María Jesús Lamarca Lapuente. Hipertexto: El nuevo concepto de documento en la cultura de la imagen.
|
María Jesús Lamarca Lapuente. Hipertexto: El nuevo concepto de documento en la cultura de la imagen. |
|
| ||||||||||||||||||||||||||||||||||||||
|
Enlaces VBScript |
|
|
|
ASP (Active Server Pages) o páginas del servidor activas es la tecnología para la creación de páginas dinámicas del lado del servidor desarrollada por Microsoft. El tipo de servidores que emplean este lenguaje son aquellos que funcionan con el sistema operativo de la familia Windows NT, aunque también podemos visualizar páginas ASP sobre todos los tipos de sistemas operativos Windows desde Windows 95. Hay varios servidores web disponibles libremente en http://www.microsoft.com/iis. También se pueden utilizar otro tipo de servidores no Windows utilizando un traductor de ASP antes de enviarlo al cliente.
Para escribir páginas ASP se utiliza un lenguaje de scripts. Estos se colocan en la misma página web junto con el código HTML. En el caso del HTML simple, el cliente pide una página del servidor, el servidor se la envía y ésta se muestra en el navegador. Los scripts ASP, en cambio, se ejecutan antes de ser enviados. El servidor los procesa a través de una DLL llamada ASP.DLL, que es la que interpreta los mandatos ASP. En realidad, ASP es la alternativa de Microsoft al lenguaje PHP de distribución gratuita.
Si se utiliza un servidor de Microsoft para desarrollar páginas ASP, lo único que hay que hacer es crear un archivo en el servidor con extensión .asp. Cuando el cliente pida la página, el servidor la preprocesará y la enviará. Se puede hacer que el código ASP se conecte y acceda a una base de datos (Access, SQL, Oracle, o cualquiera que cumpla ODBC) e inserte dinámicamente los datos en el HTML. Esto ofrece grandes posibilidades en el terreno del comercio electrónico, en la creación de sitios web personalizables, en algunos aspectos concretos como generación y validación de formularios y su inserción y almacenamiento automático en bases de datos, en la creación de foros de discusión, enviar correos y en general, en cualquier otro sistema de entrada y salida de datos a través de Internet, etc. Además, ASP permite acceder a una gran cantidad de objetos, formularios y bases de datos.
Comúnmente este lenguaje de scripts es Visual Basic Script, que deriva del conocido Visual Basic, aunque también se pueden escribir los scripts ASP en JScript, que deriva a su vez de Javascript.
Existe una versión de Visual Basic Script en el lado cliente y otra en el lado del servidor con el mismo lenguaje de base Visual Basic. Ambos tienen prácticamente las mismas sentencias y sintaxis. En ASP, al estar programando páginas del lado del servidor, se utiliza Visual Basic Script del lado del servidor.
Existen editores específicos de ASP como MS Visual Interdev de Microsoft (http://msdn.microsoft.com/vinterdev) o Ultradev de Macromedia (http://www.macromedia.com/support/ultradev/), pero también hay otros editores web no específicos con los que se puede desarrollar ASP. En realidad, las páginas Active Server son archivos de texto, igual que las páginas HTML puras, así que podemos escribir ASP tanto con el Bloc de Notas como con cualquier editor de texto.
ASPs corre perfectamente desde servidores Windows. Cualquier persona puede instalarse su servidor web personal sobre máquinas Windows para testear su código o construir sus propias aplicaciones. Microsoft ASPs tiene soporte nativo para VBScript (por defecto) y JScript (JavaScript de Microsoft), pero se pueden también usar otros lenguajes como ActivePerl. Por el contrario, PHP y JSP corren sobre todas la máquinas, tanto en plataforma Windows como sistemas Unix. Además, es posible incluir fácilmente XML, XSLT y XML DOM en ASP, usando el parser MSXML.
Lo dicho anteriormente funcionaba para la versión de ASP, pero la nueva versión sacada por Microsoft y llamada ASP.net puede escribirse en cualquier lenguaje soportado por .net Framework, es decir: VB.net; C# y JScript.net. En esta versión ya no se puede utilizar VBScript sino VB.net que es lo que más se aproxima. Otro cambio radical es que ASP.net se ha convertido en un lenguaje totalmente orientado a objetos.
|
Enlaces ASP |
|
|
|
PHP es el acrónimo de Hipertext Preprocesor. Se trata de un lenguaje de programación del lado del servidor gratuito e independiente de la plataforma, rápido, con una gran librería de funciones y mucha documentación.
Como hemos dicho anteriormente, un lenguaje del lado del servidor es aquel que se ejecuta en el servidor web, justo antes de que se envíe la página a través de Internet al cliente. Las páginas que se ejecutan en el servidor pueden realizar accesos a bases de datos, conexiones en red, y otras tareas para crear la página final que verá el cliente. El cliente solamente recibe una página con el código HTML resultante de la ejecución de PHP. Como la página resultante contiene únicamente código HTML, es compatible con todos los navegadores.
