

 


La información se puede ordenar y estructurar de muy diferentes maneras que
van desde una lista ordenada de datos siguiendo algún criterio simple, pasando
por estructuras algo más elaboradas, pero sencillas, como pueden ser una tabla o
una matriz de datos, hasta llegar a estructuras muy complejas tales como una
estructura jerarquizada en forma de árbol, la utilización de grafos o una
estructura en forma de red.


La presentación de los datos se puede hacer tanto en
forma gráfica como textual. La forma de presentación, refleja, en cierta medida
la estructura y organización de tales datos. En términos generales, podemos
distinguir los siguientes tipos de estructuras:
-
Tipos abstractos de datos
(sin ordenar)

-
Estructuras lineales de datos
(listas con acceso por posición, lista de apartados,
índice, pila de datos, etc.)
-
Estructuras funcionales
(tablas, conjuntos, estrategias de localización,
estructuras complejas, etc.)
-
Árboles
(ordenados, parcialmente ordenados, casi completos, recorridos, esquema de
vuelta atrás, etc.)
-
Grafos
(árboles
de expansión mínimos, grafos dirigidos, etc.)
En cuanto a la forma gráfica de representación de los
datos, podemos destacar los siguientes modelos:
-
jerárquico
-
red
-
diagrama de dispersión
-
mapas
En relación con el hipertexto, es corriente identificar y
representar a éste únicamente con un tipo de representación gráfica basada en
una red de elementos. Sin embargo, una estructura
reticular puede representarse de forma más o menos compleja mediante líneas y
conexiones secuenciales, graduales, asociaciones, jerarquías, etc. y plasmarse
sobre un espacio unidimensional, bidimensional, multidimensional, etc. En la literatura común sobre hipertexto, ha sido moneda
corriente comparar las estructuras del hipertexto con un tipo de armazón que en
literatura se corresponde con las estructuras utilizadas por los llamados
"escritores araña" (término acuñado por
Milan Kundera) o en artes plásticas con la obra de
autores como
M. C. Escher, quien en sus grabados en espacio bidimensional consigue crear
la ilusión de tridimensionalidad o hiperespacios.


Grabados de M.C. Escher
Intersección de tres planos y Concentric rings.
Fuentes:
http://www.geocities.com/mcescher76/SalaEsfe/concent.jpg y
http://www.galeon.com/jmpl/escher.html
Estos ejemplos corroboran la complejidad del
hipertexto y, sin embargo, no se
 ajustan a la realidad que subyace tras las
variopintas e intrincadas relaciones y combinaciones que conforman la armazón de
un hipertexto. La estructura siempre debe obedecer, por una parte a los
contenidos, por otra a la disposición de los contenidos. La estructuración
interna de los datos o los documentos puede obedecer a una lógica distinta de la
que guíe el acceso y la
navegación. ajustan a la realidad que subyace tras las
variopintas e intrincadas relaciones y combinaciones que conforman la armazón de
un hipertexto. La estructura siempre debe obedecer, por una parte a los
contenidos, por otra a la disposición de los contenidos. La estructuración
interna de los datos o los documentos puede obedecer a una lógica distinta de la
que guíe el acceso y la
navegación.

Nicholas Negroponte, cofundador y director del
MIT Media Laboratory en su obra
Mundo digital afirmaba: "Los hipermedia son como una colección de mensajes elásticos que se pueden
expandir o contraer según los deseos del lector". Sin embargo, para hacer posible esta
lectura, el
autor ha tenido antes que diseñar y elaborar una
estructura coherente y compleja
con diferentes niveles y grados de relaciones y con diferentes recorridos y
bifurcaciones tanto reales (formal y materialmente) como virtuales (que sean
posibles digitalmente). La autoría de un hipertexto exige, sobre todo, la
programación de un entorno de control integrado que haga posible la
interacción del futuro usuario.
En un hipertexto es preciso reflejar tanto la estructura formal en sí misma
(nodos y conexiones entre nodos) como la estructura conceptual
y la estructura navegacional. A menudo, la
estructura conceptual es la base para definir la estructura navegacional, ya que
la estructuración del conocimiento condicionará la estructuración de la
información. Se suele echar mano de la red para
representar cualquier estructura hipertextual. Y la red puede ser más o menos
estructurada, desde una red semántica hasta una red con diferentes niveles de
jerarquización.
 

