

 


En un hipertexto, la base de la información
está constituida por una red de nodos textuales
(o gráficos) que sirven de enlace para
llegar a otra información que puede hallarse bien en el mismo documento, bien
en otro diferente.
En
la estructura de un sistema de hipertexto se identifican cinco tipos de
componentes esenciales:
-
Los documentos, entendidos como conjuntos de información
independiente que se presentan como una unidad. En un entorno automatizado
suelen coincidir con los archivos. En el ámbito de una estructura hipertextual, podemos definir un documento
como un conjunto de información independiente, que siempre aparece junta, y que
constituye una unidad de almacenamiento o archivo. Un documento equivale a un
archivo individual. Un documento puede contener varios nodos, e incluso, ser un
nodo. Cuando tenemos varios documentos que componen un hipertexto, se
habla de documento hipertextual o
hiperdocumento.
-
Los nodos son los elementos que contienen la información y son las
unidades básicas del hipertexto. Se trata de las porciones de información (palabras, frases, imágenes,
etc.) que entran en relación con otros nodos a los que proporcionan acceso.
Cada nodo pertenece únicamente a un documento.
-
Enlaces: interconectan nodos. Se trata de las conexiones o vínculos que se establecen entre segmentos de información, es
decir, entre los nodos que relacionan los documentos.
-
Anclajes de los nodos: inicio y destino de cada enlace. Un enlace
puede apuntar a referencias en el mismo documento, en otro documento en el
mismo sitio web; a otro sitio web, a un gráfico, vídeo o sonido.
-
Mapas de navegación: meta-nodos, con información sobre otros nodos.
Pueden ser índices, trayectos o sumarios.
Estos elementos básicos se pueden complementar con otros muchos
que combinen las dos formas básicas de acceso a la información: la navegación y
la recuperación de información. Así pues, además de los elementos anteriores, un
sistema hipertextual puede tener también como elementos:
Estos sistemas tienen como función ayudar a
mejorar la navegación y favorecer el acceso
a la información por parte del
usuario. Se trata, pues, de introducir otros
mecanismos que ofrezcan una serie de funcionalidades que permitan la interacción
del
usuario en distintos sentidos: navegar, buscar,
comunicarse, etc. Por ejemplo, la Web
ofrece la posibilidad de que éste participe en el flujo de información, no solo
accediendo a ella, sino haciéndole partícipe del proceso de
generación. Uno de los mecanismos más básicos de este tipo es la
inclusión en una página web de una dirección de
correo electrónico para que el
usuario pueda dirigir
allí sugerencias o consultas. Otra herramienta pueden ser los formularios para
facilitar al usuario el envío o solicitud de algún tipo de
información utilizando una plantilla ya elaborada que sólo tiene que rellenar y
enviar mediante un clic de ratón. Los formularios se utilizan, por ejemplo, para realizar
búsquedas
de todo tipo bien sea en el propio hipertexto o en toda la Web, o en un catálogo en línea de
una biblioteca, un catálogo
colectivo, etc. Otra forma de interacción más plena es la participación del
usuario en un foro de discusión al que se puede
permitir el acceso desde la propia página web.
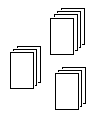
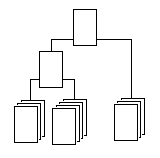
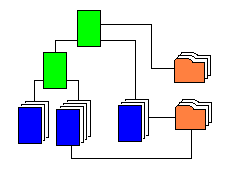
En resumen, la estructura de
un hipertexto puede ser muy variada, aunque siempre existen unos elementos
básicos. Las siguientes ilustraciones muestran, paso a paso
gráficamente, el proceso de construcción de un hipertexto: partiendo de un
conjunto de documentos se establecen los nodos y los
enlaces entre ellos, se
fijan distintos tipos de conexiones marcando
diferentes puntos o anclas de origen y destino, y se desarrollan
mapas de navegación y otras
herramientas que ayuden a
la navegación, orientación, búsqueda y recuperación de la
información desde el punto de vista del usuario (como un
buscador, nodos a modo de índices o sumarios,
etc.) y otros mecanismos que permitan la participación del usuario para que éste
interactúe (por ejemplo, un enlace a una dirección de
correo electrónico para
que el usuario se comunique con el
autor, acceso a una página que contenga un formulario de
búsqueda, etc).






Los elementos más simples que componen un
hipertexto son, pues, nodos,
enlaces y anclajes. A partir de estos 3
elementos que componen la red hipertextual, se genera
la navegación hipertextual. A este
sistema simple se pueden añadir complejos sistemas de navegación mediante
las herramientas apropiadas, y complejos
sistemas de búsqueda y recuperación de la
información. A la hora de describir los
elementos que conforman cualquier sistema de gestión de hipertextos
podemos
encontrar distintas nomenclaturas, distinta estructuración, etc; dependiendo de los
sistemas de autor en que se sustente el hipertexto.
