María Jesús Lamarca Lapuente. Hipertexto: El nuevo concepto de documento en la cultura de la imagen.
|
María Jesús Lamarca Lapuente. Hipertexto: El nuevo concepto de documento en la cultura de la imagen. |
|
| ||||||||||||||||||||
|
ELEMENTOS DE UN SISTEMA DE NAVEGACIÓN |
|
| Sumarios |
|
| Índices | Índices analíticos:
|
| Orientaciones | Informes de situación:
|
| Acciones de navegación y lectura |
|
Fuente: CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones, 2000. [
Para este autor, las herramientas de navegación deberían estar disponibles en cualquier contexto y en cualquier momento para que el lector pueda acceder directamente a los mapas, índices e indicaciones que forman parte de la estructura de navegación.
Pero además de los mapas de navegación en forma de sumarios, índices, listas de enlaces que favorezcan la localización de la información u otro tipo de trayectos de orientación, que merecen un capítulo aparte por su importancia, entre las principales herramientas de navegación podemos destacar las siguientes herramientas de orientación, acceso y búsqueda:
Veamos con detalle estos mecanismos de ayuda o herramientas de navegación.
Una visita guiada es el camino lineal a través del espacio de información que puede utilizarse, por ejemplo, para ayudar a los usuarios a familiarizarse con los contenidos del hipertexto. Un hipertexto puede ofrecer varias visitas guiadas entre las que el usuario puede elegir una. Hay que prever, con mecanismos de salida, que el usuario pueda dejar la visita cuando quiera, o que pueda continuar navegando por el resto del hipertexto. Es interesante, también, que el usuario pueda retomar la visita justo en el punto donde la ha interrumpido. Por eso es muy útil el establecimiento de una visita guiada de todo el sitio web, o la creación de distintos itinerarios guiados para que el usuario pueda escoger la ruta que le interese, sin perderse en el intrincado entramado que puede suponer una red o estructura hipertextual muy compleja. Para esta funcionalidad son muy útiles los botones de página o barras de navegación.
![]()
![]()
![]()
![]()
![]()
La posibilidad de volver al nodo anterior, es otro de los mecanismos que pueden ayudar a los usuarios a superar el problema de la desorientación. En los hipertextos independientes se precisa, pues, un histórico que permita acceder a los nodos previamente visitados. Este mecanismo puede consistir en una lista activa de los nodos visitados o en mostrar una representación gráfica en miniatura. También puede emplearse algún tipo de señal para marcar los nodos a los que se desea volver posteriormente.
En la Web, el menú contenido en los propios navegadores nos ofrece la posibilidad de volver a la página anterior. Pulsando varias veces sobre la tecla de retroceso, nos permitirá deshacer el camino recorrido hasta el punto que elijamos. En determinados casos también es muy útil incluir un botón o un enlace de retroceso dentro de la propia página web, no sólo para retroceder a otro nodo anterior, sino a una posición específica de una parte concreta de un nodo. Por ejemplo, en el caso de consultar una referencia contenida en la propia página pero alejada de su punto de origen, es muy útil que, una vez consultada, la propia referencia nos conduzca otra vez al punto de origen mediante un botón de retroceso o un enlace con la palabra Volver.
La herramienta de vuelta atrás en el navegador nos conduce a la última página que hemos visitado, y no hay que confundir esta función con la posible existencia en la página web de un botón o enlace que nos lleva a la Página anterior. Este enlace, creado a instancias del autor de la página, puede conducirnos a un destino que forma parte de una visita guiada y no nos conduce a la página anterior visitada, sino a la página anterior dentro de una trayectoria secuencial determinada que ha sido anteriormente establecida por el autor.
Los navegadores también cuentan con un histórico de los nodos visitados que nos permite un acceso directo posterior con sólo pulsar los enlaces de las páginas visitadas en las últimas horas, días o semanas, o incluso nos permite acceder al contenido de las páginas fuera de línea, si previamente las hemos descargado y permanecen en un archivo temporal de nuestro ordenador.