Hay que tener bien en cuenta
que en un documento hipertextual, la unidad básica de información no es la
página, sino lo que aparece en la pantalla. En un hipertexto, los
nodos que
conforman la red o estructura hipertextual pueden ser tanto
archivos o
documentos completos, como bloques de texto, imágenes autónomas, archivos
multimedia y hasta contenido dinámico. Por eso, cualquier modelo utilizado para
representar su estructura, deberá ser capaz de reflejar una red de relaciones
complejas:

Fuente: Cristòfol Rovira. "La orientación a
objetos en el diseño de hipertextos para la enseñanza - aprendizaje".
Cuadernos de Documentación multimedia, núm, 8, 2000.
http://www.ucm.es/info/multidoc/multidoc/revista/num8/rovira.html

Como hemos podido comprobar en estos dos ejemplos, los
modelos de representación de un hipertexto pueden hacer referencia a distintos
aspectos. La representación de la estructura se puede referir a distintos
niveles:
-
Nivel de usuario: para representar la estructura de
posible lectura y uso, esto es, la estructura de
navegación, y comprendiendo aspectos como la
interfaz de usuario,
mecanismos y herramientas de navegación, acceso,
búsqueda y recuperación, etc.
-
Nivel conceptual: para representar las estructura del
conocimiento o estructura conceptual de la información ofrecida
-
Nivel físico o formal: para representar los aspectos de
almacenamiento de la información, la morfología de los nodos y sus
relaciones, los sistemas y herramientas de hipermedia, las aplicaciones
utilizadas y su puesta en marcha dinámica, los lenguajes de marcas para hiperdocumentos,
etc.
Todos estos niveles se pueden representar mediante la
utilización de diagramas simples o complejos, formales o semiformales. Una
práctica muy común es la utilización de mapas conceptuales, aplicables también
a cada uno de estos niveles. Al estudiar la
arquitectura de un hipertexto vimos
que
existen diferentes modelos de referencia hipertextuales que hacían mención
tanto a su estructura física como lógica, de presentación de la información,
de organización interna de la información, de organización semántica del
contenido, de interfaz o presentación de ésta al
usuario, etc. y que muchos de estos
modelos utilizaban representaciones gráficas formales o semiformales. La simple elaboración de un diseño basado
en un modelo, fuere cual fuere el modelo elegido, ofrece muchas ventajas, entre ellas:
-
Evitar inconsistencias estructurales: como consecuencia se obtendrá una
navegación predictible y consistente.
-
La estructura permitirá
evaluar las aplicaciones ya desarrolladas en base dicho modelo (es lo que
se ha denominado evaluación orientada al diseño).
-
La
estructura diseñada servirá de base
para crear otras herramientas (como por ejemplo los diagramas ERD de relaciones de entidades) que ayuden en el desarrollo
del hipertexto.
-
Al
tener representada la estructura, esto permitirá reutilizar los entramados
de esa estructura para poder desarrollar nuevas aplicaciones (reusabilidad)
-
El modelo proporciona un lenguaje que permite que
el creador del hipertexto y el usuario se comuniquen mejor.
Los
mapas conceptuales se han convertido en
una forma muy útil de representación del contenido de la estructura hipertextual ya que facilitan
en gran manera no sólo la construcción del propio hipertexto sino también la
navegación para el usuario, e incluso ayudan tanto al autor como al
lector/usuario a contextualizar el conocimiento contenido en el propio
hipertexto. Un mapa conceptual no es más que un modo genérico de
representación gráfica que se lleva a cabo por medio de diagramas conformados,
como mínimo, por dos tipologías de elementos: los nodos -que llevan una
etiqueta con un texto descriptivo para representar el concepto- y los arcos
etiquetados -que suelen indicar una relación de tipo jerárquica-. Los mapas
conceptuales se han convertido no sólo en una herramienta imprescindible
para el diseño previo del hipertexto, sino también en un componente esencial
del mismo ya existen numerosas aplicaciones de software que generan mapas
conceptuales de forman automática. A menudo, un
mapa conceptual,
como el de esta tesis, integrado
dentro del hipertexto al igual que cualquier otra
herramienta de navegación, puede
usarse como mapa de navegación que ayude
y guíe al usuario para moverse por el contenido hipertextual.
En la Web, un mapa conceptual es una
forma especial de un diagrama web para explorar el conocimiento y poder
compartir la información. Para desarrollar un mapa conceptual, se sigue la
estrategia de mapear los conceptos. Un mapa conceptual se compone de
nodos cada uno de los cuales contiene un concepto,
ítem
o cuestión y de enlaces entre ellos. Los
enlaces se etiquetan para denotar el tipo de relación
mediante un símbolo. Etiquetar los enlaces explica la
relación entre los nodos. Por ejemplo, una flecha, puede
describir la dirección de la relación y leerse como una sentencia.
Las siguientes imágenes muestran
ejemplos de herramientas reales que utilizan gráficos dinámicos y diagramas
web para permitir la navegación entre conceptos.



