|




 


 Con la idea de
simplificar el uso de los ordenadores para usuarios de
todo tipo y no sólo para los expertos, se ha convertido en una práctica habitual
utilizar metáforas visuales por medio de la llamada interfaz gráfica de usuario (IGU
ó GUI en inglés) para
que el usuario interactúe y establezca
un Con la idea de
simplificar el uso de los ordenadores para usuarios de
todo tipo y no sólo para los expertos, se ha convertido en una práctica habitual
utilizar metáforas visuales por medio de la llamada interfaz gráfica de usuario (IGU
ó GUI en inglés) para
que el usuario interactúe y establezca
un contacto más fácil e intuitivo con el ordenador. Si,
como afirma Neal Stephenson: "en el principio fue la línea
de comandos..." contacto más fácil e intuitivo con el ordenador. Si,
como afirma Neal Stephenson: "en el principio fue la línea
de comandos..."
 tal como los hackers siguen hoy reivindicando no sólo con
nostalgia, sino también como una forma de tener control real sobre las máquinas,
en la actualidad prima la cultura de la interfaz "amigable" y vistosa. En estos
casos, un simple clic de ratón sobre algún gráfico (imagen) que aparece en la
pantalla, sustituye a la tediosa tarea de escribir código fuente para que el
ordenador interprete que debe realizar alguna acción. En 1981 aparecieron los
primeros ordenadores personales, los llamados Pcs, pero hasta 1993 no se
generalizaron las interfaces gráficas de usuario. El escritorio del sistema
operativo Windows de Microsoft y su sistema de
ventanas sobre la pantalla se ha
estandarizado y universalizado, pero fueron los ordenadores Macintosh de la
compañía Apple los primeros que introdujeron las interfaces gráficas
de usuario. tal como los hackers siguen hoy reivindicando no sólo con
nostalgia, sino también como una forma de tener control real sobre las máquinas,
en la actualidad prima la cultura de la interfaz "amigable" y vistosa. En estos
casos, un simple clic de ratón sobre algún gráfico (imagen) que aparece en la
pantalla, sustituye a la tediosa tarea de escribir código fuente para que el
ordenador interprete que debe realizar alguna acción. En 1981 aparecieron los
primeros ordenadores personales, los llamados Pcs, pero hasta 1993 no se
generalizaron las interfaces gráficas de usuario. El escritorio del sistema
operativo Windows de Microsoft y su sistema de
ventanas sobre la pantalla se ha
estandarizado y universalizado, pero fueron los ordenadores Macintosh de la
compañía Apple los primeros que introdujeron las interfaces gráficas
de usuario.
Una interfaz
 es un dispositivo que
permite comunicar dos sistemas que no hablan el mismo lenguaje. Restringido a
aspectos técnicos, se emplea el término interfaz para definir el juego de
conexiones y dispositivos es un dispositivo que
permite comunicar dos sistemas que no hablan el mismo lenguaje. Restringido a
aspectos técnicos, se emplea el término interfaz para definir el juego de
conexiones y dispositivos
 que hacen posible la
comunicación entre dos sistemas. Sin embargo, cuando aquí hablamos de interfaz
nos referimos a la cara visible de los programas tal y como se presenta a los
usuarios para que interactúen con la máquina. La interfaz gráfica implica la presencia de un
monitor de ordenador o pantalla constituida por
una serie de menús e iconos que representan las opciones
que el usuario puede tomar dentro del sistema. que hacen posible la
comunicación entre dos sistemas. Sin embargo, cuando aquí hablamos de interfaz
nos referimos a la cara visible de los programas tal y como se presenta a los
usuarios para que interactúen con la máquina. La interfaz gráfica implica la presencia de un
monitor de ordenador o pantalla constituida por
una serie de menús e iconos que representan las opciones
que el usuario puede tomar dentro del sistema.
En el caso del hipertexto,
la interfaz hipertextual consistiría en el diseño navegacional y el conjunto
de herramientas y utilidades que permiten
al usuario-lector interactuar con los contenidos. La interfaz proporcionará al usuario el conjunto de
posibilidades que podrá seguir durante todo el tiempo que se
relacione con el programa, detallando lo que verá y escuchará en cada
momento, y las acciones que puede realizar, así como las respuestas que
puede ofrecer el sistema. El usuario, además de entender el mensaje, ha de
comprender la mecánica operativa que se le ofrece (sintaxis, órdenes,
códigos, abreviaturas, iconos, etc.). Una buena interfaz requiere poco
esfuerzo por parte del usuario, simplicidad y funcionalidad.