Para que el usuario no tenga necesariamente que pulsar sobre un enlace y desplazarse a un nodo de destino para conocer la información que contiene, es muy útil emplear el llamado etiquetado de una enlace. Esta herramienta permite que el usuario tenga una información previa de hacia dónde conduce el enlace o qué tipo de información contiene. Cada etiqueta <A HREF> (que corresponde al etiquetado de un enlace en lenguaje HTML), puede modificarse para que reaccione ante eventos como mover el puntero del ratón sobre el enlace o seleccionarlo. Un enlace así etiquetado, puede originar que se active una frase explicativa de a dónde conduce ese enlace. En la Web, esta herramienta se logra mediante HTML dinámico o mediante un elemento JavaScript que, al pasar el ratón sobre el enlace, muestren la frase explicativa bien en la barra de estado del navegador, bien en una pequeña ventana de texto u ofreciendo información alternativa en otra ventana o marco. La presentación del enlace previo también puede estar animada (cambiar de forma o color, mostrar una lista desplegable, etc.) o puede abrirse y cerrarse mediante movimientos de ratón.
La mayor parte de los navegadores muestran la URL de destino del enlace en la barra de estado, pero también existen otras modalidades. Generalmente, el lector no puede ver hacia donde apunta el enlace hasta que lo ha activado. Si el usuario ya ha visitado esa área del web, ya habrá obtenido un mapa mental, pero puede que necesite información adicional a la simple dirección URL para recordar que ya ha estado allí o ha visitado esa área. Con las herramientas y aplicaciones adecuadas, es incluso posible que se genere una miniatura de la página a la cual se apunta cuando se pasa el cursor sobre el anclaje de origen.
Todas estas posibilidades obligan a que el autor del hipertexto realice previamente este trabajo. Pero en el entorno Web también hay otras posibilidades: que lo haga el propio enlace. Generar manualmente miniaturas puede hacerse para sitios pequeños y sitios web que permanecerán inalterables y con contenidos estáticos, pero es impracticable para sitios grandes o websites que soporten un gran número de cambios y modificaciones. En estos casos será necesaria la generación automática de miniaturas.

Miniatura de esta página
Los mecanismos de búsqueda que faciliten el
acceso, la búsqueda y la
recuperación de la información, son herramientas básicas en un hipertexto para
completar la navegación por el espacio de la información hipertextual. En muchos
casos, el usuario no busca
navegar, sino acceder a la información de forma
directa.
![]()
Para realizar la búsqueda, se siguen estos pasos: el usuario introduce uno o más términos de búsqueda; el sistema busca los términos por medio de índices y otros mecanismos; y el sistema responde mostrando los resultados. Para llevar a cabo este proceso se necesita, además de establecer tanto interfaces de consulta como de respuesta adecuados, establecer los mecanismos que hagan posible esta labor (creación de bases de datos, uso de indización manual o automática, diseño y aplicación de herramientas de búsqueda automatizadas, etc.)
La presentación de resultados puede ser muy variada: el sistema devuelve la primera ocurrencia del término, una lista de ocurrencias o puede integrar los resultados de la búsqueda en el mapa del hiperdocumento, resaltando los nodos en los que aparece el término buscado.
Una herramienta muy útil es el empleo de metáforas o la utilización de conceptos y modelos del mundo real, con los cuales los usuarios estén familiarizados, para representar información digital y hacer que el documento sea más comprensible. Se trata de representaciones analógicas por medios digitales. La utilización de tarjetas o fichas, o el dibujo de páginas para representar documentos, el uso de archivadores para simbolizar los directorios, papeleras y demás artículos de escritorio, el empleo de una lupa para simbolizar la búsqueda, la interrogación para la ayuda, el buzón o la carta para el correo electrónico, la casa para la página principal o de inicio, una puerta para la salida, etc. han sido y son algunas de las metáforas más utilizadas.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
También es muy común la utilización de la metáfora del viaje con el empleo de mapas cartográficos, señales de tráfico y otras señalizaciones que parecen sacadas del mundo real.