Al igual que ASP, PHP se escribe embebido dentro del código HTML, lo que lo hace realmente fácil de utilizar, pero con algunas ventajas como su gratuidad, independencia de plataforma, rapidez y seguridad. Cualquiera puede descargar a través de la página principal de PHP http://www.php.net y de manera gratuita, un módulo que hace que nuestro servidor web comprenda los scripts realizados en este lenguaje. Es independiente de la plataforma, puesto que existe un módulo de PHP para casi cualquier servidor web. Esto hace que cualquier sistema pueda ser compatible con el lenguaje y significa una ventaja importante, ya que permite migrar el sitio desarrollado en PHP de un sistema a otro sin prácticamente ningún trabajo.
Además, si tenemos PHP montado sobre un servidor Linux u Unix, es más rápido que ASP, ya que se ejecuta en un único espacio de memoria y esto evita las comunicaciones entre componentes COM que se realizan entre todas las tecnologías implicadas en una página ASP.
Otra ventaja es la seguridad, pues en muchas ocasiones PHP se encuentra instalado sobre servidores Unix o Linux, que son más veloces y seguros que el sistema operativo donde se ejecutan las ASP, Windows NT o 2000. Además, PHP permite configurar el servidor de modo que se permita o rechacen diferentes usos, lo que puede hacer al lenguaje más o menos seguro dependiendo de las necesidades de cada cual.
PHP fue concebido en 1994 por Rasmus Lerdorf, pero como está desarrollado como código abierto, a lo largo de su historia ha tenido las contribuciones de muchos otros desarrolladores. Las primeras versiones no distribuidas al público las usó Lerdorf en un sus páginas web para llevar un control de quienes consultaban su currículum. La primera versión pública de 1995 se llamó "Herramientas para paginas web personales" (Personal Home Page Tools) y consistían en un analizador sintáctico muy simple que solo entendía unas cuantas macros y una serie de utilidades comunes en las páginas web de entonces, un libro de visitas, un contador y otras pequeñas utilidades.
El analizador sintáctico fue reescrito a mediados de 1995 y fue nombrado PHP/FI version 2. FI viene de otro programa que había escrito Lerdorf y que procesaba los datos de formularios. Así que combinó las "Herramientas para páginas web personales", el "intérprete de formularios", añadió soporte para mSQL y PHP/FI vio la luz. En poco tiempo, PHP se expandió como la pólvora y muchos usuarios empezaron a contribuir en el código. De esta forma surgió la versión PHP 3, creada por Andi Gutmans y Zeev Zuraski en 1997 que rescribieron completamente el código.
Una de las mejores características de PHP 3 era su gran extensibilidad y esto condujo a que docenas de desarrolladores enviaran nuevos módulos de extensión. Además, PHP 3 era capaz de proveer a los usuarios finales de una sólida infraestructura para muchísimas bases de datos, protocolos y APIs.
Todo el nuevo lenguaje fue liberado bajo un nuevo nombre, que borraba la implicación de uso personal limitado que tenía el nombre PHP/FI y pasó a llamarse PHP como acrónimo recursivo de "PHP: Hypertext Preprocessor". A finales de 1998, PHP estaba instalado en cientos de miles de sitios web, lo utilizaban miles de usuarios y estaba instalado en aproximadamente un 10% de los servidores web en Internet.
Los mismos autores que desarrollaron la versión 3 comenzaron
a trabajar en PHP 4 rescribiendo de nuevo el núcleo
de PHP con el fin de mejorar la ejecución de aplicaciones complejas y la modularidad del código base
 de PHP. El nuevo motor,
apodado 'Motor Zend' (comprimido de sus apellidos, Zeev y Andi), alcanzó estos
objetivos de diseño y se introdujo por primera vez a
mediados de 1999. PHP 4, basado en este motor, y acoplado con un gran rango de nuevas
características adicionales, fue oficialmente liberado en Mayo de 2000.
de PHP. El nuevo motor,
apodado 'Motor Zend' (comprimido de sus apellidos, Zeev y Andi), alcanzó estos
objetivos de diseño y se introdujo por primera vez a
mediados de 1999. PHP 4, basado en este motor, y acoplado con un gran rango de nuevas
características adicionales, fue oficialmente liberado en Mayo de 2000.
En junio de 2003 se liberó la primera versión beta de PHP 5, con más mejoras sobre el motor Zend y otras importantes características como el soporte de datos XML y adaptación al protocolo IP versión 6.