Fuente: TouchGraph.
http://www.touchgraph.com/index.html

Muestra del software TG
WikiBrowser V1.02. que permite crear mapas
conceptuales para navegar la Web.
Fuente:
http://www.touchgraph.com/TGWB_101_SS.html
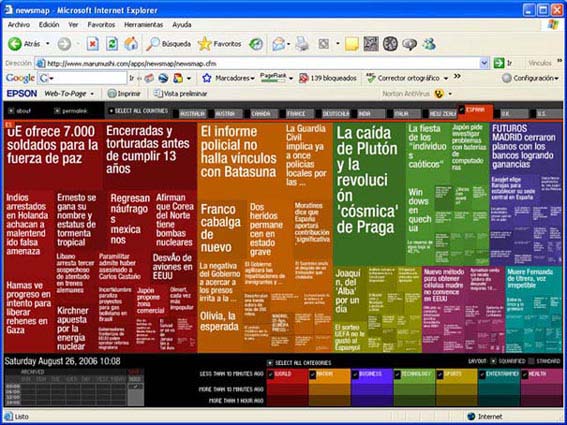
Y a continuación, se reproduce un ejemplo tomado de NewsMap.
Se trata de una herramienta que genera, automáticamente, mapas de las noticias
de Google News. Se puede elegir el país y la categoría: global, tecnología,
salud, negocios, deportes, entretenimiento, etc. El mapa es navegable y haciendo
clic sobre el título de la noticia elegida, se accede a la noticia en el
periódico que la ha recogido.

Fuente: NewsMap
http://www.marumushi.com/apps/newsmap/newsmap.cfm
Para realizar un mapa conceptual se puede elegir entre un
gran número de tipos de diagramación. El modelo elegido dependerá del tipo de
tipo de relaciones que queramos expresar:


 
 