![]()
![]()
![]()
![]()
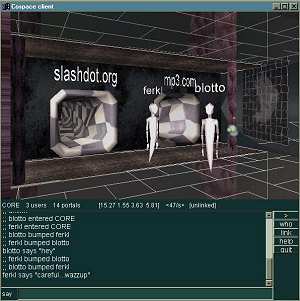
Los modelos en 3 dimensiones y de realidad virtual, han conseguido llevar esta herramienta hasta límites asombrosos. He aquí un ejemplo de ello. Cospace fue un ambiente compartido experimental en 3D para navegadores de Web. En Cospace los usuarios estaban representados por avatares y podían comunicarse unos con otros. Esta herramienta la desarrollaron Thomas Kirk y Peter Selfridge de los Laboratorios AT&T.


Fuente:
An Atlas of Cyberespaces. Three Dimensional Information Spaces.
http://www.cybergeography.org/atlas/info_spaces.html
Las técnicas para el diseño y navegabilidad de un hipertexto son muchas y variadas. Pero hay 3 reglas básicas importantes:
Pero las herramientas de navegación no se limitan al diseño y navegabilidad del hipertexto en sentido estricto, sino que forman parte de un conjunto más amplio de aspectos que tienen que ver con el llamado diseño conceptual y su puesta en práctica mediante un conjunto de herramientas que hacen posible su utilización por parte del usuario. Todo ello conforma un complejo sistema que se ha denominado arquitectura de la información. Entre estas técnicas estarían englobados conceptos tales como usabilidad, interactividad y accesibilidad del hipertexto. Como ya dijimos, el concepto de usabilidad es bastante abarcador, ya que agrupa dentro de su ámbito tanto los aspectos referentes a la navegabilidad como a la interactividad, así como las técnicas de presentación de los datos, tecnologías utilizadas, etc.
En este sentido, es muy útil distinguir 2 grupos de aspectos diferenciados, los que corresponden a la Web como interfaz de software de los aspectos que corresponden a la Web como sistema de hipertexto, tal y como distingue Jesse James Garret en The elements of user experience, el primer grupo de aspectos está orientado a las tareas y el segundo grupo de aspectos se orienta a la información.
|
La Web como interfaz de software: |
La Web como sistema de hipertexto: |
|
|
Fuente: Elaboración propia a partir de Jesse James Garrett. The Elements of user experience. http://www.jjg.net/ia/elements.pdf
Así pues, es muy útil la distinción entre el diseño centrado en el usuario y el diseño centrado en el uso. La Web entendida como interfaz de software se centra en el uso, mientras que la Web entendida como sistema de hipertexto, se centra en el usuario.
El hipertexto permite organizar la información de distintas formas dependiendo de las necesidades de cada usuario. Este será, en última instancia, quien tome la iniciativa para elegir lo que más le interese leer y consultar, y el orden en que lo haga. Por tanto, la estructura del hipertexto debe facilitar la localización de información relevante para cada usuario.
El autor de un hipertexto debe ofrecer la información de forma coherente y ordenada y utilizar todas estas herramientas anteriormente expuestas: índices jerárquicos, sumarios, mapas de la estructura del documento, opciones de vuelta a la página principal o a la página anterior, marcas que indiquen qué nodos se han visitado con anterioridad o mapas que indiquen el recorrido seguido hasta ese momento. Lo más lógico es que el hiperdocumento se vertebre en torno a una estructura jerárquica y se complete mediante relaciones asociativas, pero no deben faltar otras herramientas de orientación en la lectura que se ha realizado ya o en la lectura posible, y otros elementos como índices temáticos y alfabéticos, sumarios de todo tipo y, por supuesto, algún sistema de búsqueda por palabras clave, con el fin de que se pueda recuperar de forma directa la información que se precise en ese momento, sin tener que navegar el hipertexto.