Este lenguaje de programación está preparado para realizar muchos tipos de aplicaciones web gracias a la extensa librería de funciones con la que está dotado. La librería de funciones cubre desde cálculos matemáticos complejos hasta tratamiento de conexiones de red, por poner dos ejemplos.
Algunas de las más importantes capacidades de PHP son: compatibilidad con las bases de datos más comunes, como MySQL, mSQL, Oracle, Informix, y ODBC, etc. Además, incluye funciones para el envío de correo electrónico, subida de archivos, crear dinámicamente en el servidor imágenes en formato GIF, incluso animadas y una lista interminable de utilidades adicionales.
|
Enlaces PHP |
|
|
|
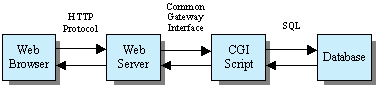
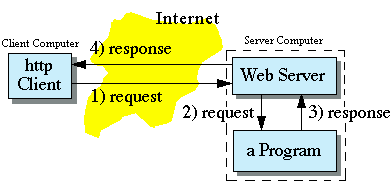
La CGI o Common Gateway Interface es el sistema más antiguo que existe para la programación de las páginas dinámicas del servidor. En la actualidad se encuentra un poco desfasado por diversas razones entre las que destaca la dificultad con la que se desarrollan los programas y la pesada carga que supone para el servidor que los ejecuta.

Los CGI se escriben habitualmente en lenguaje Perl, sin embargo, también pueden utilizarse otros lenguajes como C, C++ o Visual Basic.


El funcionamiento de un programa CGI es parecido al aplicado al conjunto de las páginas dinámicas del servidor, con algunas particularidades.
Se realiza una petición http, a la que pueden acompañar datos llegados, bien por un formulario, bien a través de la URL.
El servidor ejecuta los programas CGI a los que se accede y trabaja con los recursos necesarios para llevar a cabo las acciones, como por ejemplo bases de datos.
El programa CGI va escribiendo en la salida estándar el resultado de la ejecución del CGI, que incluye etiquetas HTML, ya que lo que se escribe es una página web.


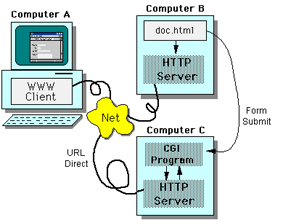
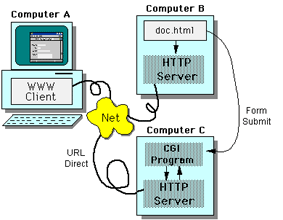
Funcionamiento de CGI y llamada Perl-CGI
Algunos usos de CGIs son los siguientes:
Algunas desventajas de la programación en CGI son las siguientes:
Los resultados se escriben directamente con el CGI, así que el código del programa se mezcla con el del HTML haciendo difícil su comprensión y mantenimiento.
Cada programa CGI que se pone en marcha lo hace en un espacio de memoria propio. Así, si tres usuarios ponen en marcha un CGI a la vez se multiplicará por tres la cantidad de recursos que ocupe ese CGI. Esto significa una gran ineficiencia.
Además, en Internet se pueden numerosos tutoriales sobre esta tecnología, y también existen directorios de programas CGI ya creados para hacer cosas tan variadas como gestionar tiendas online, foros, envío de formularios, etc.
En el apartado sobre Bases de Datos de esta tesis, se analiza también el funcionamiento de la CGI o Common Gateway Interface.
|
Enlaces CGI |
|
|
|
Java es un lenguaje de programación de objetos con el que podemos realizar cualquier tipo de programa. En la actualidad es un lenguaje muy extendido y que ha cobrado mucha importancia tanto en el ámbito de Internet como en la informática en general. Este programa ha sido desarrollado por la compañía Sun Microsystems (http://java.sun.com/).
Una de las principales características por las que el
lenguaje Java ha cobrado fama es que se trata de un lenguaje independiente de la plataforma. Esto quiere decir
que si hacemos un programa en Java podrá funcionar en cualquier ordenador. Es una ventaja significativa para los desarrolladores de software, pues
 antes tenían que hacer un programa para cada sistema operativo, por ejemplo
Windows, Linux, Apple, etc. Esto se consigue porque se ha creado una Máquina de
Java para cada sistema que hace de puente entre el sistema operativo y el
programa de Java y esto posibilita que este último se entienda perfectamente.
antes tenían que hacer un programa para cada sistema operativo, por ejemplo
Windows, Linux, Apple, etc. Esto se consigue porque se ha creado una Máquina de
Java para cada sistema que hace de puente entre el sistema operativo y el
programa de Java y esto posibilita que este último se entienda perfectamente.

Editor Java
Además de la ventaja que para JAVA supone la independencia de plataforma,
también existe otro beneficio más: Java se está desarrollando para otro tipo de
dispositivos distintos además del ordenador como móviles, agendas
y en general para un gran número de dispositivos industriales.