 Por ejemplo: un círculo para centrar una idea en un
contexto, un árbol para organizar las ideas de forma jerárquica a partir de
una idea central, un diagrama de flujo para mostrar un proceso secuencial, un
diagrama de varios flujos para describir un proceso multisecuencial, una
burbuja para describir algo, una burbuja doble para comparar 2 elementos, un
rama de árbol horizontal para describir las partes de un todo o un puente para
mostrar analogías.
La diferencia entre un mapa conceptual y un mapa mental radica en que este
último es un tipo de diagrama que también permite la organización gráfica del
conocimiento, pero de una manera mucho más simple. En un mapa mental, a partir
de una idea central se expanden una serie de nodos radiales de una manera
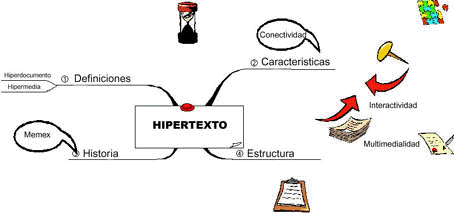
informal. Compárese los mapas mentales de las siguientes imágenes, con el
mapa conceptual
elaborado para esta tesis.
  Mapa mental
sobre este hipertexto elaborado por la autora de esta tesis con el
programa MindManager
y Vista parcial del mapa de la web de
José Antonio Millán:
http://www.jamillan.com/parcelas.htm
Se puede ver el mapa completo en
http://www.jamillan.com/mapa.htm
Por su parte, los mapas
temáticos o topic maps no son sólo un modo de representar la estructura
hipertextual, sino que van una paso más allá de los mapas conceptuales ya que no
se limitan a la organización, búsqueda y recuperación
de información dentro de un único hipertexto, sino que permiten que nos movamos
por toda la World Wide Web navegando entre conceptos. Se
trata de una nueva forma de indización y
categorización automáticas: una indización y
categorización
inteligentes que llegan más lejos que los tesauros
puesto que se basan no sólo en la abstracción de conceptos y sus relaciones de
asociación, sino también en modelos conceptuales sostenidos sobre
bases de
conocimiento que especifican esa asociación y la representan mediante
ontologías y estructuras en forma de árbol o en
planos. Los topic maps, a diferencia de los mapas conceptuales, son una
norma ya que Topic Maps es un estándar en lenguaje
XML que corresponde a la
norma ISO 13250.
He aquí un ejemplo de interfaz gráfica de usuario en 3D que representa la
estructura de navegación.

Web Forager es un espacio 3D de desarrollo de tareas en Internet.
Fue un prototipo desarrollado en 1996
por Stuart Card, George Robertson y
William York en el
Xerox
Palo Alto Research Center
(Centro de investigación Xerox de Palo Alto).
Más información en CHI:
"The WebBook and the Web Forager: An Information Workspace for the World-Wide
Web"
(WebBook y Web Forager, un entorno informacional en Internet).
Otra forma de representación son los llamados
grafos conceptuales.
Como afirma John Sowa, los grafos
conceptuales son un sistema de representación del conocimiento basado en las
redes semánticas de la Inteligencia Artificial y en la lógica de Peirce. He aquí
un ejemplo de grafo conceptual acuñado por John F. Sowa para representar la
sentencia: Tom belives that Mary wants to marry a sailor.