En cuanto a los elementos básicos, para
J. P. Balpe,
los nodos serían el soporte de la información, los
enlaces el soporte del
conocimiento, y las anclas la articulación entre ambos.
Jonassen y Wang hablan de 4 elementos básicos de
todo sistema hipertextual: nodos, conexiones o enlaces, red de ideas e
itinerarios:
-
Nodo: Consiste en
fragmentos de texto, gráficos, vídeo u otra información. El tamaño de un nodo
varía desde un simple gráfico o unas pocas palabras hasta un documento
completo. Los nodos son la unidad básica de almacenamiento de información.
En lugar de ofrecer un flujo continuo como en los libros o en las películas, el
hipertexto sitúa la información en nodos que están interrelacionados unos con
otros de múltiples formas. La modularización de la información permite al
usuario del sistema determinar a qué nodo de información acceder con
posterioridad.
-
Conexiones o enlaces.
Interconexiones entre nodos que establecen la interrelación entre la
información de los mismos. Los enlaces hipertextuales son generalmente asociativos. Llevan al
usuario a través del espacio de información a los nodos que ha seleccionado,
permitiéndole navegar a través de la base de conocimiento hipertextual, al ser
activadas por un dispositivo de puntero (ratón, lápiz óptico, dedo, o
pantalla táctil) dirigido a un "botón activo" en la pantalla. Algunos
sistemas de gestión de hipertextos permiten al usuario modificar algunas
conexiones o crear nuevas.
Pueden
darse distintos tipos de conexiones: de referencia (de ida y vuelta), de
organización (que permiten desenvolverse en una red de nodos
interconectados), un valor,
un texto, hay conexiones explícitas e implícitas, etc...
-
Red de ideas. Proporciona
la estructura organizativa al sistema. Los nodos son conectados juntos en rutas
o trayectorias significativas. La estructura del nodo y la estructura de
conexiones forman, así, una red de ideas. Una red es, por tanto, un grupo o
sistema de ideas interrelacionadas o interconectadas. La estructura organizativa
de algunos sistema hipertexuales viene determinada por el modelo de información de
la base de conocimiento hipertextual, que describe la organización de las ideas y
sus relaciones que, explícitamente señaladas, ayudan al usuario a aprehender
mejor la información. En otros casos el modelo de información puede ser
introducido por el usuario (en este caso la estructura organizativa refleja la
red semántica del usuario).
-
Itinerarios:
Los itinerarios pueden ser determinados por el autor, el usuario/alumno, o en
base a una responsabilidad compartida. Los itinerarios de los autores suelen
tener la forma de guías. Muchos sistemas permiten al usuario crear sus propios
itinerarios, e incluso almacenar las rutas recorridas para poder rehacerlas,
etc. Algunos sistemas graban las rutas seguidas para posteriores revisiones y
anotaciones.
Toda
la terminología aplicada al hipertexto se encuentra muy relacionada con la
concepción general de objetos en los sistemas basados en el entorno Windows,
donde se opera de manera convencional con las siguientes definiciones:
-
Objeto:
Cualquier elemento de información que se haya creado utilizando una aplicación
Windows.
-
Icono:
Representación gráfica de una unidad de disco, directorio de archivos, un grupo, una
aplicación, un archivo, un documento, etc. Normalmente, seleccionar y actuar
sobre un icono permite una serie de acciones sobre el programa, archivo o
grupo de documentos, tales como abrir el programa o documento, ver sus
propiedades, copiarlo, etc.
-
Documento:
Lo que se crea con una aplicación, incluyendo la información que se introduce,
edita, presenta en pantalla o guarda.
-
Ventana
(se distinguen dos casos): Ventana de aplicación (contiene la barra de menú y
el área de trabajo de la misma, llegando a poder contener múltiples ventanas
de documento) y Ventana de documento (situada dentro de la ventana de una
aplicación, cada ventana de documento contiene un solo documento u otro archivo
de datos).
Jesús Tramullas en
Localización y acceso a la información en Internet
estable los siguientes elementos fundamentales en un hipertexto o sistema
hipermedia: "Los componentes fundamentales
de los sistemas hipermedia, desde una perspectiva informativa y documental, son
los nodos, los enlaces y los anclajes. El nodo es la unidad básica del
hipertexto, la unidad de acción del usuario, que la explora y evalúa en el
contexto en el que se encuentra. Los enlaces interconectan los nodos, y su
ejecución permite conmutar o saltar entre los nodos. El usuario tiene la
libertad de ejecutar o no los enlaces, según su interés. La ejecución de los
enlaces es posible gracias a la presencia de los anclajes. Los anclajes son los
puntos de activación y de destino del enlace, y suelen diferenciarse del resto
de la información mediante atributos de presentación. Si estos componentes los
trasladamos a una página web, queda claro que el nodo corresponde con la propia
página web; que el anclaje es el texto o gráfico resaltado en la presentación,
cuya pulsación nos llevará a otra página web, y que el enlace, en realidad, es
una etiqueta de HTML que no vemos directamente".