![]()
Java fue pensado originalmente para utilizarse en cualquier tipo de electrodoméstico pero la idea fracasó. Uno de los fundadores de Sun rescató la idea para utilizarla en el ámbito de Internet y convirtieron a Java en un lenguaje potente, seguro y universal gracias a que lo puede utilizar todo el mundo y es gratuito. Una de los primeros triunfos de Java fue que se integró en el navegador Netscape y permitía ejecutar programas dentro de una página web, hasta entonces impensable con el lenguaje HTML.
La programación dinámica con Java se ha extendido de tal forma que encontramos "servlets" en el lado del servidor (al igual que ocurría con CGI y PHP) y applets de Java en el lado del navegador.
Los applets o apliques son pequeñas aplicaciones escritas en Java que permiten obtener una gran variedad de efectos en las páginas web. Los applets de Java son una forma de incluir código a ejecutar en los clientes que visualizan una página web. Se trata de pequeños programas hechos en Java, que se transfieren con las páginas web y que el navegador ejecuta en el espacio de la página. Los applets de Java están programados en Java y precompilados, es por ello que la manera de trabajar de éstos varía un poco con respecto a los lenguajes de script como Javascript. Los applets son más difíciles de programar que los scripts en Javascript y requerirán unos conocimientos básicos o medios del lenguaje Java, aunque en la World Wide Web podemos encontrar muchos ejemplos útiles y complejos de applets de Java para ser copiados directamente y añadidos a nuestras páginas HTML.
La principal ventaja de utilizar applets consiste en que son mucho menos dependientes del navegador que los scripts en Javascript, e incluso son independientes del sistema operativo del ordenador en el que se ejecutan. Además, Java es más potente que Javascript, por lo que el número de aplicaciones de los applets podrá ser mayor.
Como desventajas en relación con Javascript cabe señalar que los applets son más lentos de procesar y además no se mezclan con todos los demás componentes de la página ni tienen acceso a ellos. Así, con los applets de Java no podremos hacer directamente cosas como abrir ventanas secundarias, controlar Frames, formularios, capas, etc; pero sí ofrecen otras muchas funcionalidades espectaculares, sobre todo para el diseño de imágenes en tres dimensiones, efectos y animaciones de texto, audio, creación de menús y organización de enlaces, gestión de relojes, cronómetros y horarios, etc. (He aquí 2 ejemplos espectaculares de lo que se puede hacer con los applets de Java: http://www.htmlpoint.com/java/65/65.htm y http://www.htmlpoint.com/java/57/57.htm)
Desde el lado del servidor encontramos los servlets. Los servlets son módulos que extienden los servidores orientados a petición-respuesta, como los servidores web compatibles con Java. Para aclarar esto pongamos algunos ejemplos: un servlet podría ser responsable de tomar los datos de un formulario de entrada de pedidos en HTML y aplicarle la lógica de negocios utilizada para actualizar la base de datos de pedidos de una compañía. Tambiénlos servlets permiten la colaboración entre la gente ya que un servlet puede manejar múltiples peticiones concurrentes y puede sincronizarlas. Esto permite a los servlets soportar sistemas como conferencias on-line.
Podríamos decir que los servlets son para los servidores lo que los applets son para los navegadores. Sin embargo, al contrario que los applets, los servlets no tienen interfaz gráfica de usuario. Los servelts pueden ser incluidos en muchos servidores diferentes porque el API Servlet, el que se utiliza para escribir Servlets, no asume nada sobre el entorno o protocolo del servidor. Los servlets se están utilizando ampliamente dentro de servidores HTTP y muchos servidores web soportan el API Servlet.
La primera generación de servlets se diseñó para reemplazar a los programas CGI, pero era tediosa y producía errores y además dejaba al margen de la creación de págians webs a los no programadores. Aunque lo general es escribir el código en fragmentos modulares de código HTML, todavía se requería modificar el código fuente ante cualquier nuevo requerimiento. Java Server Pages (JSP) vino a solventar este problema, pero lo cierto es que JSP sólo invierte el problema. En lugar de embeber código HTML en servlets, normalmente se termina embebiendo código Java en las páginas HTML. Las etiquetas JSP personalizadas nos permiten eliminar todo el código Java, en teoría, pero no sin la dificultad de crear las etiquetas o encontrar una librería existente que cubra nuestras necesidades. Los servlets también solucionan el problema de hacer la programación del lado del servidor con APIs específicos de la plataforma ya que están desarrollados con el API Java Servlet, una extensión estándar de Java.
