planteamiento se refiere a la estructura en sí misma, a cómo organizar
la información que se ha decidido presentar bajo esta forma, y al propio
diseño que se va a adoptar.
El
creador de documentos hipertextuales debe tener en cuenta que:
Los sistemas de gestión de hipertextos
son unas muy útiles
herramientas de autoría y de manipulación de hipertextos, diseñadas para acometer acciones como la importación de documentos o de
nodos,
la edición de enlaces, la exportación de colecciones de documentos,
nodos o
enlaces; la
generación de bases de datos completas, la generación
de índices y de tablas de contenido de forma automática, además de que facilitan
la generación y tratamiento de un gran número de estructuras hipertextuales
distintas.
Las principales herramientas
con que debería contar todo hipertexto son:
-
Herramientas de representación de la estructura de la información documental:
se precisa no sólo una estructura coherente de los documentos y de los
enlaces, sino también alguna forma de
representación de ésta para que el
usuario pueda
acceder a la información no sólo a través de los documentos que la
contienen, sino también a través de cualquier elemento que lo referencie.
Se trata de representar de algún modo la estructura jerárquica o la
estructura documental propiamente dicha - no la estructura semántica- del
hipertexto, es decir, reflejar la estructura de los
nodos más amplios o
genéricos que contienen las diferentes partes o
nodos específicos, de
forma similar a las secciones, capítulos, etc. de un texto.
-
Herramientas de navegación: es necesario
representar de forma visual y
gráfica (esquemática, iconográfica, etc.) el conjunto de la
red hipertextual. Para ello, son muy útiles los mapas
de navegación que funcionan a modo de brújula para ayudar al
usuario a
moverse por el hipertexto. Los diagramas de representación permiten no
sólo anticipar las características de la navegación del hipertexto, sino
que también facilitan el diseño para la creación del hipertexto. Los
navegadores o visualizadores de páginas web, a diferencia de la mayoría de
las aplicaciones informáticas actuales, no han recurrido a la manida metáfora
del escritorio de trabajo y sus carpetas para organizar la información,
sino que han querido emular la forma de conocimiento humano reflejado en el
hipertexto: la información se presenta como
nodos dentro de una
red
en la
que una idea lleva a otra y esta a otra diferente. Sin embargo, el sistema
sería un caos si no existieran formas de organizar la información en una
forma lógica y con posibilidad de conocer en todo momento dónde se está y
cómo se ha llegado hasta ahí.
-
Herramientas que permitan la creación de una red semántica: además de las conexiones y enlaces
entre documentos y fragmentos textuales, es preciso establecer las
relaciones semánticas entre los distintos temas. Una posibilidad es gestionar el
hipertexto a través de un tesauro,
ontología o cualquier otra herramienta
semántica. Y, por supuesto, una de las herramientas más útiles en este
sentido, es la creación y utilización de mapas
conceptuales y su puesta en servicio para que pueda ser utilizada por
los
usuarios.
-
Herramientas que posibiliten guardar y almacenar la dirección y localización de los
documentos a los que se ha accedido, mediante el registro de marcas,
favoritos o bookmarks,
para su posterior acceso directo.
Herramientas que permitan definir los enlaces con indicación del punto de destino:
el usuario debe poder visualizar el destino o destinos posibles de cualquier
enlace para saber hacia dónde se desplazará en caso de optar por esa
conexión.
Herramientas que permitan la creación de un histórico de navegación: para que el
usuario pueda tener
constancia del camino recorrido tanto sobre la red de documentos como sobre
la red semántica, y poder así volver en cualquier momento, sobre algún
paso del camino recorrido.
-
Herramientas para la Recuperación de la Información: se
pueden incluir buscadores y otras herramientas
de búsqueda y consulta tanto dentro de la propia red hipertextual como en el
resto de la Web. Aunque algunos
sistemas de gestión de hipertextos permiten la creación de
bases de datos de forma sencilla para dar soporte a
estas herramientas de búsqueda y recuperación de
información, el sistema puede convertirse en algo muy complejo si
utilizamos otro tipo de elementos como conectividad a bases de datos
complejas para poder servir la información desde diferentes perspectivas y
ofrecer otros servicios añadidos tales como seguridad, integridad, minería de
datos, etc. Estas herramientas pueden pasar a formar parte de las interfaces
de programación, aplicación y acceso a datos, mucho más complejas que las
interfaces de simple presentación.