Las características básicas de una buena interfaz
podrían sintetizarse en:
-
Facilidad de comprensión, aprendizaje y uso
-
Representación fija y permanente de un determinado
contexto de acción (fondo)
-
El objeto de interés ha de ser de fácil
identificación
-
Diseño ergonómico mediante el establecimiento de
menús, barras de acciones e iconos de fácil acceso
-
Las interacciones se basarán en acciones físicas
sobre elementos de código visual o auditivo (iconos, botones, imágenes,
mensajes de texto o sonoros, barras de desplazamiento y navegación...) y en
selecciones de tipo menú con sintaxis y órdenes
-
Las operaciones serán rápidas, incrementales y
reversibles, con efectos inmediatos
-
Existencia de herramientas de Ayuda y Consulta
-
Tratamiento del error bien cuidado y adecuado al
nivel de usuario
La tipografía y el tratamiento del color son dos
elementos a los que hay que prestar especial importancia a la hora de
establecer una buena interfaz, poniendo especial cuidado en el diseño de las
formas y la coherencia interna entre ellas.
Al igual que cualquier otro tipo de documento textual o
gráfico creado por un programa de ordenador, la lectura
o navegación de un hipertexto se realiza a través de la
pantalla, y, en el caso de un documento web,
por medio de un programa de lectura y visualización llamado
navegador. El diseño del hipertexto se
realiza para que el usuario vea en pantalla
toda la información necesaria y para que opere e interactúe en ella a través del
ratón, el teclado y las opciones del menú. Así, se insertan códigos que no están
visibles si así se prefiere, pero que ofrecen la apariencia deseada para ser vistos en
pantalla. Aquí la palabra clave es WYSIWYG ("What you see is what you get"),
es decir, lo que tu ves es lo que obtienes.
Para diseñar una buena interfaz enfocada hacia el
usuario es necesario tener claros
los objetivos del hipertexto, teniendo en cuenta no sólo
 lo que se persigue
ofreciendo información, sino las necesidades que van a tener los usuarios a la
hora de consultarlo. También es clave determinar
el contenido y la funcionalidad, especificar la estructura organizativa, la navegación, las
secciones y los sistemas de búsqueda. Hay que tener en cuenta que cada usuario puede tener
diferentes necesidades y un buen sistema de navegación debe contar con las
herramientas adecuadas para diferentes funciones. Como cada usuario pude tener diferentes necesidades, es importante
ofrecer diferentes formas de acceso y búsqueda, desde búsquedas precisas, hasta
exploraciones guiadas o a elección del lector. lo que se persigue
ofreciendo información, sino las necesidades que van a tener los usuarios a la
hora de consultarlo. También es clave determinar
el contenido y la funcionalidad, especificar la estructura organizativa, la navegación, las
secciones y los sistemas de búsqueda. Hay que tener en cuenta que cada usuario puede tener
diferentes necesidades y un buen sistema de navegación debe contar con las
herramientas adecuadas para diferentes funciones. Como cada usuario pude tener diferentes necesidades, es importante
ofrecer diferentes formas de acceso y búsqueda, desde búsquedas precisas, hasta
exploraciones guiadas o a elección del lector.
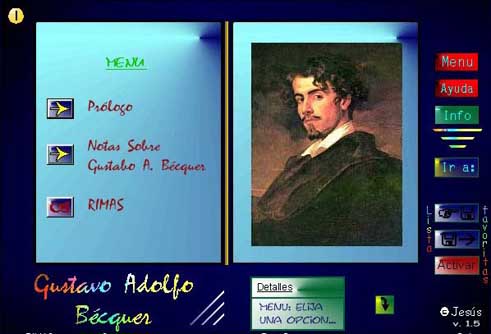
Interfaz del programa "Obras de Gustavo Adolfo
Bécquer". Ejemplo extraído de:
http://www.terra.es/personal/webbecquer/imagenes.htm
La interfaz es el elemento que permite al usuario
interactuar con los contenidos, no sólo se
precisa una interfaz atractiva, sino funcional. El
diseño de interfaz de un hipertexto es, pues, fundamental para que el
usuario pueda
interactuar con los contenidos de dicho hipertexto. La pantalla del ordenador se
convierte en una ventana a través de la cual el usuario accede al espacio hipertextual. Xavier Berenguer
afirma que "el éxito de un programa depende directamente de la calidad de su
interfaz", así podríamos decir, que el éxito de un hipertexto depende de su
interfaz.