El dinamismo que se pretende conferir a las páginas web ha llevado a que el diseño web haya pasado del dominio de los artistas gráficos y maquetadores al dominio de los programadores especializados. Surge así un problema de competencias a la hora de crear un sitio web para que cumpla con los dos objetivos principales de tener un buen diseño y una perfecta funcionalidad. Creatividad y tecnología se tienen que dar la mano, pero es precisamente ahí donde surgen los problemas porque o bien el diseño necesita integrarse en el código o bien el código aparece en documentos HTML.
Java es un lenguaje de programación que tiene muchas
aplicaciones diferentes y existen diferentes ediciones de la plataforma Java con
distintas funcionalidades para poder programar con ellas.
 Por un lado
encontramos J2SE (Java 2 Standard Edition) es el entorno de desarrollo de
aplicaciones Java orientado a las aplicaciones solitarias y los applets.
También podemos utilizar J2EE (Java 2 Enterprise Edition)
que es la plataforma Java para crear aplicaciones Web. Por su parte, J2ME (Java
2 Micro Edition) es una versión reducida de la plataforma Java 2 para su uso
en pequeños dispositivos como teléfonos móviles o agendas electrónicas.
Por un lado
encontramos J2SE (Java 2 Standard Edition) es el entorno de desarrollo de
aplicaciones Java orientado a las aplicaciones solitarias y los applets.
También podemos utilizar J2EE (Java 2 Enterprise Edition)
que es la plataforma Java para crear aplicaciones Web. Por su parte, J2ME (Java
2 Micro Edition) es una versión reducida de la plataforma Java 2 para su uso
en pequeños dispositivos como teléfonos móviles o agendas electrónicas.
Por medio de un servidor que ejecute Java Server Pages (JSP) se puede conseguir integrar datos dinámicos en el sitio web. Los JSPs son documentos HTML en los que se puede integrar código Java. Cuando un JSP se solicita al servidor Web, esto es, al motor JSP/servlet, éste lo compila y lo convierte en un servlet Java que contiene implícitamente código HTML. La ejecución del código genera los datos dinámicos y se combina con el HTML enviándolo de vuelta al navegador Web.
Actualmente Java se utiliza en un amplio abanico de posibilidades y casi cualquier cosa que se puede hacer en cualquier lenguaje se puede hacer también en Java y muchas veces con grandes ventajas. Con Java podemos programar páginas web dinámicas, con accesos a bases de datos, utilizando tanto HTML como XML, con cualquier tipo de conexión de red entre cualquier sistema. En general, cualquier aplicación que deseemos hacer con acceso a través de la Web se puede realizar utilizando Java.
Cuando apareció la programación Orientada a Objetos (OO) en el desarrollo de software, los desarrolladores podían visualizar sistemas como grupos de entidades y la interacción entre esas entidades, lo que les permitía realizar sistemas más grandes y más complicados y desarrollarlos en mucho menos tiempo. El único problema con la programación OO es que era esencialmente estática, y un cambio en los requerimientos podía tener un profundo impacto en el tiempo de desarrollo además de que el código crecía de tamaño debido a la inclusión de requerimientos secundarios como el manejo de excepciones, la seguridad, y el establecimiento de de contraseñas u otros mecanismos de seguridad cuya función principal era aceptar una entrada y procesarla.
Para solventar estos problemas surgió la programación Orientada al Aspecto (AOP) que permite modificar dinámicamente el modelo estático para incluir el código requerido y cumplir los requerimientos secundarios sin tener que modificar el modelo estático original. De hecho, ni siquiera se necesita tener el código original, puesto que podemos tener este código adicional en una única localización en vez de tenerlo repartido por el modelo existente. AOP permite introducir interfaces, métodos y campos a clases existentes. Todo esto se puede hacer con Java.
|
Enlaces Java |
|
|
|
Perl (Practical Extraction and Report Language) es un lenguaje de
 programación muy utilizado para construir aplicaciones CGI
para la Web. Se trata de un lenguaje de programación muy práctico
para extraer información de archivos de texto y generar informes a partir del
contendido de dichos archivos.
programación muy utilizado para construir aplicaciones CGI
para la Web. Se trata de un lenguaje de programación muy práctico
para extraer información de archivos de texto y generar informes a partir del
contendido de dichos archivos.
Este lenguaje fue creado por Larry Wall con el objetivo principal de simplificar las tareas de administración de un sistema UNIX, aunque actualmente se ha convertido en un lenguaje de propósito general, y una de las principales herramientas de Internet y la Web que está disponible en muchos sistemas operativos, incluido Windows.
Perl es un lenguaje de programación interpretado, al igual que muchos otros lenguajes de Internet como Javascript o ASP. Esto quiere decir que el código de los scripts en Perl no se compila, sino que cada vez que se quiere ejecutar se lee el código y se pone en marcha interpretando lo que hay escrito. Además es extensible a partir de otros lenguajes, ya que desde Perl podremos hacer llamadas a subprogramas escritos en otros lenguajes. También desde otros lenguajes podremos ejecutar código Perl.