Bibliografía
 BAEZA DE OLEZA, Ll.
"Elaboración de documentos hipertextuales. Reflexión sobre experiencias y
retos". En SALINAS, J. [et alt.]
(Coord.).
Edutec 95. Redes de comunicación, redes de aprendizaje. Universitat
de les Illes Balears, 1996. BAEZA DE OLEZA, Ll.
"Elaboración de documentos hipertextuales. Reflexión sobre experiencias y
retos". En SALINAS, J. [et alt.]
(Coord.).
Edutec 95. Redes de comunicación, redes de aprendizaje. Universitat
de les Illes Balears, 1996.
 BARGER, Jorn.
HyperContent,
HiperJunk: Hypertext theory as if the WWWeb matters
HyperContent.
http://www.robotwisdom.com/ [Volver] BARGER, Jorn.
HyperContent,
HiperJunk: Hypertext theory as if the WWWeb matters
HyperContent.
http://www.robotwisdom.com/ [Volver]
 BETTETINI, G.
VITTADINI, N. GASPARINI, B. GLi Spazi dell 'Ipertexto, Bompiani, Milán, 1999.
[Volver] BETTETINI, G.
VITTADINI, N. GASPARINI, B. GLi Spazi dell 'Ipertexto, Bompiani, Milán, 1999.
[Volver]
 BIANCHINI, Adelaide. Conceptos
y definiciones de hipertexto.
http://www.ldc.usb.ve/%7Eabianc/hipertexto.pdf BIANCHINI, Adelaide. Conceptos
y definiciones de hipertexto.
http://www.ldc.usb.ve/%7Eabianc/hipertexto.pdf
 CABERO ALMENARA, Julio el al. "Navegando, construyendo: la utilización de los hipertextos en
la enseñanza" en CABERO, J. y otros (coords.): Medios de comunicación,
recursos y materiales para la mejora educativa II, Sevilla, CMIDE del Excmo.
Ayuntamiento de Sevilla y SAV de la Universidad de Sevilla, 227-243.http://tecnologiaedu.us.es/bibliovir/pdf/31.pdf CABERO ALMENARA, Julio el al. "Navegando, construyendo: la utilización de los hipertextos en
la enseñanza" en CABERO, J. y otros (coords.): Medios de comunicación,
recursos y materiales para la mejora educativa II, Sevilla, CMIDE del Excmo.
Ayuntamiento de Sevilla y SAV de la Universidad de Sevilla, 227-243.http://tecnologiaedu.us.es/bibliovir/pdf/31.pdf
 CANALS, Isidre. "Introducción al hipertexto como herramienta general de
información: conceptos, sistemas y problemática". Revista española de
documentación científica, v. 13, n., abril-junio 1990. [Volver]
CANALS, Isidre. "Introducción al hipertexto como herramienta general de
información: conceptos, sistemas y problemática". Revista española de
documentación científica, v. 13, n., abril-junio 1990. [Volver]
 CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000. CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000.
 CODINA, Luis: “H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998. http://www.ucm.es/info/multidoc/multidoc/revista/cuad6-7/codina.htm CODINA, Luis: “H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998. http://www.ucm.es/info/multidoc/multidoc/revista/cuad6-7/codina.htm
 DÍAZ, P, AEDO, I. y PANETSOS F. "Labyrinth, an abstract model for
hipermedia applications. Destcription of its static components" en Information
Systems, Núm. 22 (8), 1997. DÍAZ, P, AEDO, I. y PANETSOS F. "Labyrinth, an abstract model for
hipermedia applications. Destcription of its static components" en Information
Systems, Núm. 22 (8), 1997.
 DÍAZ, P, AEDO, I. y PANETSOS F. "Modeling the dynamic behavior of
hypermedia applications" en IEEE Transactions on Software Engineering,
Núm. 27 (6), 2001. DÍAZ, P, AEDO, I. y PANETSOS F. "Modeling the dynamic behavior of
hypermedia applications" en IEEE Transactions on Software Engineering,
Núm. 27 (6), 2001.