Figura: Xavier Berenguer
http://www.iua.upf.es/formats/formats1/a01et.htm
El diseñador de interfaces debe facilitar y simplificar el acceso y los
recorridos de los usuarios. A menudo se usa la
metáfora del viaje o del camino a
recorrer y se presentan iconos o símbolos de interfaz y otros dispositivos que
tienen que ver con las señales utilizadas en mapas, urbanismo o arquitectura.
Los contextos navegacionales organizan el espacio de
navegación, ayudando al usuario
a recorrer los contenidos y ofreciéndole
herramientas que
guíen o faciliten los recorridos o las búsquedas
y la recuperación de información y que le ofrezcan la posibilidad de
realizar una serie de acciones estableciendo
mecanismos de vuelta atrás, el
etiquetado y la vista previa de
enlaces y otros procesos automatizados a modo de servicios
interactivos. La interfaz de navegación no debe limitarse a la parte visible de la
información en un momento dado, sino que debe ser capaz de ofrecer al
usuario el acceso a la parte del
documento que le interesa y en la forma que desea. Aun tratándose de un entorno navegacional complejo, éste se debe
 presentar al
usuario de una forma sumamente
sencilla y que sea lo más normalizada posible. presentar al
usuario de una forma sumamente
sencilla y que sea lo más normalizada posible.
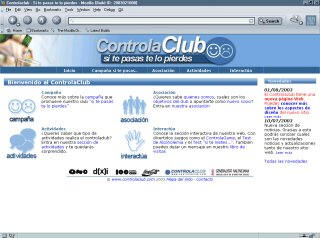
Algunos
ejemplos de interfaz se pueden ver en: Merlos Network, My Websites
http://usuarios.lycos.es/natasab/webs/
de donde se ha extraído este ejemplo.
Un buen hipertexto debe
suministrar herramientas de uso sencillo y fácil para que el
usuario sepa en
todo momento en dónde se encuentra y hacia dónde puede ir, y herramientas para
que pueda realizar una serie de acciones como búsquedas, ponerse en contacto con
otros usuarios, participar en un foro de debate, etc. Algunas de estas
herramientas útiles para la navegación y que deben mostrarse en la interfaz de
usuario son las siguientes:
-
Herramientas de representación de la estructura de la información
documental: Se trata de representar la estructura de los nodos más amplios o
genéricos que contienen las diferentes partes o nodos específicos, de
forma similar a las secciones, capítulos, etc. de un texto.
-
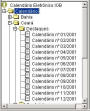
Herramientas de navegación: es necesario representar de forma visual y
gráfica (esquemática, iconográfica, etc.) el conjunto de la
red hipertextual. Para ello, son muy útiles los
mapas
de navegación que funcionan a modo de brújula para ayudar al usuario a
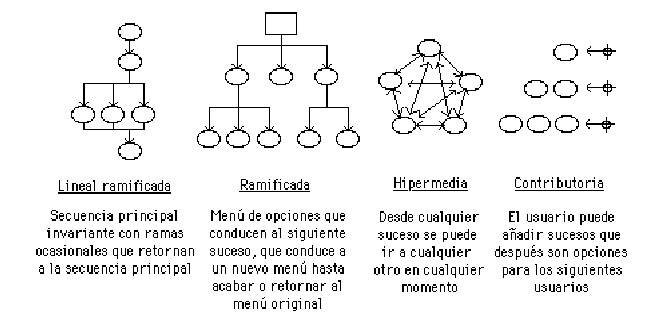
moverse por el hipertexto. Los diagramas de representación permiten no
sólo anticipar las características de la navegación del hipertexto, sino
que también facilitan el diseño para la creación del hipertexto.
Los
navegadores o visualizadores de páginas web, a diferencia de la mayoría de
las aplicaciones informáticas actuales, no han recurrido a la manida metáfora
del escritorio de trabajo y sus carpetas para organizar la información,
sino que han querido emular la forma de conocimiento humano reflejado en el
hipertexto: la información se presenta como nodos dentro de una
red en la
que una idea lleva a otra y esta a otra diferente. Sin embargo, el sistema
sería un caos si no existieran formas de organizar la información en una
forma lógica y con posibilidad de conocer en todo momento dónde se está y
cómo se ha llegado hasta ahí.
-
Herramientas que posibiliten guardar y almacenar la dirección y localización de los
documentos a los que se ha accedido, mediante el registro de marcas,
favoritos o bookmarks,
para su posterior acceso directo.