Perl está inspirado a partir de lenguajes como C y otros
similares, algunos
provenientes  de los sistemas Unix, pero está enfocado a ser más
fácil y práctico que estos últimos ya que la forma de este lenguaje facilita
una programación rápida y "sucia", esto es, permite hacer un programa de forma
rápida para que funcione. Una diferencia fundamental de Perl con respecto a los otros
lenguajes es que no limita el tamaño de los datos con los que trabaja, sino que el límite
lo pone la memoria que en ese momento se encuentre disponible.
de los sistemas Unix, pero está enfocado a ser más
fácil y práctico que estos últimos ya que la forma de este lenguaje facilita
una programación rápida y "sucia", esto es, permite hacer un programa de forma
rápida para que funcione. Una diferencia fundamental de Perl con respecto a los otros
lenguajes es que no limita el tamaño de los datos con los que trabaja, sino que el límite
lo pone la memoria que en ese momento se encuentre disponible.
Si queremos trabajar con Perl será necesario tener instalado el intérprete de dicho lenguaje. A partir de ese momento podemos ejecutar CGIs en nuestros servidores web. El proceso para conseguirlo puede variar de unos servidores a otros, pero se suelen colocar en un directorio especial del servidor llamado cgi-bin donde hemos colocado los correspondientes permisos CGI. Además, los archivos con el código también deberán tener permiso de ejecución.
La utilización de Perl para su aplicación en la escritura de CGI (Common gateway interface), o scripts ejecutados desde páginas de la World Wide Web se ha convertido en algo muy común. La mayoría de los programas que se encuentra uno para procesar formularios en Internet llevan la extensión .pl, lo cual denota que están escritos en Perl.
Escribir CGI en Perl es tan simple como:
print "Content-type: text/html\n\n";
print "Hola";
Esto habrá que colocarlo en la zona correspondiente al servidor para que sea accesible como CGI. Otra forma, es la siguiente:
use CGI;
print header, start_html, title('titulo'),end_html;
que usa el módulo estándar CGI.pm, que sirve precisamente para escribir CGIs.
En general, los programas en Perl se ejecutan en el servidor, como todos los programas CGI, a diferencia de otros programas ejecutados por el cliente (generalmente un navegador), como los escritos en JavaScript o Java. Existen además extensiones para otro servidores que permiten ejecutar directamente programas en Perl desde el servidor de HTTP.
Mediante una serie de módulos adicionales (que están accesibles desde CPAN http://www.capan.org como el módulo DBI), con un driver específico para el gestor de base de datos o usando DBD ó ODBC, Perl puede servir para acceder a bases de datos, desde bases de datos gratuitas como MySQL hasta Microsoft SQL server usando ODBC. Todo esto se puede combinar con un CGI para hacer aplicaciones tales como un "carrito de la compra" para un sitio web.
|
Enlaces PERL |
|
|
|
Ajax o Asynchronous JavaSript and XML es una nueva tecnología acuñado por Adaptive Path que dota de una mayor interactividad y dinamismo a la Web. Esta tecnología utiliza:
Document Object Model (DOM) y Javascript con el objetivo de proporcionar interactividad y facilitar la representación dinámica de datos. DOM es un estándar del W3C (World Wide Web Consortium) que surgió para asegurar la compatibilidad entre fabricantes a la hora de realizar programas en JavaScript que se comportaran de forma homogénea y predecible, sin importar en qué navegador se ejecutasen.
XML y XLST para proporcionar el intercambio asíncrono de datos con el servidor web.
Lo que hace Ajax es introducir un intermediario entre las acciones del usuario y el servidor. Este intermediario se denomina motor Ajax. El funcionamiento es el siguiente: cuando se inicia la sesión, la página que recibe el navegador, en vez de ser una página HTML, es un motor Ajax enviado por el servidor, escrito en JavaScript y normalmente incluido en un marco o frame invisible. De esta forma, el motor Ajax proporciona un marco independiente del servidor que contiene las herramientas programadas en JavaScript, y la interacción se hace de forma asíncrona pues el navegador puede estar en comunicación con el servidor, pero no se necesita esperar a que acabe la transmisión de datos completa para poder ver la página web. La interacción se hace contra el motor Ajax y no contra el servidor y todo el contenido que no esté cargado y se necesite del servidor, se puede pedir usando XML en segundo plano sin tener que refrescar la página ni parar la interacción del usuario.
|
Enlaces Ajax |
|
|
|
Flash no es un lenguaje, sino un programa que también permite
crear páginas web
 dinámicas desde el lado del cliente, esto es, que se ejecutan
en el navegador del usuario. El uso de las animaciones Flash se ha convertido en algo
muy común para el diseño de páginas web. Se trata de una tecnología que hace
posible incorporar animaciones, audio y efectos realmente sorprendentes.
dinámicas desde el lado del cliente, esto es, que se ejecutan
en el navegador del usuario. El uso de las animaciones Flash se ha convertido en algo
muy común para el diseño de páginas web. Se trata de una tecnología que hace
posible incorporar animaciones, audio y efectos realmente sorprendentes.