 JONASSEN, D. Design of Constructivist
Learning Environments(CLEs).
http://www.coe.missouri.edu/~jonassen/courses/CLE/index.html JONASSEN, D. Design of Constructivist
Learning Environments(CLEs).
http://www.coe.missouri.edu/~jonassen/courses/CLE/index.html
 LEGGETT, J. et al. Hypertext for learning, en
JONASSEN, D.H. y MANDL, H. (Eds): Designing hypermedia for learning,
London, Springer-Verlang, 1989. [Volver] LEGGETT, J. et al. Hypertext for learning, en
JONASSEN, D.H. y MANDL, H. (Eds): Designing hypermedia for learning,
London, Springer-Verlang, 1989. [Volver]
 MARTÍ, C.; de
BENITO, B.; ORDINAS, C.; SALINAS, J. "Itinerarios de aprendizaje en
el marco de las redes. Elaboración de material didáctico multimedia".
Comunicación presentada en el Congreso Edutec 99,
1999. MARTÍ, C.; de
BENITO, B.; ORDINAS, C.; SALINAS, J. "Itinerarios de aprendizaje en
el marco de las redes. Elaboración de material didáctico multimedia".
Comunicación presentada en el Congreso Edutec 99,
1999.
 ORDINAS, C.; de
BENITO, B.; MARTÍ, C.; SALINAS, J. "Modelos de estructuración de material
didáctico multimedia utilizados en Campus Extens". Comunicación
presentada a Edutec'99, Sevilla, 1999. http://www.uib.es/depart/gte/edutec99/modelos.html
[Volver] ORDINAS, C.; de
BENITO, B.; MARTÍ, C.; SALINAS, J. "Modelos de estructuración de material
didáctico multimedia utilizados en Campus Extens". Comunicación
presentada a Edutec'99, Sevilla, 1999. http://www.uib.es/depart/gte/edutec99/modelos.html
[Volver]
ORIHUELA, José Luis.
SANTOS, Maria Luisa. Introducción al diseño digital. Madrid, Anaya
Multimedia, 1999. [Volver]
 PASTOR SÁNCHEZ, Juan Antonio y SAORÍN PÉREZ, Tomás. "La escritura hipermedia". Cuadernos
de Documentación Multimedia. Nº 6-7. 1997-1998 http://www.ucm.es/info/multidoc/multidoc/revista/cuad6-7/saorin.htm PASTOR SÁNCHEZ, Juan Antonio y SAORÍN PÉREZ, Tomás. "La escritura hipermedia". Cuadernos
de Documentación Multimedia. Nº 6-7. 1997-1998 http://www.ucm.es/info/multidoc/multidoc/revista/cuad6-7/saorin.htm
 PASTOR
SÁNCHEZ, Juan Antonio y SAORÍN PÉREZ, Tomás. "Hipertexto documental como
solución a la crisis conceptual del hipertexto". Cuadernos de
Documentación Multimedia. Nº 4. 1995
http://www.ucm.es/info/multidoc/multidoc/revista/cuadern4/hiperdoc.htm
[Volver]
PASTOR
SÁNCHEZ, Juan Antonio y SAORÍN PÉREZ, Tomás. "Hipertexto documental como
solución a la crisis conceptual del hipertexto". Cuadernos de
Documentación Multimedia. Nº 4. 1995
http://www.ucm.es/info/multidoc/multidoc/revista/cuadern4/hiperdoc.htm
[Volver]
 RODRÍGUEZ DE LAS HERAS, A. Navegar por la
información, Madrid, Fundesco, 1991. [Volver] RODRÍGUEZ DE LAS HERAS, A. Navegar por la
información, Madrid, Fundesco, 1991. [Volver]
 ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0 May
2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf
ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0 May
2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf
 ROVIRA,
Cristòfol. "La orientación a objetos en el diseño de hipertextos en la enseñanza
- aprendizaje". Cuadernos de Documentación Multimedia.
Nº 8, 1999.
http://www.ucm.es/info/multidoc/multidoc/revista/num8/rovira.html ROVIRA,
Cristòfol. "La orientación a objetos en el diseño de hipertextos en la enseñanza
- aprendizaje". Cuadernos de Documentación Multimedia.
Nº 8, 1999.
http://www.ucm.es/info/multidoc/multidoc/revista/num8/rovira.html
 SHNEIDERMAN, B.
Designing the user interface: Strategies for effective Human-Computer
Interaction. 3th ed. Massachusetts, Addison-Wesley, 1998. [Volver] SHNEIDERMAN, B.
Designing the user interface: Strategies for effective Human-Computer
Interaction. 3th ed. Massachusetts, Addison-Wesley, 1998. [Volver]
 W3 Consortium.
Hypertext Terms http://www.w3.org/Terms.html W3 Consortium.
Hypertext Terms http://www.w3.org/Terms.html
|