Grafo conceptual. Fuente: SOWA, John F. Conceptual Graphs
Examples.
http://www.jfsowa.com/cg/cgexamp.htm
En este ejemplo, Tom es el experimentador (Expr) del
concepto [Belive], que está enlazado por el tema de la relación (Thme) a una
proposición que Tom cree -belives-. La caja de la proposición contiene
otro grafo conceptual, que dice que Mary es la experimentadora de [Want], la
cual tiene como tema una situación que Mary espera pasará. Aquella situación
se describe por otra grafo anidado, que dice que Mary (representado por el
concepto [⊤] casarse con un marinero -marries a sailor-. La línea
punteada, llamada un "enlace de correferencia", muestra que el concepto
[⊤] en la caja de situación se refiere al mismo individuo que el concepto
[Person: Mary] en la caja de la proposición. En su correspondiente forma
lineal sería de esta forma:
[Person: Tom]<-(Expr)<-[Believe]->(Thme)-
[Proposition: [Person: Mary *x]<-(Expr)<-[Want]->(Thme)-
[Situation: [?x]<-(Agnt)<-[Marry]->(Thme)->[Sailor] ]].
Bibliografía
 Center
for Research in Mathematics and Science Education. Concept Mapping/Semantic Networking/Knowledge
Representation.
http://www.sci.sdsu.edu/CRMSE/kfisher_knowrep.html Center
for Research in Mathematics and Science Education. Concept Mapping/Semantic Networking/Knowledge
Representation.
http://www.sci.sdsu.edu/CRMSE/kfisher_knowrep.html
 DÜRSTELER, Juan Carlos. Visualización de información. Gestion 2000.com,
2002.
DÜRSTELER, Juan Carlos. Visualización de información. Gestion 2000.com,
2002.
 GENESERETH, Michael R. Knowledge Interchange Format.
http://logic.stanford.edu/kif/dpans.html
GENESERETH, Michael R. Knowledge Interchange Format.
http://logic.stanford.edu/kif/dpans.html
 GERBÉ, Olivier. "Conceptual Graphs for Corporate Knowledge Management". En
D. Lukose, H. Delugach, M. Keeler, L. Searle, & J. Sowa, eds., Conceptual
Structures: Fulfilling Peirce's Dream, Lecture Notes in AI 1257, Springer-Verlag,
Berlin, 1997.
http://www.hec.ca/pages/olivier.gerbe/publications/iccs97a/gerbe1997a.html
GERBÉ, Olivier. "Conceptual Graphs for Corporate Knowledge Management". En
D. Lukose, H. Delugach, M. Keeler, L. Searle, & J. Sowa, eds., Conceptual
Structures: Fulfilling Peirce's Dream, Lecture Notes in AI 1257, Springer-Verlag,
Berlin, 1997.
http://www.hec.ca/pages/olivier.gerbe/publications/iccs97a/gerbe1997a.html
 Gestión del conocimiento.com
http://www.gestiondelconocimiento.com
Gestión del conocimiento.com
http://www.gestiondelconocimiento.com
 KUNDERA, Milan. Los testamentos traicionados. Barcelona, Tusquets, 1994.
[Volver] KUNDERA, Milan. Los testamentos traicionados. Barcelona, Tusquets, 1994.
[Volver]
 MILLÁN, José Antonio. La representación gráfica de la
información.
http://www.jamillan.com/parcelas.htm
MILLÁN, José Antonio. La representación gráfica de la
información.
http://www.jamillan.com/parcelas.htm
 NEGROPONTE, Nicholas. El mundo
digital. Barcelona, Ediciones B, 1995. [Volver] NEGROPONTE, Nicholas. El mundo
digital. Barcelona, Ediciones B, 1995. [Volver]
 REGIL, Laura.
Hipermedia; Laberintos Digitales.
http://www.narxiso.com/hipermedia.html
REGIL, Laura.
Hipermedia; Laberintos Digitales.
http://www.narxiso.com/hipermedia.html
 ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0 May
2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf ROSENFELD, Louis.
Enterprise Information Architecture Roadmap. Version 2.0 May
2005. http://www.louisrosenfeld.com/home/bloug_archive/images/EIAroadmap2.pdf

ROVIRA, Cristòfol. "La orientación a objetos en el diseño de
hipertextos para la enseñanza aprendizaje". Cuadernos de Documentación
Multimedia, n. 8,
2000.
http://www.ucm.es/info/multidoc/multidoc/revista/num8/rovira.html
 SOWA, John F.
Conceptual Graph Examples.
http://www.jfsowa.com/cg/cgexamp.htm SOWA, John F.
Conceptual Graph Examples.
http://www.jfsowa.com/cg/cgexamp.htm
 SOWA, John F.
Webpage.
http://www.jfsowa.com/
[Volver] SOWA, John F.
Webpage.
http://www.jfsowa.com/
[Volver]
 SOWA, John F.
Conceptual Graph Standard.
http://www.jfsowa.com/cg/cgstandw.htm SOWA, John F.
Conceptual Graph Standard.
http://www.jfsowa.com/cg/cgstandw.htm
 SOWA, John F.
Knowledge Representacion: Logical,
Philosophical and Computational Foundations.
http://www.jfsowa.com/krbook/ SOWA, John F.
Knowledge Representacion: Logical,
Philosophical and Computational Foundations.
http://www.jfsowa.com/krbook/
 Visual
Complexity. Home Page.
http://www.visualcomplexity.com/ Visual
Complexity. Home Page.
http://www.visualcomplexity.com/
Mapas conceptuales
|