En un principio se trataba de una tecnología que necesitaba de la instalación de un plug-in o pequeño programita para poder visualizarse en el navegador. Sin embargo, con el tiempo, flash se ha convertido en un estándar que viene en la instalación básica de la mayoría de los navegadores o exploradores web, y se instala automáticamente si el navegador no lo tiene y lo utilizan muchas páginas. El resultado ha sido que los diseñadores de webs lo vienen utilizando para crear todo tipo de efectos, incluso en la página principal, ya que Flash es un programa que permite aplicar toda nuestra creatividad en el diseño web.
Por otro lado, la clave de Flash es que se trata de un programa de animación vectorial. Esto significa que se pueden crear animaciones complejas: aumentar y reducir elementos de la animación, mover de posición estos objetos, y otras funcionalidades sin que la animación ocupe mucho espacio de memoria en disco. Los vectores con los que trabaja Flash sólo son, por decirlo de alguna manera, siluetas que casi no ocupan espacio y se pueden modificar fácilmente y sin gasto de memoria en disco.
Se puede descargar una versión de prueba de Flash desde el sitio web de la compañía que lo desarrolla, Macromedia: (http://www.macromedia.com). La sección de Flash se encuentra en: http://www.macromedia.com/software/shockwaveplayer/ .swf es el formato contenedor de Flash y puede comprender imágenes de otros formatos gráficos como jpg, gif, png, vídeos avi, mov, ó imágenes vectoriales propias de este software que tienen la capacidad de movimiento.
|
Enlaces Flash |
|
|
|
![]() ÁLVAREZ, Miguel Ángel. Qué es DHTML. Desarrolloweb.com http://www.desarrolloweb.com/articulos/391.php
ÁLVAREZ, Miguel Ángel. Qué es DHTML. Desarrolloweb.com http://www.desarrolloweb.com/articulos/391.php
![]() ÁLVAREZ, Miguel Ángel. Qué es
CGI .Desarrolloweb.com
http://www.desarrolloweb.com/articulos/758.php
ÁLVAREZ, Miguel Ángel. Qué es
CGI .Desarrolloweb.com
http://www.desarrolloweb.com/articulos/758.php
![]() ÁLVAREZ, Miguel Ángel. Qué es
JAVA. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/497.php
ÁLVAREZ, Miguel Ángel. Qué es
JAVA. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/497.php
![]() ÁLVAREZ, Miguel Ángel. ¿Qué es JavaScript? Desarrolloweb.com
http://www.desarrolloweb.com/articulos/25.php
ÁLVAREZ, Miguel Ángel. ¿Qué es JavaScript? Desarrolloweb.com
http://www.desarrolloweb.com/articulos/25.php
![]() ÁLVAREZ, Miguel Ángel. Qué es
PERL. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/541.php
ÁLVAREZ, Miguel Ángel. Qué es
PERL. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/541.php
![]() ÁLVAREZ, Miguel Ángel. Qué es
PHP. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/392.php
ÁLVAREZ, Miguel Ángel. Qué es
PHP. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/392.php
![]() ÁLVAREZ,
Rubén. Introducción a la programación en ASP. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/244.php?manual=8
ÁLVAREZ,
Rubén. Introducción a la programación en ASP. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/244.php?manual=8
![]() CASTILLO
VALDIVIESO. HTML dinámico.
http://geneura.ugr.es/~pedro/dhtml/index.html
CASTILLO
VALDIVIESO. HTML dinámico.
http://geneura.ugr.es/~pedro/dhtml/index.html
![]() Desarrolloweb.com. Páginas dinámicas.
http://www.desarrolloweb.com/manuales/7/
Desarrolloweb.com. Páginas dinámicas.
http://www.desarrolloweb.com/manuales/7/
![]() Desarrolloweb.com.
ASP a fondo.
http://www.desarrolloweb.com/asp/
Desarrolloweb.com.
ASP a fondo.
http://www.desarrolloweb.com/asp/
![]() Desarrolloweb.com. Introducción a los lenguajes web.
http://www.desarrolloweb.com/manuales/27/
Desarrolloweb.com. Introducción a los lenguajes web.
http://www.desarrolloweb.com/manuales/27/
![]() Desarrolloweb.com.
CGI.
http://www.desarrolloweb.com/directorio/programacion/cgi/
Desarrolloweb.com.
CGI.
http://www.desarrolloweb.com/directorio/programacion/cgi/
![]() Desarrolloweb.com.