![]() CATLEDGE,
L. PITKOW, J. "Characterizing Browsing Strategies in the World Wide Web".
Proceeding Third International Conference on the World Wide Web - WWW 95. May,
1995. http://www.igd.fhg.de/www/www95/papers/UserPatterns.Paper4.formatted.html
CATLEDGE,
L. PITKOW, J. "Characterizing Browsing Strategies in the World Wide Web".
Proceeding Third International Conference on the World Wide Web - WWW 95. May,
1995. http://www.igd.fhg.de/www/www95/papers/UserPatterns.Paper4.formatted.html
![]() CODINA, Lluis.
“H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista//cuad6-7/codina.htm
CODINA, Lluis.
“H de Hypertext, o la teoría de los
hipertextos revisitada”. Cuadernos de Documentación Multimedia. Nº
6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista//cuad6-7/codina.htm
![]() CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000. [Volver]
CODINA, Lluis. El libro digital y la WWW. Madrid, Tauro Ediciones,
2000. [Volver]
![]() CONKLIN, Jeff. "Hypertext: An Introduction and Survey".
IEEE Computer, September 1987.
http://cs.aue.aau.dk/~kirstin/f7s2005/pdf/conklin.pdf
[Volver]
CONKLIN, Jeff. "Hypertext: An Introduction and Survey".
IEEE Computer, September 1987.
http://cs.aue.aau.dk/~kirstin/f7s2005/pdf/conklin.pdf
[Volver]
![]() DÍAZ PÉREZ, Paloma, CATENAZZI, Nadia y AEDO CUEVAS, Ignacio. De la
multimedia a la hipermedia. Madrid, Editorial Rama, 1996.
DÍAZ PÉREZ, Paloma, CATENAZZI, Nadia y AEDO CUEVAS, Ignacio. De la
multimedia a la hipermedia. Madrid, Editorial Rama, 1996.
![]() DÍAZ, Mª Paloma; MONTERO, Susana. AEDO,
Ignacio. Ingeniería de la web y patrones de diseño. Prentice Hall, 2005.
DÍAZ, Mª Paloma; MONTERO, Susana. AEDO,
Ignacio. Ingeniería de la web y patrones de diseño. Prentice Hall, 2005.
![]() FURNAS, G. "Effective View Navigation".
CHI'97, Electronic Publications. March 1997. http://www.acm.org/sigchi/proceedings/paper/gwf.htm
FURNAS, G. "Effective View Navigation".
CHI'97, Electronic Publications. March 1997. http://www.acm.org/sigchi/proceedings/paper/gwf.htm
![]() GARRET,
Jesse James. The elements of user experience
http://www.jjg.net/ia/elements.pdf
(Traducción al castellano por Javier Velasco: Los elementos de la
experiencia del usuario:
http://www.jjg.net/ia/elements_es.pdf
[Volver]
GARRET,
Jesse James. The elements of user experience
http://www.jjg.net/ia/elements.pdf
(Traducción al castellano por Javier Velasco: Los elementos de la
experiencia del usuario:
http://www.jjg.net/ia/elements_es.pdf
[Volver]
![]() GREER, J., PHILIP, T. "Guided Navigation
Through Hyperspace". Proceedings of the Workshop "Intelligent
Educational Systems on the WWW" - 8th World Conference of the AEID Society,
Japan. August 1997. http://www.contrib.andrew.cmu.edu/~plb/A
EID97_workshop/Greer.html
GREER, J., PHILIP, T. "Guided Navigation
Through Hyperspace". Proceedings of the Workshop "Intelligent
Educational Systems on the WWW" - 8th World Conference of the AEID Society,
Japan. August 1997. http://www.contrib.andrew.cmu.edu/~plb/A
EID97_workshop/Greer.html
![]() HOFFMAN, Michael. Rapid
Navigation in Online Documents: Design of documents and viewers to support
structured hypertext and easy skimming
http://www.hypertextnavigation.com/
HOFFMAN, Michael. Rapid
Navigation in Online Documents: Design of documents and viewers to support
structured hypertext and easy skimming
http://www.hypertextnavigation.com/
![]() KHAN, Kushal y LOCATIS, Craig. "Searching through Cyberspace:
The Effects of Link Display and Link Density on Information Retrieval from
Hypertext on the World Wide Web".