En los recientes modelos
de hipertexto, y más concretamente, en los denominados modelos hipermedia,
se habla de los elementos más comunes reagrupándolos bajo el término de hiperobjeto
o simplemente, objeto.
Los hiperobjetos serían los nodos, enlaces y
anclas y todas sus variantes como
enlaces mono-bi-multi-direccionales o nodos simples o compuestos, y otras
estructuras más complejas pero igualmente clásicas, como índices, visitas
guiadas (guided tour), históricos, itinerarios (trail, path),
mapas (map), navegadores (browser), marcadores (bookmark, landmark)
o incluso anotaciones. Sin embargo, aunque la semántica de estos hiperobjetos
esté bien establecida, el detalle de sus características difiere en cada
aplicación concreta. Además de los hiperobjetos, existen otros elementos
hipermedia como los llamados métodos (CrearNodo asociado al elemento de aplicación
NuevaEntidad), atributos (ContenidoNodo asociado al elemento de aplicación
NombreApellido) o eventos (CerrarNodo asociado al elemento de aplicación
TimeOut), etc.
Lluis
Codina en El libro digital y la www, establece distintos
grados en la composición de un hipertexto. Para este autor, un hiperdocumento de
grado 1 estaría compuesto de:
-
Elemento 1:
un conjunto de nodos
-
Elemento 2:
un conjunto de enlaces o interrelaciones entre los nodos
-
Elemento
3: un conjunto de anclajes que identifican el inicio y el destino de cada
interrelación, o de qué conecta con qué (Estos 3 elementos anteriores son
necesarios y suficientes para producir la Propiedad Emergente de la navegación hipertextual).
-
Propiedad
emergente: navegación hipertextual, esto es, recorridos por la información no
secuenciales.
Estos son, pues, los elementos más básicos, y a partir de
ellos, se completa la construcción de hipertextos con sistemas de
navegación y sistemas de recuperación y búsqueda (mapas de navegación, tablas de contenidos, índices,
sumarios, conectividad con bases de datos,
formularios de búsqueda, etc.). Todas estas herramientas son, pues, elementos
del hipertexto. Por tanto, un hipertexto puede tener una forma muy simple (nodos
de texto con enlaces y anclajes) o una forma muy compleja que puede
incluso contener herramientas específicas -incluso mediante
software diseñado ad hoc- con distintas funcionalidades para la
participación y la
interacción del usuario,
etc.
Bibliografía
 BALPE, J. P. et al. Techniques avanc'ees pour
l'hypertexte. París, Hermes, 1996. y "Toward a Diffracted Literature".
Leonardo. Vol. 37, Issue 5 - December 2004. [Volver] BALPE, J. P. et al. Techniques avanc'ees pour
l'hypertexte. París, Hermes, 1996. y "Toward a Diffracted Literature".
Leonardo. Vol. 37, Issue 5 - December 2004. [Volver]
 CODINA, Lluis.
“H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista//cuad6-7/codina.htm CODINA, Lluis.
“H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista//cuad6-7/codina.htm
 CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000. [Volver}
CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000. [Volver}
 CONKLIN, Jeff. "Hypertext: An Introduction and Survey".
IEEE Computer, September 1987.
http://cs.aue.aau.dk/~kirstin/f7s2005/pdf/conklin.pdf CONKLIN, Jeff. "Hypertext: An Introduction and Survey".
IEEE Computer, September 1987.
http://cs.aue.aau.dk/~kirstin/f7s2005/pdf/conklin.pdf
 JONASSEN,
D. y WANG, S. "Hypertext, Learning and Instructional Design". En Educational
Media and Technology Yearbook, 1990. [Volver] JONASSEN,
D. y WANG, S. "Hypertext, Learning and Instructional Design". En Educational
Media and Technology Yearbook, 1990. [Volver]
 Design of Constructivist Learning
Environments(CLEs) en
http://www.coe.missouri.edu/%7Ejonassen/courses/CLE/index.html Design of Constructivist Learning
Environments(CLEs) en
http://www.coe.missouri.edu/%7Ejonassen/courses/CLE/index.html
 POHL, Margit. PRENNER, Peter and PURGATHOFER, Peter.
Hypermedia
in Education - Monitoring the Development of Hypermedia Documents
http://igw.tuwien.ac.at/igw/menschen/pohl/yorkzwo.html POHL, Margit. PRENNER, Peter and PURGATHOFER, Peter.
Hypermedia
in Education - Monitoring the Development of Hypermedia Documents
http://igw.tuwien.ac.at/igw/menschen/pohl/yorkzwo.html
 W3 Consortium.
Hypertext Terms http://www.w3.org/Terms.html W3 Consortium.
Hypertext Terms http://www.w3.org/Terms.html
 TRAMULLAS, Jesús.
Localización y acceso a la información en Internet.
http://tramullas.com/ri/teoria1.html [Volver] TRAMULLAS, Jesús.
Localización y acceso a la información en Internet.
http://tramullas.com/ri/teoria1.html [Volver]
Nodos
Enlaces
Anclajes
Mapas de navegación
|