Manual de Flash.
http://www.desarrolloweb.com/manuales/39/
Desarrolloweb.com.
Manual de Flash.
http://www.desarrolloweb.com/manuales/39/
![]() ECMA
International: Standards@Internet Speed.
http://www.ecma-international.org/
ECMA
International: Standards@Internet Speed.
http://www.ecma-international.org/
![]() Gamelan.com. Developer Java.
http://www.developer.com/java/
Gamelan.com. Developer Java.
http://www.developer.com/java/
![]() HTML
Writers Guide.
CSS Frequently Asked Questions.
http://www.hwg.org/resources/faqs/cssFAQ.html
HTML
Writers Guide.
CSS Frequently Asked Questions.
http://www.hwg.org/resources/faqs/cssFAQ.html
![]() Java
Technology http://java.sun.com/
Java
Technology http://java.sun.com/
![]() Java FAQ
Archives.
Team Java Discussion Forum. Active Words Networks.
http://www.www-net.com/java/faq/
Java FAQ
Archives.
Team Java Discussion Forum. Active Words Networks.
http://www.www-net.com/java/faq/
![]() Microsoft. HTML and Dinamic HTML.
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/script56/html/vbstutor.asp
Microsoft. HTML and Dinamic HTML.
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/script56/html/vbstutor.asp
![]() Microsoft. Scripting.
http://msdn.microsoft.com/scripting
Microsoft. Scripting.
http://msdn.microsoft.com/scripting
![]() MONTEIRO
LÁZARO, Juliana. CSS Hojas de estilo. Desarrolloweb.com
http://www.desarrolloweb.com/manuales/2/
MONTEIRO
LÁZARO, Juliana. CSS Hojas de estilo. Desarrolloweb.com
http://www.desarrolloweb.com/manuales/2/
![]() MONTEIRO
LÁZARO, Juliana. Qué es CSS. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/26.php?manual=27
MONTEIRO
LÁZARO, Juliana. Qué es CSS. Desarrolloweb.com
http://www.desarrolloweb.com/articulos/26.php?manual=27
![]() Tutorial
de Java.
http://toro.itapizaco.edu.mx/paginas/JavaTut/froufe/introduccion/indice.html
Tutorial
de Java.
http://toro.itapizaco.edu.mx/paginas/JavaTut/froufe/introduccion/indice.html
![]() VALENTE,
Massimiliano. Tutorial Dynamic HTML.
http://www.htmlpoint.com/dhtml/
VALENTE,
Massimiliano. Tutorial Dynamic HTML.
http://www.htmlpoint.com/dhtml/
![]() W3C. Cascading Style Sheets, level 1.
http://www.w3.org/TR/REC-CSS1 (traducción al castellano:
POZO, Juan R. Hojas de Estilo en Cascada. Nivel 1.
http://html.conclase.net/w3c/css1-es.html
W3C. Cascading Style Sheets, level 1.
http://www.w3.org/TR/REC-CSS1 (traducción al castellano:
POZO, Juan R. Hojas de Estilo en Cascada. Nivel 1.
http://html.conclase.net/w3c/css1-es.html
![]() W3C. Cascading Style Sheets, level 2 CSS2 Specification.
http://www.w3.org/TR/REC-CSS2/ (traducción al castellano:
BENAVIDES, Juan Carlos. Hojas de Estilo en Cascada. Nivel 2.
http://www.sidar.org/recur/desdi/traduc/es/css/cover.html
W3C. Cascading Style Sheets, level 2 CSS2 Specification.
http://www.w3.org/TR/REC-CSS2/ (traducción al castellano:
BENAVIDES, Juan Carlos. Hojas de Estilo en Cascada. Nivel 2.
http://www.sidar.org/recur/desdi/traduc/es/css/cover.html
![]() Web
Design Group.
The WDG Reference section.
http://www.htmlhelp.com/reference/
Web
Design Group.
The WDG Reference section.
http://www.htmlhelp.com/reference/
![]() Web
Design Group.
Validators and Checkers.
http://www.htmlhelp.com/links/validators.htm
Web
Design Group.
Validators and Checkers.
http://www.htmlhelp.com/links/validators.htm
![]() Wikipedia. PHP.
http://es.wikipedia.org/wiki/PHP
Wikipedia. PHP.
http://es.wikipedia.org/wiki/PHP
|
URL: http://www.hipertexto.info
Fecha de Actualización:
29/07/2018
|
|
|
|
|
|
Fundación Ricardo Lamarca, Ajedrez y cultura (en constitución) http://www.fundacionlamarca.es
|
|
Mapa de navegación / Tabla de contenido / Mapa conceptual / Tabla de documentos / Buscador / Bibliografía utilizada / Glosario de Términos / Índice Temático / Índice de Autores
|
|