Journal of the American Society for Information Science , 1998, feb. v. 49,
n. 2.
KHAN, Kushal y LOCATIS, Craig. "Searching through Cyberspace:
The Effects of Link Display and Link Density on Information Retrieval from
Hypertext on the World Wide Web".
Journal of the American Society for Information Science , 1998, feb. v. 49,
n. 2.
![]() NIELSEN, J. “The art of navigating through
hypertext”. CACM, Vol. 33, Nº 3, March 1990. [Volver]
NIELSEN, J. “The art of navigating through
hypertext”. CACM, Vol. 33, Nº 3, March 1990. [Volver]
![]() PASTOR SÁNCHEZ, Juan Antonio y SAORÍN PÉREZ, Tomás.
"La escritura hipermedia". Cuadernos de documentación multimedia,
n. 6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista/cuad6-7/#vbio
PASTOR SÁNCHEZ, Juan Antonio y SAORÍN PÉREZ, Tomás.
"La escritura hipermedia". Cuadernos de documentación multimedia,
n. 6-7, 1997-1998.
http://www.ucm.es/info/multidoc/multidoc/revista/cuad6-7/#vbio
![]() PASTOR SÁNCHEZ, Juan Antonio y SAORÍN PÉREZ, Tomás. "El hipertexto documental
como solución a la crisis conceptual
del hipertexto. El reto de los documentos cooperativos en red". Cuadernos de
Documentación multimedia, n. 4.
http://www.ucm.es/info/multidoc/multidoc/revista/cuadern4/hiperdoc.htm
PASTOR SÁNCHEZ, Juan Antonio y SAORÍN PÉREZ, Tomás. "El hipertexto documental
como solución a la crisis conceptual
del hipertexto. El reto de los documentos cooperativos en red". Cuadernos de
Documentación multimedia, n. 4.
http://www.ucm.es/info/multidoc/multidoc/revista/cuadern4/hiperdoc.htm
![]() RAZQUÍN ZAZPE, Pedro. "Del hipertexto al
multimedia interactivo. Evolución situación actual y perspectivas de los
sistemas y aplicaciones multimedia".
Revista General de Información y documentación Madrid, Universidad Complutense.
1997, vol. 7, n. 1
RAZQUÍN ZAZPE, Pedro. "Del hipertexto al
multimedia interactivo. Evolución situación actual y perspectivas de los
sistemas y aplicaciones multimedia".
Revista General de Información y documentación Madrid, Universidad Complutense.
1997, vol. 7, n. 1
![]() ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0 May
2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf
ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0 May
2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf
![]() THENG, Yin Leng. THIMBLEDY, Harold.
"Adressing Design and Usability Issues
in Hypertext and the World Wide Web by Re-Examining the "Lost in Hyperspace" Problem".
Journal of Universal Computer Sciencie. UCS. Volume 4, Issue 11.
http://www.jucs.org/jucs_4_11/addressing_design_and_usability
[Volver]
THENG, Yin Leng. THIMBLEDY, Harold.
"Adressing Design and Usability Issues
in Hypertext and the World Wide Web by Re-Examining the "Lost in Hyperspace" Problem".
Journal of Universal Computer Sciencie. UCS. Volume 4, Issue 11.
http://www.jucs.org/jucs_4_11/addressing_design_and_usability
[Volver]
|
URL: http://www.hipertexto.info
Fecha de Actualización:
29/07/2018
|
|
|
|
|
|
Fundación Ricardo Lamarca, Ajedrez y cultura http://www.fundacionlamarca.es
|
|
Mapa de navegación / Tabla de contenido / Mapa conceptual / Tabla de documentos / Buscador / Bibliografía utilizada / Glosario de Términos / Índice Temático / Índice de Autores
|
|