Herramientas que permitan definir los
enlaces con indicación del punto de destino (ancla):
el usuario debe poder visualizar el destino o destinos posibles de cualquier
enlace para saber hacia dónde se desplazará en caso de optar por esa
conexión.
Herramientas que permitan la creación de un histórico de navegación: para que el
usuario pueda tener
constancia del camino recorrido tanto sobre la red de documentos como sobre
la red semántica, y poder así volver en cualquier momento, sobre algún
paso del camino recorrido.
-
Herramientas para la recuperación de la Información: se
pueden incluir buscadores y otras herramientas
de búsqueda y consulta tanto dentro de la propia red hipertextual como en el
resto de la web. Estas herramientas permiten la construcción de documentos
dinámicos creados a partir de las propias acciones del usuario, que pueden
contar con la ayuda de agentes inteligentes.
-
Herramientas que permitan que el usuario participe en
la creación del conocimiento en un entorno colaborativo. Estas herramientas
permitirán la interacción entre el
autor del hipertexto y el usuario o entre
varios usuarios, o incluso, que el usuario contribuya al contenido del
hipertexto directamente. El usuario puede participar en el contenido del
hipertexto haciendo comentarios y anotaciones ya sea en línea o por
correo electrónico, es
posible iniciar una discusión, es posible añadir contenidos o añadir
enlaces
mientras se lee, individualmente o en colaboración.










 Ejemplo de
distintos elementos que pueden formar parte de la interfaz de usuario de un
hipertexto
Bibliografía:
 BERENGUER, Xavier. "Escribir programas interactivos".
Revista Formats. Barcelona, 1997.
BERENGUER, Xavier. "Escribir programas interactivos".
Revista Formats. Barcelona, 1997.
http://www.iua.upf.es/formats/formats1/a01et.htm
[Volver]
 CODINA, Lluis. El libro digital y la
www. Madrid, Tauro, 2000. CODINA, Lluis. El libro digital y la
www. Madrid, Tauro, 2000.
 DÜRSTELER, Juan Carlos. Visualización de información. Gestion 2000.com,
2002.
DÜRSTELER, Juan Carlos. Visualización de información. Gestion 2000.com,
2002.
 MARCOS MORA Mora, Mari Carmen. "Pautas para
el diseño y la evaluación de interfaces de usuario". En: Rovira, Cristòfol;
Codina, Lluís; Marcos, Mari Carmen; Palma, María del Valle. Información y
documentación digital. Barcelona: IULA; Documenta Universitaria, 2004.
http://www.mcmarcos.com/pdf/2004_pautas-iula.pdf MARCOS MORA Mora, Mari Carmen. "Pautas para
el diseño y la evaluación de interfaces de usuario". En: Rovira, Cristòfol;
Codina, Lluís; Marcos, Mari Carmen; Palma, María del Valle. Información y
documentación digital. Barcelona: IULA; Documenta Universitaria, 2004.
http://www.mcmarcos.com/pdf/2004_pautas-iula.pdf
 MARCOS MORA, Mari Carmen. "La
visualización en el proceso de búsqueda y recuperación de información". En
Rovira, C.; Codina, L. (dir.). Documentación digital. Barcelona: Sección
Científica de Ciencias de la Documentación del Departamento de Ciencias
Políticas y Sociales de la Universidad Pompeu Fabra, 2004.
http://www.mcmarcos.com/pdf/2004_visualizacion-modd.pdf MARCOS MORA, Mari Carmen. "La
visualización en el proceso de búsqueda y recuperación de información". En
Rovira, C.; Codina, L. (dir.). Documentación digital. Barcelona: Sección
Científica de Ciencias de la Documentación del Departamento de Ciencias
Políticas y Sociales de la Universidad Pompeu Fabra, 2004.
http://www.mcmarcos.com/pdf/2004_visualizacion-modd.pdf
 SHENEIDERMAN, B. Designing the user interface: strategies for
effective human-computer interaction. Reading, MA: Addison-Wesley, 1993.
SHENEIDERMAN, B. Designing the user interface: strategies for
effective human-computer interaction. Reading, MA: Addison-Wesley, 1993.
 STEPHENSON,
Neal. En el principio... fue la línea de comandos. Madrid, Traficantes de
sueños, 2003. [Volver]
STEPHENSON,
Neal. En el principio... fue la línea de comandos. Madrid, Traficantes de
sueños, 2003. [Volver]
 

|